UUV - User centric Usecases Validator
Discovering your application by usecase validation
Make test writing fast, understandable by any human understanding English or French.
Benefits
- If used correctly, integrates accessibility from the development stage
- A living documentation is possible because we propose an unified language for developers and non-developers with a rich dictionary of ready-to-use sentences
- @uuv/assistant that facilitates the writing of tests by suggesting the most accessible sentences
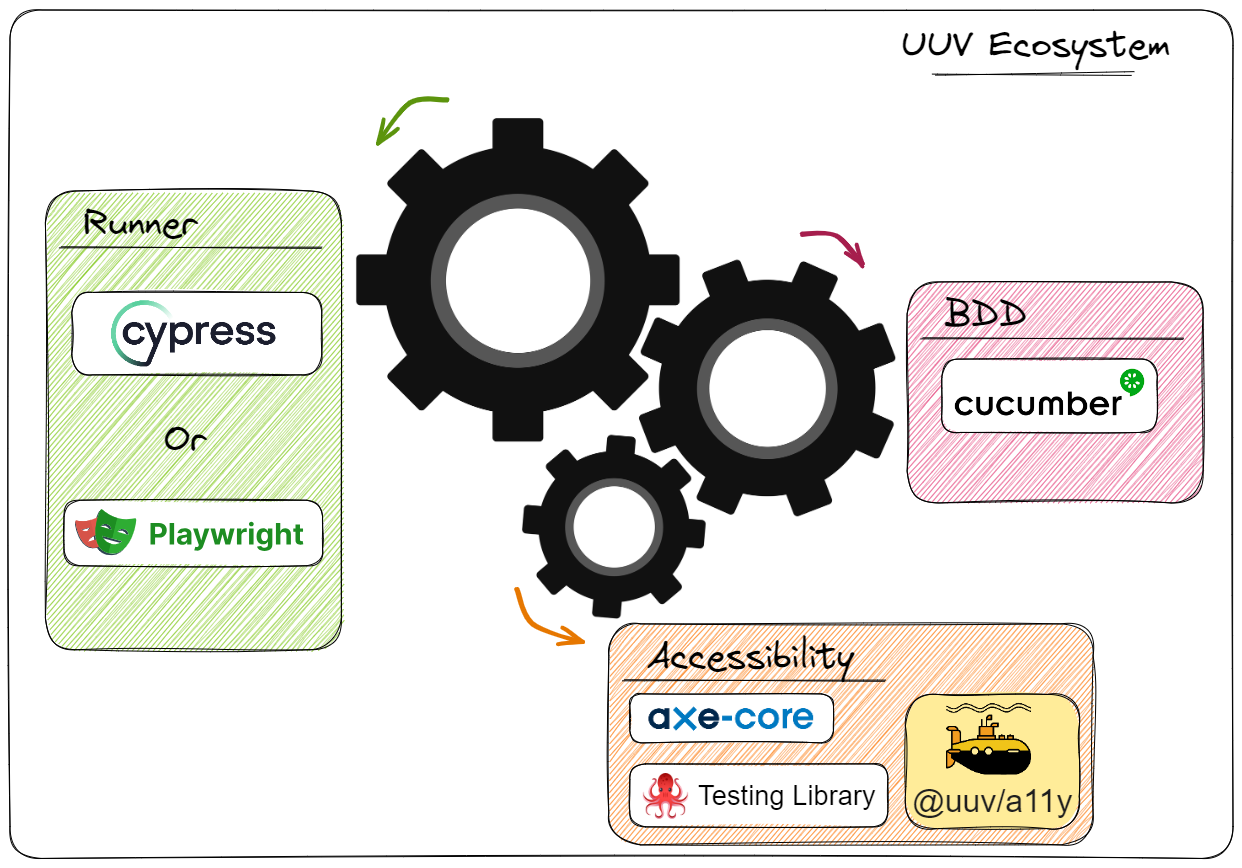
- Integrates several runtime engines: Cypress / Playwright
- User-friendly and standardized execution report
Comparison
| Criteria | Cypress | Playwright | Testing library | UUV |
|---|---|---|---|---|
| User centrism | ❌ | ✔️ | ✔️ | ✔️ |
| Native accessibility | ❌ | ✔️ | ✔️ | ✔️ |
| Easy setup configuration for BDD test | ➖ | ✔️ | ||
| Understandable by everyone (included non dev) |
❌ | ❌ | ❌ | ✔️ |
Syntax example
With this dom example :
<body>
<h1>Result<h1>
</body>we see that the sentence proposed by UUV is the most understandable of all
| Library | Syntax |
|---|---|
| Cypress | cy.get('result').should('exist') |
| Playwright | await expect(page.getByTitle('Result')).toHaveCount(1) |
| Testing library | expect(screen.getByTitle(/Result/i)).toBeTruthy() |
| UUV | Then I should see a title named "Result" |
Documentation
Libraries
Concepts
The @uuv library (User centric Usecases Validator) is an ecosystem that simplifies the writing of End to End tests in a BDD approach and a user-centric way.
The problem
Automated software testing is a growing practice. It adds a better
level of quality on the code of an application by verifying non-regression or validating use cases.
The End to End test is a technique used to verify if an application (web,
mobile...) behaves as expected, from start to finish. It consists in verifying that the end user can complete the main usage scenarios of the application.
Unlike unit test which only aims to verifying the behavior of a function, or
the integration test which consists in making several modules of the application interact with each other in order to see their good cooperation, the End to End test allows to check from a browser (for example for web applications), the End to End test allows to check from a browser (for example for web applications) the behavior of your application according to a set of use cases.
During the
E2E test, the validations consist most of the time in checking the elements returned to the user via the web browser (DOM)
Therefore, several additional questions arise:
- How to clearly express use cases?
- For omnichannel applications, how to check your application on different browsers and devices?
For omnichannel applications, how do you check your application on different browsers and devices?** - How to perform relevant DOM checks from a user perspective
Our solution
To answer the above issues and many others, our solution is to set up a coherent ecosystem based on tools that are references in their field.
Dependencies
Add dependency to a project
npm install dependencyName --workspace=packages/runner-playwrightLicense
This project is licensed under the terms of the MIT license.