1° - Baixe a engine (motor) que interpretará as funcionalidades das dependências em javascript, o Node, através deste link: https://nodejs.org/en/download/
2° - Selecione o instalador de acordo com o seu sistema operacional e arquitetura (32-bit ou 64-bit)
3° - Ao abrir o instalador do Node, pressione o botão "next" até o final.
4° - Clone este repositório para o seu computador, vá até a pasta clonada e execute seu terminal na mesma.
5° - Execute o comando no diretório raíz (onde está localizada a pasta "src"): "npm i".
6° - Espere o interpretador instalar todos os arquivos necessários para rodar o projeto.
7° - Execute o comando no mesmo local: "npm start"
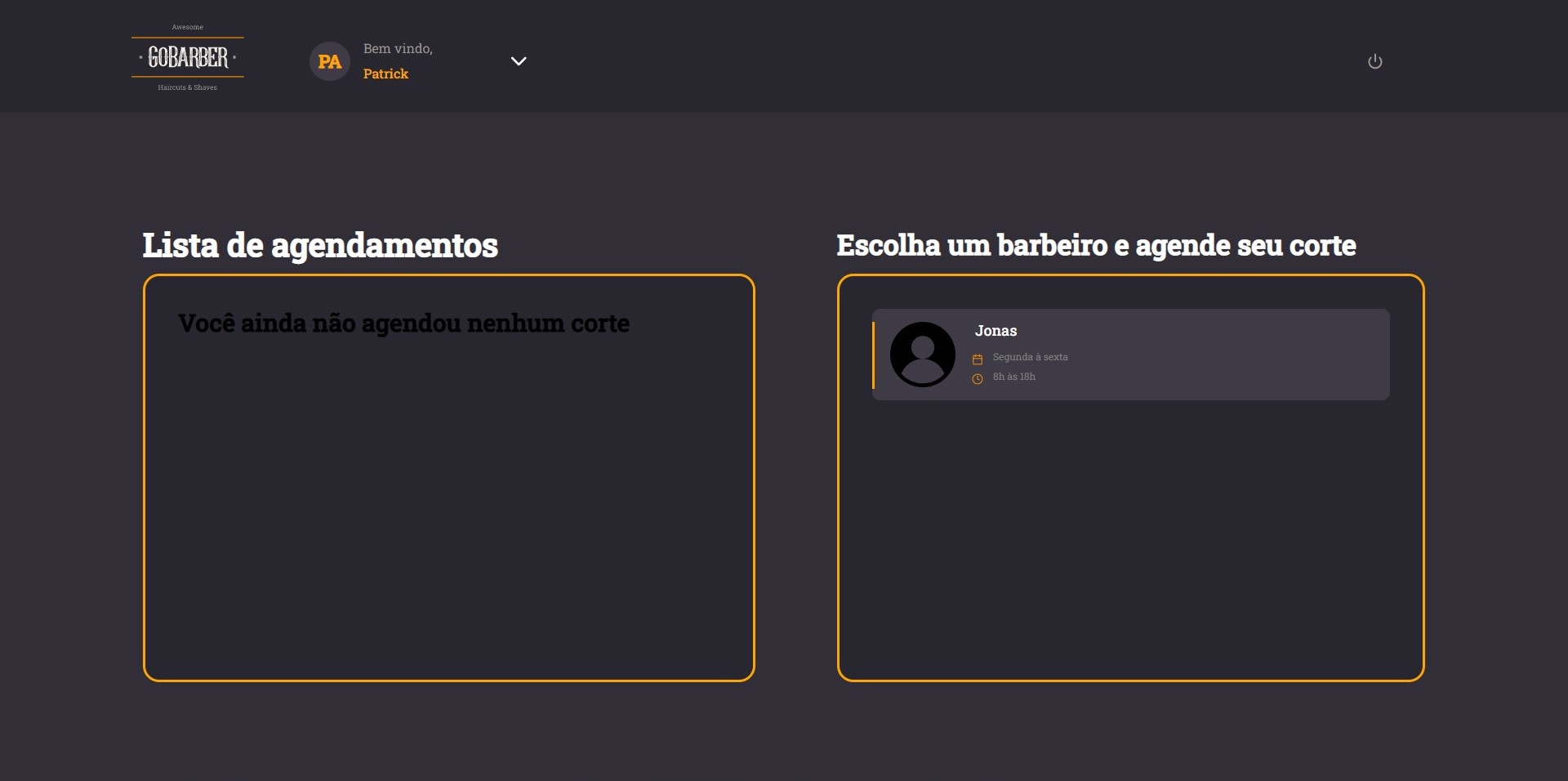
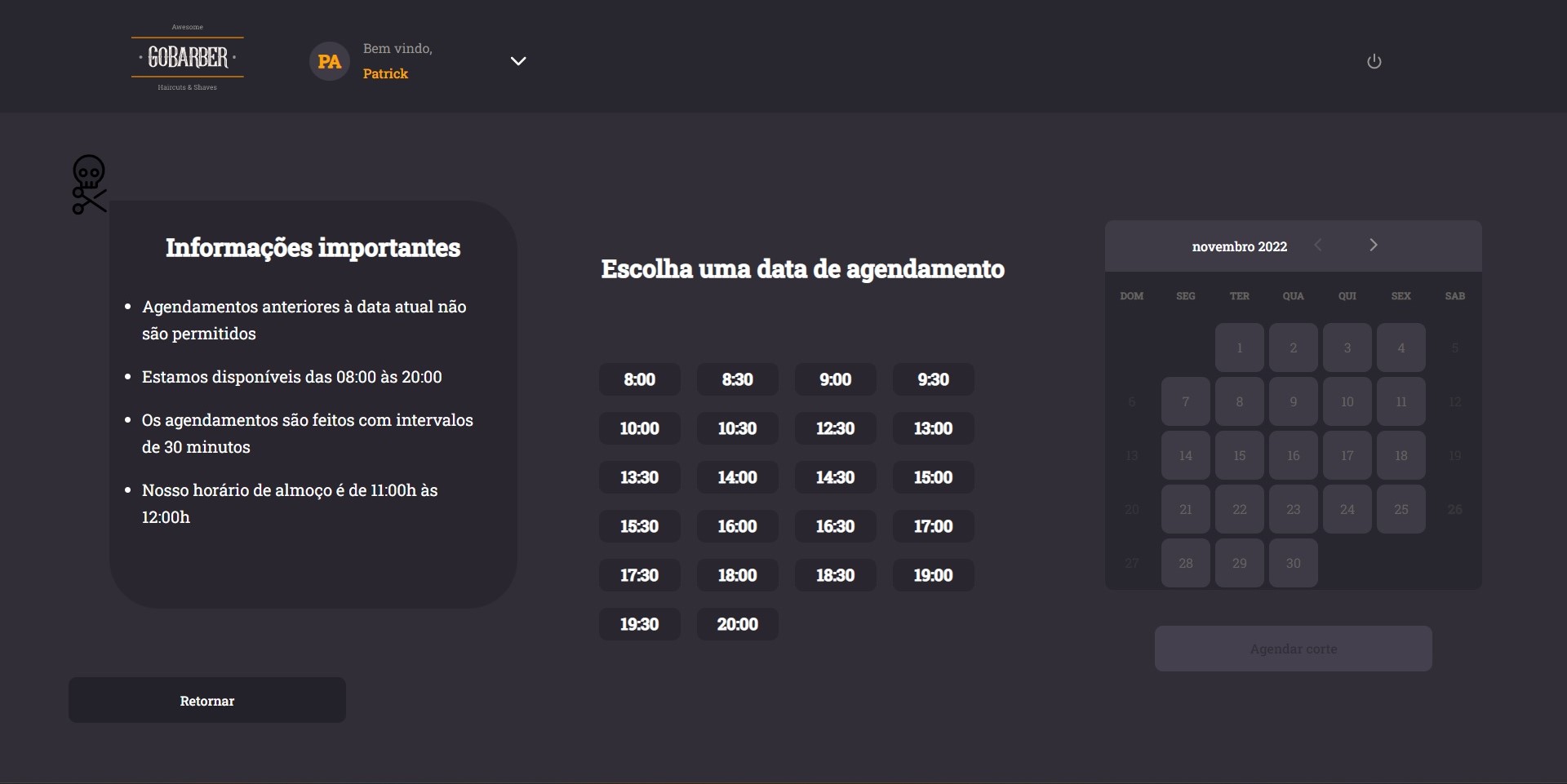
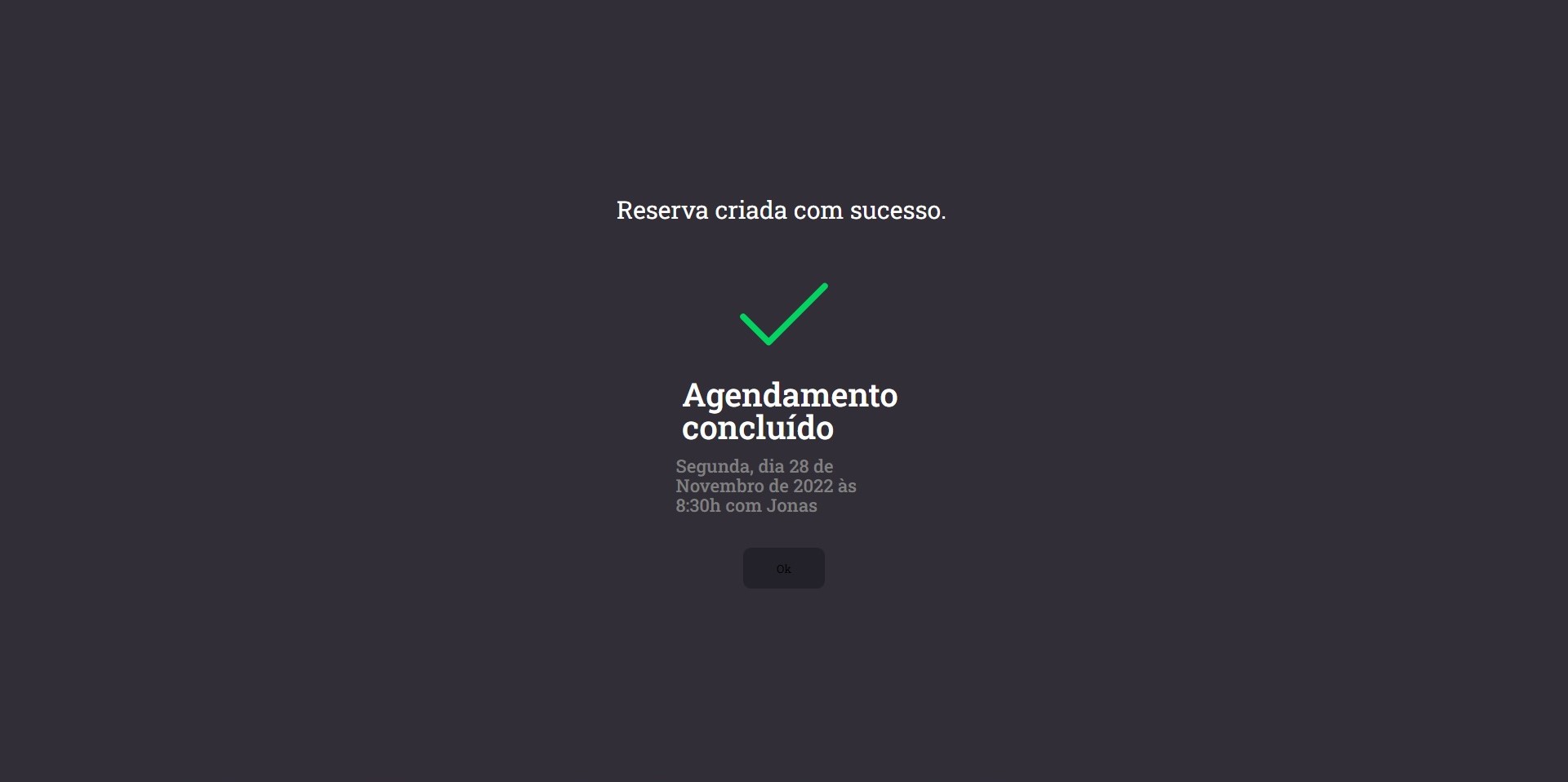
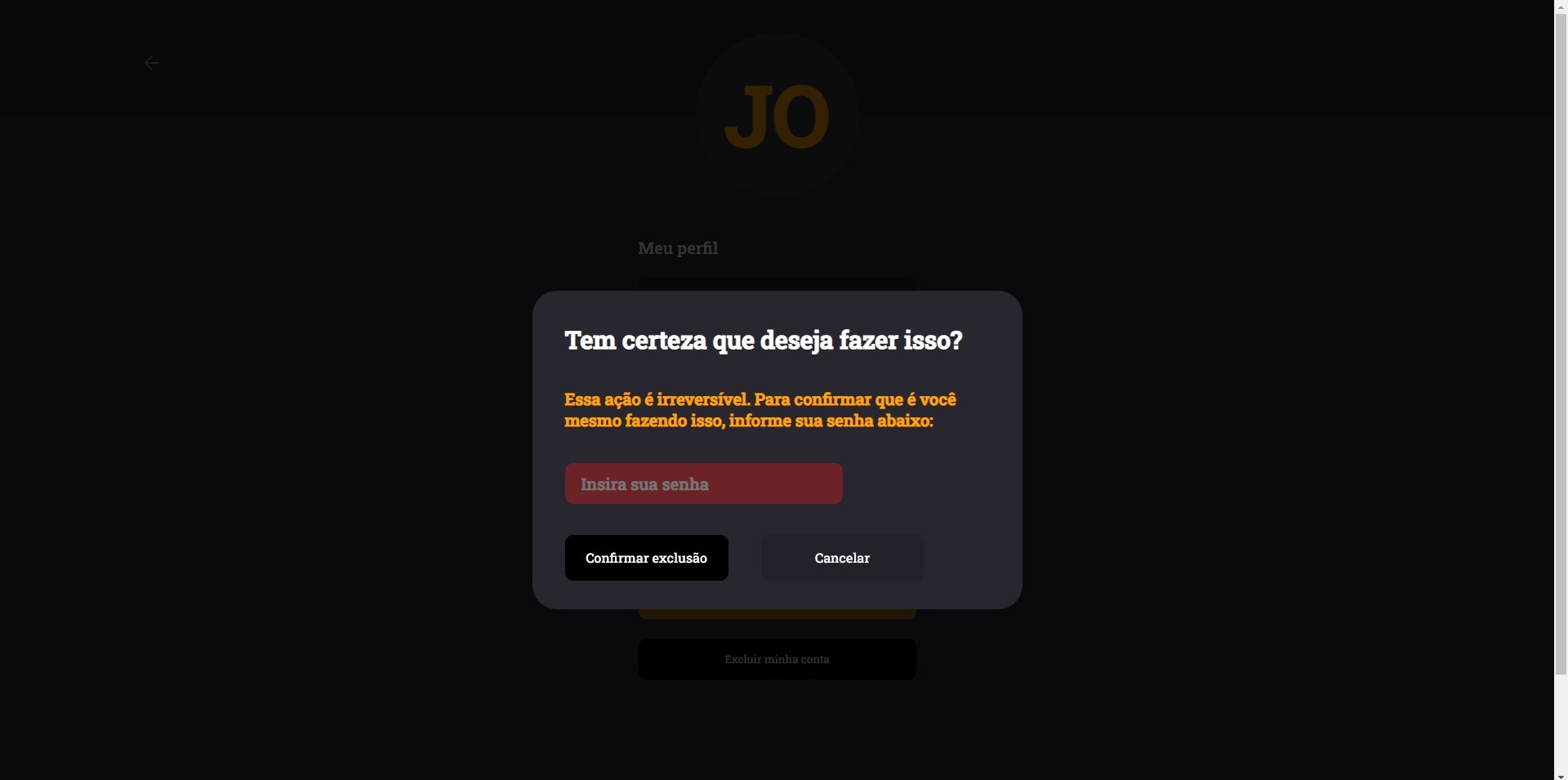
8° - Aguarde a abertura do projeto em seu navegador padrão.
OBS: O sistema deste app está hospedado em um serviço gratuíto que limita o tempo em que ele pode ficar online, portanto, o aplicativo pode não funcionar quando testar, se for esse o seu caso, terá que esperar para testar até o início do próximo mês ou poderá me procurar através de qualquer contato disponibilizado para que eu tente resolver o problema