YouTube device support message
https://developers.google.com/youtube/v3/getting-started
Features:
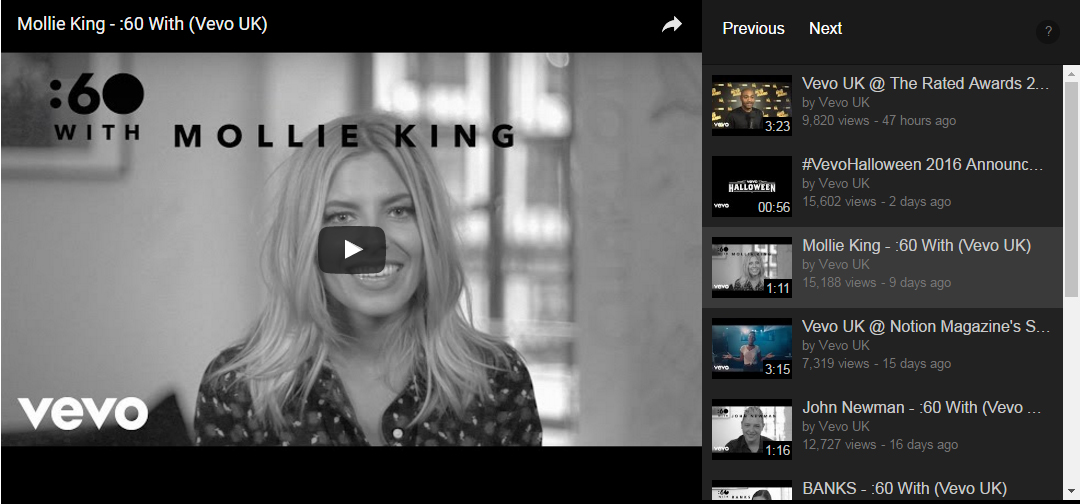
- you can customize width and height of the widget on your website.
- the widget itself is responsive; given a width (or %) for the widget, the inner contents will resize accordingly.
- a top featured video can be opened in the video player on load of the widget.
- displays your actual complete youtube channel on your website just like its shown on youtube.
- multi channel playlist.
Register and get your Youtube API key here
Required:
apikey : 'xxxxxxxxxxxxxxxx'
Options:
playlist : number of videos playlist count. Default = 10 autoplay : true. Default = false related : true. Default = false
<!-- CSS -->
<link type="text/css" rel="stylesheet" href="css/ycp.css" />
<!-- HTML -->
<!-- Selector by Id -->
<div id="unix" data-ycp="UCoiS7s7HrE7bHNuzERi-FCQ"></div> <!-- By ChannelId -->
<!-- Selector by ClassName -->
<div class="demo" data-ycp="PLCZlgfAG0GXAiH1acKFPx8EtpJAq44gjP"></div> <!-- By PlayListId -->
<div class="demo" data-ycp="vevouk"></div> <!-- By UserName -->
<!-- jQuery -->
<script src="//code.jquery.com/jquery-2.1.1.min.js"></script>
<script src="js/ycp.js"></script>
<script>
$(function() {
$("#unix").ycp({
apikey : 'xxxxxxxxxxxxxxxx',
playlist : 6,
autoplay : true,
related : true
});
$(".demo").ycp({
apikey : 'xxxxxxxxxxxxxxxx'
});
});
</script>