Learning how to use background gradients in a page.
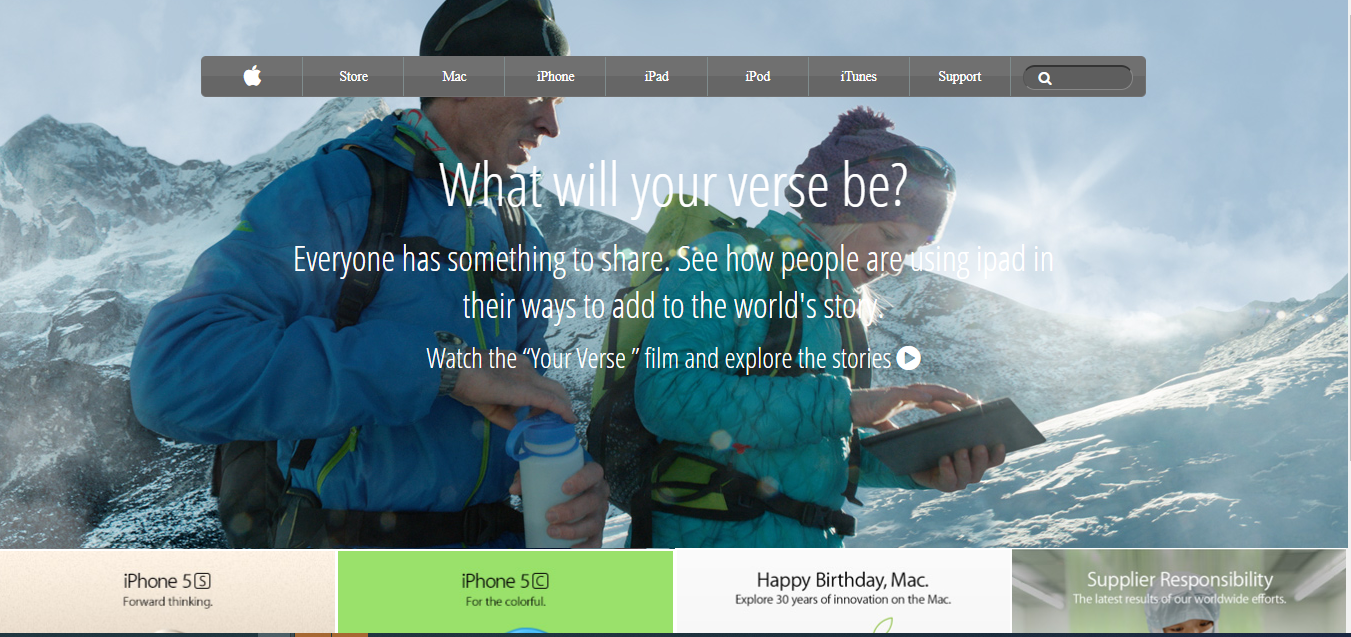
Working on this project, I cloned an old apple page that displayed a navbar with a beautiful three toned background color. I was able to achieve this look by using a css property (gradient), precisely a linear gradient to give three similar colors (with slight differences when put side by side) with a 50% value: This means one color starts and stops when it reaches 50% of the element vertically and the other color continues to give that element a nice three toned look.
- html, css
To get a local copy up and running follow these simple example steps.
- Web browser
- Code editor
- Git and Github
- Clone the project to your local machine
- Open the index file in your browser
- Okikiola Apelehin
👤 Author1
- Github: @okikiola Apelehin
- Twitter: @okikiola Apelehin
- Linkedin: okikiola Apelehin
Contributions, issues and feature requests are welcome!
Feel free to check the issues page.
Give a ⭐️ if you like this project!