Este projeto foi elaborado como um desafio proposto através do Bootcamp Orange Tech + da DIO, tendo como objetivo realizar o consumo de uma API externa, sendo esta a PokeAPI.
Por este ser um projeto já bastante conhecido no mundo Front-end, eu resolvi tentar me diferenciar um pouco dando o melhor de mim para construir uma interface elegante e sofisticada, baseada na interface do AC1 Design.
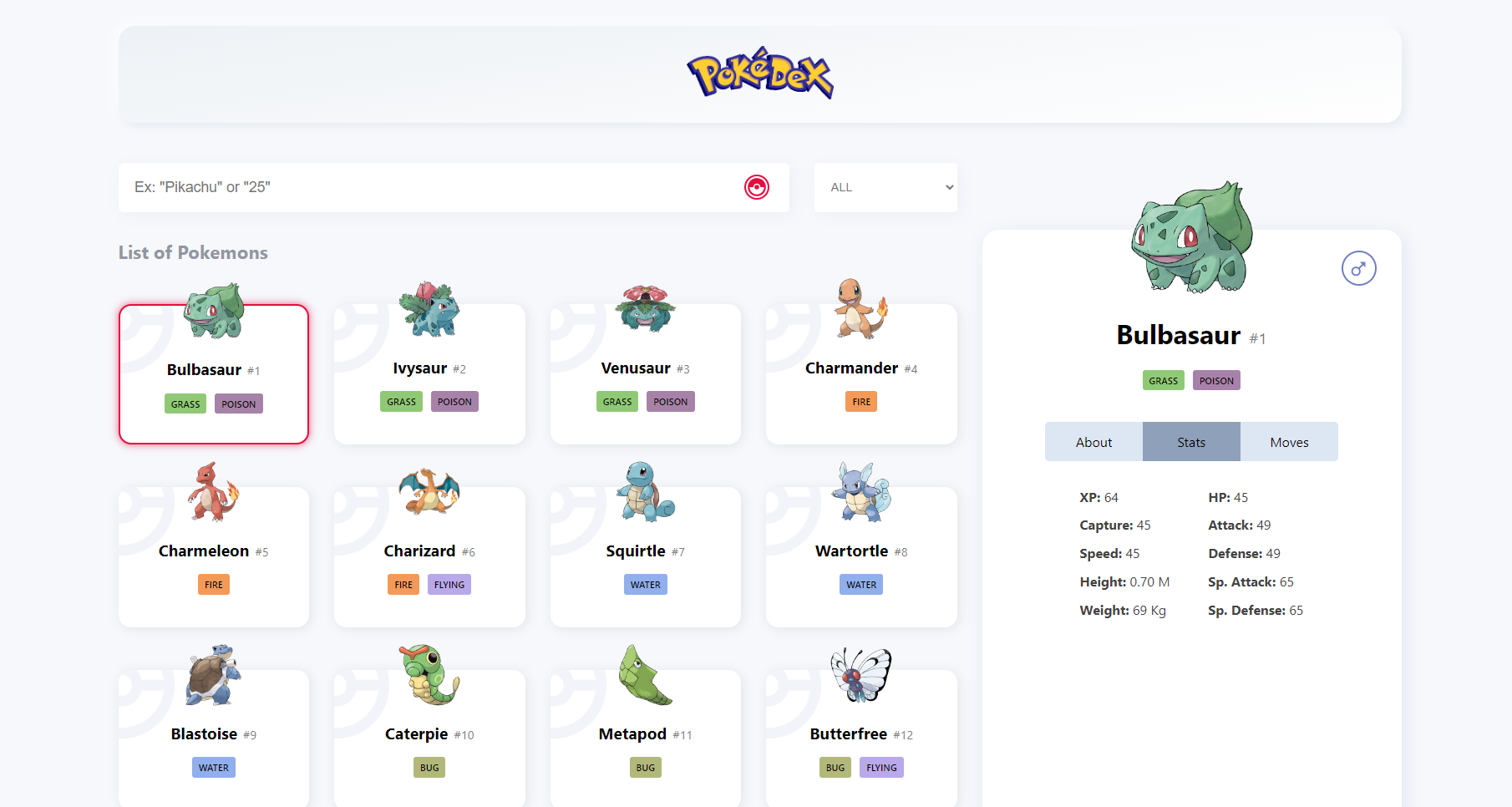
Atualmente as requisições são realizadas através de um sistema de scroll infinito, cobrindo todas as gerarções disponíveis de Pokemons. Ainda, existem filtros para os tipos de Pokemon, assim como um sistema de busca por nome ou ID. Por fim, é possível selecionar e visualizar os Pokemons através de um card lateral flutiante que acompanha o scroll sobre a tela, e através deste mesmo card é possível avançar ou retroceder navegando entres os Pokemons já carregados.
- Passar a estilização do CSS puro para alguma biblioteca como o Styled Components ou o Tailwinds.
- Aplicar responsividade com a adoção de uma nova interface para a versão mobile.
- Puxar os dados de detalhes, geração, habitat, captura, gênero e lendário para o momento de instanciar cada Pokemon, através de uma nova requisição (está dando erro por ser assíncrono).
- Adicionar um contexto global através do useContext ou outra biblioteca (Redux ou Recoil), para salvar os dados dos pokemons e o pokemons selecionado.
- Fazer com que a passagem de Pokemopns seja referente à lista exibido, e não à lista geral (para casos de filtro ou busca).
- Fazer uma nova requisição quando o usuário for passando os Pokemons até o último atualmente carregado.
- Ver se existe alguma forma de mitigar o problema de requisições em grupos de 10, para que a filtragem e busca não retorne poucos Pokemons.
AC1 Design, criador da UI usado como base para a construção da interface.
Darius Dan, autor da ilustração usada como ícone do site.