Gallery: Post your screenshots / code here (PART 18)
ocornut opened this issue · comments
This is Part 18, I am splitting issues to reduce loading times and avoid github collapsing messages.
Browse all threads and find latest one to post to using the gallery label.
Also see: Software using dear imgui (you can help complete the list!)
You can post your screenshots here!
As needed aid to write our "Mastering Graphics Programming with Vulkan", ImGui was essential.
Probably not the most advanced usage of it, but the possibility of debugging any texture in realtime (especially with bindless rendering), or having a simple but effective GPU profiler, needed to check the timings for each technique developed for each chapter, or simply having all the debug options and tweables for each render subsystem was like having a team to help!

Code available for free here as well:
https://github.com/PacktPublishing/Mastering-Graphics-Programming-with-Vulkan
Thanks again Omar and all the contributors to ImGui!
IOLITE voxel game engine
https://iolite-engine.com/
amodemGUI
https://github.com/YD1RUH/amodemGUI

Meta XR Simulator
https://developer.oculus.com/downloads/package/meta-xr-simulator/

Generative Fill for Video at Adobe Max #ProjectFastFill
https://www.youtube.com/watch?v=kyYk-u2rxYA
Cog is a set of debug tools for Unreal Engine

Hesiod is a desktop application for node-based procedural terrain generation. The node editor relies on imgui-node-editor.
fast_demo_lite.mp4
Adventure game Engine for MSX2 + game Stan the Dreamers
https://jamque.itch.io/stan-the-dreamer-msx2/devlog/396876/a-new-adventure-game-engine-has-come-to-msx2\

SEV9938, Sprite editor for MSX2
https://jamque.itch.io/sev9938-sprite-editor-for-msx2/devlog/619767/new-feature-sprite-gfx-preview-in-sprite-design

hitbox editor for my game
rel2.mp4
Dear ImGui Bundle (v1.0.0-beta1) now includes support for ImGui Test Engine.
As before, ImGui Bundle provides an extensive set of widgets and components, which can be used in C++ and Python:
Below is a demo of the integration of ImGui Test Engine: the mouse movements and clicks you can see in the video below are triggered via programmable automations made possible by ImGui Test Engine.
ImGuiTestEngine_inside_ImGuiBundle.mp4
This can be used with python, and C++ (all platforms, incl emscripten). See python bindings declarations (stubs).
See live demos in the interactive manual (click on the "Show me buttons"), and in a dedicated demo (see its C++, and Python source code).
Wallet "is application that lets you manage your stock and finance. It is meant to be lite and efficient. It is not a trading platform."
https://wallet.wiimag.com/
Spectrum Analyser is a program that helps you to reverse engineer ZX Spectrum games.
I wrote it for my own amusement but others have found it interesting too.
https://github.com/TheGoodDoktor/8BitAnalysers

QuantMage is a SaaS platform for algorithmic & quantitative stock investment. It's using ImGui+WASM for its logic editor and backtesting tool frontend.
https://quantmage.app/grimoire/88feda7697abf9d66cf63ae359ac3cb2



Slideflow Studio is a user interface for deploying deep learning models for digital pathology research applications. Dear Imgui (and the python wrapper, pyimgui) were essential in making this a success. Thank you for developing this wonderful framework!
I needed a more comfortable way to input angles and I did this:
If anyone find it useful, this is the code:
bool InputAngle(const char* aLabel,float* aValue,bool aAbsolute,const char* aFormat)
{
bool changed=false;
if(ImGui::InputFloat(aLabel,aValue,0.0f,0.0f,aFormat))
{
changed=true;
}
constexpr float kPI=3.14159265358979323846f;
ImGui::SameLine();
if(ImGui::ArrowButton("##show_angle_popup",ImGuiDir_Down))
{
ImGui::OpenPopup("##angle_popup");
}
if(ImGui::BeginPopup("##angle_popup",ImGuiWindowFlags_AlwaysAutoResize|ImGuiWindowFlags_NoResize))
{
ImGui::SetWindowFontScale(2.5f);
if(aAbsolute)
{
float v1=-*aValue;
ImGuiKnobFlags flags= ImGuiKnobFlags_RotateAbsolute|ImGuiKnobFlags_WrapAround
|ImGuiKnobFlags_NoTitle|ImGuiKnobFlags_NoInput;
changed=ImGuiKnobs::Knob("angle_knob",&v1,0.0f,2.0f*kPI,4.7f,"%.6f",ImGuiKnobVariant_Stepped,0.0f,flags,16,0.0f,2.0f*kPI);
*aValue=3.5f*kPI-v1;
*aValue=std::fmod(*aValue,2.0f*kPI);
}
else
{
float v1=-*aValue;
ImGuiKnobFlags flags= ImGuiKnobFlags_RotateRelative|ImGuiKnobFlags_WrapAround
|ImGuiKnobFlags_NoTitle|ImGuiKnobFlags_NoInput;
changed=ImGuiKnobs::Knob("angle_knob",&v1,-2.0f*kPI,0.0f*kPI,4.7f,"%.6f",ImGuiKnobVariant_Stepped,0.0f,flags,16,-2.0f*kPI,0.0f*kPI);
*aValue=-v1;
}
ImGui::SetWindowFontScale(1.0f);
float w=ImGui::GetWindowWidth()*0.25f;
w-=2.0f*(GImGui->Style.FramePadding.x+GImGui->Style.ChildBorderSize);
if(ImGui::Button("0",ImVec2(w,0.0f)))
{
*aValue=0.0f;
changed=true;
}
ImGui::SameLine();
if(ImGui::Button("pi/2",ImVec2(w,0.0f)))
{
*aValue=kPI*0.5f;
changed=true;
}
ImGui::SameLine();
if(ImGui::Button("pi",ImVec2(w,0.0f)))
{
*aValue=kPI;
changed=true;
}
ImGui::SameLine();
if(ImGui::Button("3pi/2",ImVec2(w,0.0f)))
{
*aValue=3.0f*kPI/2.0f;
changed=true;
}
ImGui::EndPopup();
}
if(changed && GImGui->IO.KeyCtrl)
{
float rem=std::remainder(*aValue,kPI*0.125f);
*aValue -= rem;
}
return changed;
}
It uses my version of imgui-knobs.
### INDEX 2024.1 (BETA)
INDEX 2024 is a game engine IDE program that will be released on December 31, 2023 also powered by the private hazel source code. Its user interface is so beautiful that a lot of effort will be put into it. that's why we will add a "Ribbon Bar" system. e.g
Microsoft Office 2007
INDEX 2024, Thank for ImGui & Hazel Core Team
Recording.mp4
This source code will not be open but here are the binaries of the program just you need the Vulkan SDK and Visual C++ 2015-2022. and this link will take you to the lastest version of the program
https://github.com/INDEV-Technologies/INDEX/releases/tag/2.0.5b1
Spotted in a LTT's video, Bigscreen Beyond uses dear imgui for their driver utility interface.
not mine just found this on the internet
if we ignore the fact it's hack menu, its pretty cool looking
IMGUI.MENU.EXTERIUM.mp4
also this one
https://www.youtube.com/watch?v=OTp3-4BLY6k&ab_channel=ImMagicDesigns
ImGui.Loader.Avetra.mp4
IMGUI.LOADER.MENU.mp4
We recently updated our in-engine realtime lighting editor to use ImGui for the Source Engine branch used by Portal 2: Desolation. This replaces the old VGUI light editor which was somewhat cumbersome to use. We also support placing area lights and projected cubemap light probes.
MightyGrep is a simple file searching application
- Search for file content or filename
- Jump to found line in editor
- Navigate search history with side mouse buttons
- Uses PCRE2
- Single 2MB executable
- Runs on Windows, macOS, and Linux
preview.mp4
Dear ImGui in a VSCode tab :)
This is essentially an 8-bit home computer emulator with an integrated Dear ImGui debugger UI (this one: https://floooh.github.io/tiny8bit/kc854-ui.html) compiled to WASM+WebGL, and integrated with VSCode via a webview panel.
The gist is that you can bundle a small WASM blob with Dear ImGui UI rendering code into a VSCode extension for UIs that might be too awkward to create with plain HTML+CSS, or for better integration with WebGL rendering.

ImGui being used in my 2D game engine/editor Looper
I've posted some pictures here before but it's been close to 3 years of development now and A LOT has change since.
Here's some new pictures of ImHex, the Hex Editor / Reverse Engineering Suite I've been developing using ImGui
https://imhex.werwolv.net / https://web.imhex.werwolv.net
Main View
I used Dear ImGui to write Papercraft, a little program that converts 3D models to a printable document, to be cut, folded and glued into a real world model:
Main UI

A lot of people might consider this heresy but I use Dear ImGui as a frontend for a game
Also it's technically a scuffed translation wrapper for ImGui ![]()
voxelius_imgui.mp4
ImGui being used in my 2D game engine/editor Looper
thats cool if its possible can we do a collab for the engine im making only for the first version just to get me started maybe i can learn a thing or to
A Story Editor to build stories for a home made story teller device (for children).
https://github.com/arabine/open-story-teller/
openstoryteller.org
I posted a much older version of this, but this is my pixel art project, Pixi.
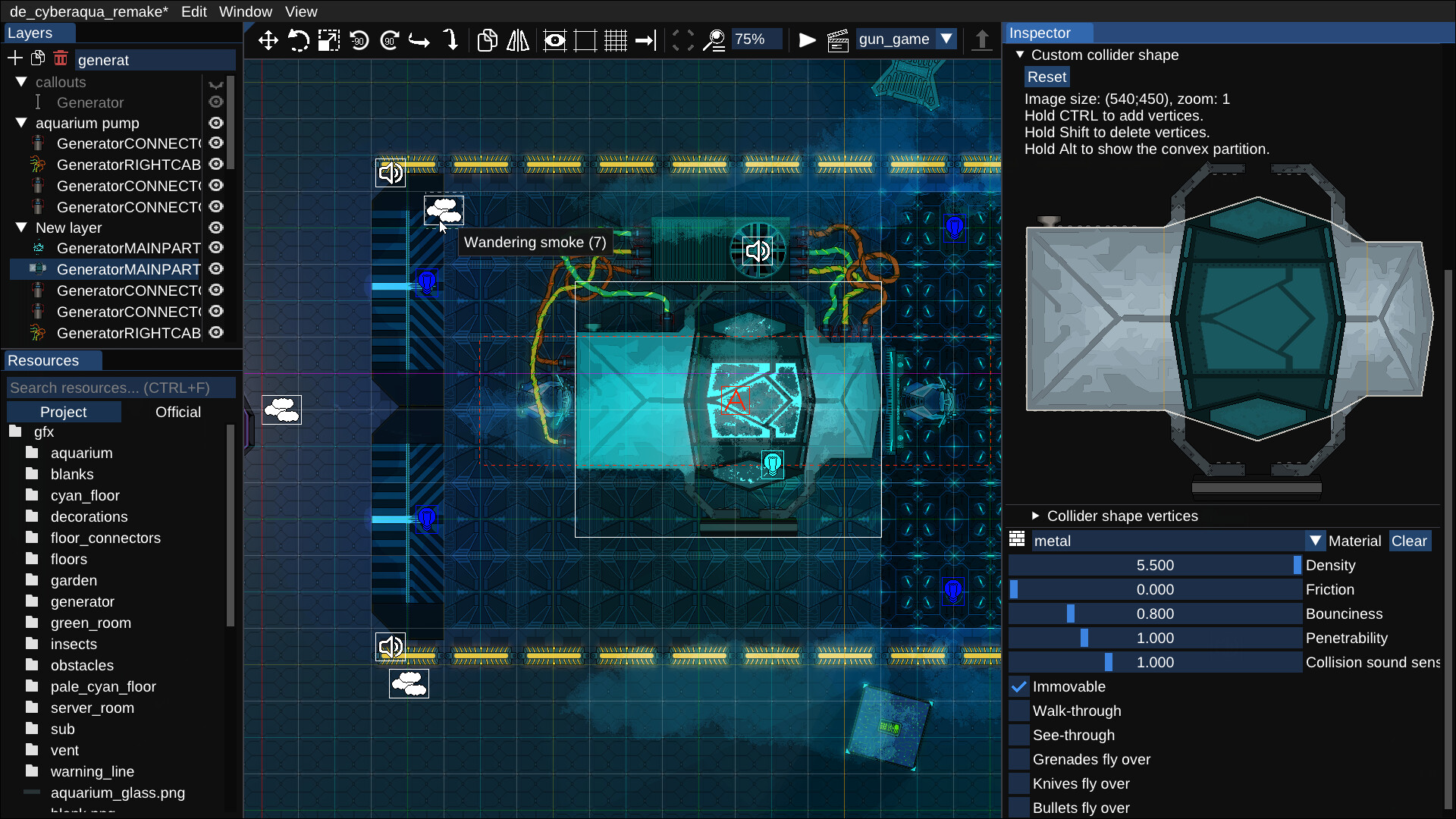
small stage editor I've been working on for a shmup I'm making in gamemaker.
ImGui handles the top left toolbar, position info on drag, object inspector, and the right most panel. The draggable objects, grid, camera, and everything else is handled through gamemaker.
I also wrote up some styling to make my editor better match the gamemaker IDE. if anyone wants the style code this is what I'm using.
Gamemaker IDE Style
[!NOTE]
This is GML code so you might need to do a bit of converting
ImGui.PushStyleVar(ImGuiStyleVar.FrameRounding, 1);
ImGui.PushStyleVar(ImGuiStyleVar.TabRounding, 1);
ImGui.PushStyleVar(ImGuiStyleVar.ChildBorderSize, 1);
ImGui.PushStyleVar(ImGuiStyleVar.WindowBorderSize, 1);
ImGui.PushStyleVar(ImGuiStyleVar.PopupBorderSize, 1);
ImGui.PushStyleVar(ImGuiStyleVar.FrameBorderSize, 1);
ImGui.PushStyleVar(ImGuiStyleVar.ScrollbarRounding, 0);
ImGui.PushStyleColor(ImGuiCol.WindowBg, make_color_rgb(15,15,15), 1.00);
ImGui.PushStyleColor(ImGuiCol.PopupBg, make_color_rgb(20, 20, 20), 1.00);
ImGui.PushStyleColor(ImGuiCol.FrameBg, make_color_rgb(35,35,35), 1.00);
ImGui.PushStyleColor(ImGuiCol.FrameBgHovered, make_color_rgb(139,139,139), 1.00);
ImGui.PushStyleColor(ImGuiCol.FrameBgActive, make_color_rgb(176,176,176), 1.00);
ImGui.PushStyleColor(ImGuiCol.TitleBgActive, make_color_rgb(3,158,92), 1.00);
ImGui.PushStyleColor(ImGuiCol.CheckMark, make_color_rgb(3,158,92), 1.00);
ImGui.PushStyleColor(ImGuiCol.SliderGrab, make_color_rgb(3,158,92), 1.00);
ImGui.PushStyleColor(ImGuiCol.SliderGrabActive, make_color_rgb(3,158,92), 1.00);
ImGui.PushStyleColor(ImGuiCol.Button, make_color_rgb(35,35,35), 1.00);
ImGui.PushStyleColor(ImGuiCol.ButtonHovered, make_color_rgb(139,139,139), 1.00);
ImGui.PushStyleColor(ImGuiCol.ButtonActive, make_color_rgb(176,176,176), 1.00);
ImGui.PushStyleColor(ImGuiCol.Header, make_color_rgb(63,63,63), 1.00);
ImGui.PushStyleColor(ImGuiCol.HeaderHovered, make_color_rgb(93,93,93), 1.00);
ImGui.PushStyleColor(ImGuiCol.HeaderActive, make_color_rgb(63,63,63), 1.00);
ImGui.PushStyleColor(ImGuiCol.SeparatorHovered, make_color_rgb(3,158,92), 1.00);
ImGui.PushStyleColor(ImGuiCol.SeparatorActive, make_color_rgb(3,158,92), 1.00);
ImGui.PushStyleColor(ImGuiCol.ResizeGrip, make_color_rgb(3,158,92), 1.00);
ImGui.PushStyleColor(ImGuiCol.ResizeGripHovered, make_color_rgb(3,158,92), 1.00);
ImGui.PushStyleColor(ImGuiCol.ResizeGripActive, make_color_rgb(3,158,92), 1.00);
ImGui.PushStyleColor(ImGuiCol.Tab, make_color_rgb(2,107,62), 1.00);
ImGui.PushStyleColor(ImGuiCol.TabHovered, make_color_rgb(0,210,121), 1.00);
ImGui.PushStyleColor(ImGuiCol.TabActive, make_color_rgb(3,158,92), 1.00);
ImGui.PushStyleColor(ImGuiCol.TabUnfocused, make_color_rgb(0,42,24), 1.00);
ImGui.PushStyleColor(ImGuiCol.TabUnfocusedActive, make_color_rgb(0,79,45), 1.00);
ImGui.PushStyleColor(ImGuiCol.DockingPreview, make_color_rgb(3,158,92), 1.00);
ImGui.PushStyleColor(ImGuiCol.TextSelectedBg, make_color_rgb(3,158,92), 1.00);
ImGui.PushStyleColor(ImGuiCol.NavHighlight, make_color_rgb(3,158,92), 1.00);
ImGui.PushStyleColor(ImGuiCol.WindowBg, make_color_rgb(40,40,40), 1.00);
ImGui.PushStyleColor(ImGuiCol.Border, make_color_rgb(83,83,83), 1.00);A simple UI to manage Beechcraft C23 Sundowner for X-Plane Flight simulator.



I created a small text selection implementation as part of an open source app and extracted it under the MIT License: ImGuiTextSelect. I saw there were older discussions on this topic (#950) and hope this can help some people.
Features include double/triple/shift-click selection, context menu integration, and UTF-8 support. Instructions for using it in a project are included in the linked repo. ImGuiTextSelect works well for text-only windows such as a console/log output or code display.
Screen.Recording.2024-01-05.at.10.16.18.PM.mov
An custom titlebar for mac os, using a "modified" version of glfw:
https://github.com/KaspersTools/glfw
https://github.com/KaspersTools/imgui
For my tools application(still in development)
https://github.com/KaspersTools/HummingBird



For one of my projects, I needed the ability to dynamically create UI Form interfaces at run-time. So I developed a library that lets you define the interface using a Json Schema. I based it off React Json Schemas
ScreenShots
Recently Implemented Configurable Layer Blending & Opacity in My Pixel Art Editor Which Uses ImGui For The UI.
Layer-Blending-Showcase.mp4
Layer-Opacity-Showcase.mp4
Thanks For Such an Beautiful UI Library.
The Pixel Art in The Above Video is Not Mine, I got it from here: https://lospec.com/gallery/theduckinatux/walking-through-the-forest
@vhollander hey! this is really cool and I'd love to be able to use this style of UI in my own projects, could you by chance share how you did this in imgui?
EDIT: I sat down and made my own which can be found here!
It currently only supports ImGuiNET C# and has hard coded colors which require a specific style set but I will be adding more color sets and proper style support, alongside working on a header only C++ variant when I hit a point where I'm satisfied with the C# version.

@vhollander hey! this is really cool and I'd love to be able to use this style of UI in my own projects, could you by chance share how you did this in imgui?
EDIT: I sat down and made my own which can be found here!
It currently only supports ImGuiNET C# and has hard coded colors which require a specific style set but I will be adding more color sets and proper style support, alongside working on a header only C++ variant when I hit a point where I'm satisfied with the C# version.
if that email on ur bio is still valid, then pls read ur inbox
Spotted in this Smarter Everyday video about "Roboforming".
The UI in the screenshot shows the forces applied to the industrial robot heads (among other things).
lemon-note: A simple note taking tool i created with IMGUI.
Spotted in the wild, The Indie Stone just announced they're replacing their old debug UI in Project Zomboid with Dear ImGui.
More screenshots, some videos, and their thoughts can be found on their recent devlog.
Spotted in the wild, The Indie Stone just announced they're replacing their old debug UI in Project Zomboid with Dear ImGui. More screenshots, some videos, and their thoughts can be found on their recent devlog.
It was a wise decision.
Spoted in Hypersomnia. Used as ingame UI
Dev tools for the game/engine I'm developing.
The source code can be found here: https://github.com/eliasdaler/edbr
"Universal compression ratio analyzer using the .kkp and .sym formats introduced in rekkrunchy-with-analytics."
https://github.com/ConspiracyHu/kkpView-public

And a blog post on resource compression:
https://conspiracy.hu/articles/12-minimal-engine-file-formats-of-conspiracy-intros/
Spotted in 4K4D: Real-Time 4D View Synthesis at 4K Resolution
4k4d_dance3_demo.mp4
4k4d_0013_01_demo.mp4
A research project aimed for CVPR 2024, using python bindings (ImGui Bundle).
@inproceedings{xu20244k4d,
title={4K4D: Real-Time 4D View Synthesis at 4K Resolution},
author={Xu, Zhen and Peng, Sida and Lin, Haotong and He, Guangzhao and Sun, Jiaming and Shen, Yujun and Bao, Hujun and Zhou, Xiaowei},
booktitle={CVPR},
year={2024}
}
Bitty Engine
https://paladin-t.github.io/bitty/
ImGui_WS Support Unreal Engine use ImGui and Draw on web page.
https://github.com/Eragon-Brisingr/ImGui_WS
Feature
- ImGui webpage drawing
- Local Slate panel rendering
- UMG support
- ImGui Blueprint nodes (automatic scope management)
- Unreal world debugger
- Top view of the unreal world
- Details panel
- World outline view
- Logging and console features
- Panel layout system
- C++ RAII API