Gallery: Post your screenshots / code here (PART 13)
ocornut opened this issue · comments
This is Part 13, I am splitting issues to reduce loading times and avoid github collapsing messages.
Browse all threads using the gallery label.
Also see: Software using dear imgui (you can help complete the list!)
Screenshots Part 1 #123
Screenshots Part 2 #539
Screenshots Part 3 #772
Screenshots Part 4 #973
Screenshots Part 5 #1269
Screenshots Part 6 #1607
Screenshots Part 7 #1902
Screenshots Part 8 #2265
Screenshots Part 9 #2529
Screenshots Part 10 #2847
Screenshots Part 11 #3075
Screenshots Part 12 #3488
Screenshots Part 13 #3793
Screenshots Part 14 #4451
Screenshots Part 15 #5243
[...] see gallery label link above for newer pages.
You can post your screenshots here!
Starting the topic with some impressive stuff gathered around:
@felixfaire: "Hey all, I used imgui to make this app with Cinder. (with a bit of styling)"

@IronicallySerious: "Did some massive UI refactors (aka pickup up other designs online and tweaked the values a bit :p) in our engine"

Alyx: "model viewer and live texture editing tool using imgui"

Spotify client (using internal Spotiy API)
Video: https://twitter.com/rogueops/status/1348956562254139392

Photon 3D LUT Editor by @PirminStraub and team
#3792
https://www.color.io/photon


This isn't as pretty as other projects, but might be useful for some, it's available here.
This is a side project, which I'm calling ImControl. One pushes transformations to a stack and then places control points which can then be dragged. The key point is that the transformations depend on parameters (passed as pointers) and dragging the control points feeds back to these parameters. One doesn't have to worry about how to do this, all the vector calculus / linear algebra happens in the background.
The API is still in flux, but here is the code for the arm example for anyone interested (edit: best to check out the repo, linked above):
static float base_rotation = 0.0f;
static float base_angle = 0.1f;
static float elbow_angle = 0.2f;
// Begin the viewport, filling available space
ImControl::BeginControlPointView("arm", { -1, -1 }, { 1, 1, 1, 1 });
// Push projection and camera matrices
ImControl::PushPerspectiveMatrix(45.0f / 180.0f * 3.14159f, ImControl::GetControlPointViewAspectRatio(), 0.01f, 10.0f);
ImControl::PushLookAtMatrix({ 0.0f, 0.9f, -1.5f, 1.0f }, { 0, 0.5, 0, 1 }, { 0, -1, 0, 0 });
ImControl::PushRotationAboutY(&base_rotation); // Rotate arm
ImControlPointFlags flags = ImControlPointFlags_DrawControlPointMarkers | ImControlPointFlags_DrawParamDerivatives;
ImControl::ControlPoint({ 0.2f, 0, 0, 1.0f }, &base_rotation, flags, 0, 0.0375f, { 1, 0, 1, 1 }); // Controls Rotation
ImControl::StaticControlPoint({ 0.0f, 0, 0, 1.0f }, flags, 0, 0.025f, { 1, 1, 1, 1 }); // Demarks base of arm
ImControl::PushRotationAboutZ(&base_angle); // Rotate arm up and down
ImControl::PushStaticTranslationAlongY(0.5f); // Move up to next joint
ImControl::ControlPoint({ 0.0f, -0.1f, 0.0f, 1.0f }, &base_angle, flags, 0, 0.025f, { 1, 1, 1, 1 }); // Control points along arm
ImControl::ControlPoint({ 0.0f, -0.2f, 0.0f, 1.0f }, &base_angle, flags, 0, 0.025f, { 1, 1, 1, 1 });
ImControl::ControlPoint({ 0.0f, -0.3f, 0.0f, 1.0f }, &base_angle, flags, 0, 0.025f, { 1, 1, 1, 1 });
ImControl::ControlPoint({ 0.0f, -0.4f, 0.0f, 1.0f }, &base_angle, flags, 0, 0.025f, { 1, 1, 1, 1 });
ImControl::ControlPoint({ 0.0f, -0.0f, 0.0f, 1.0f }, &base_angle, flags, 0, 0.0375f, { 1, 1, 1, 1 }); // Control point at joint
ImControl::PushRotationAboutZ(&elbow_angle); // Bend the elbow
ImControl::PushStaticTranslationAlongY(0.4f); // Move to end of arm
ImControl::ControlPoint({ 0.0f, -0.1f, 0.0f, 1.0f }, &elbow_angle, flags, 0, 0.025f, { 1, 1, 0, 1 }); // Control points along forearm
ImControl::ControlPoint({ 0.0f, -0.2f, 0.0f, 1.0f }, &elbow_angle, flags, 0, 0.025f, { 1, 1, 0, 1 });
ImControl::ControlPoint({ 0.0f, -0.3f, 0.0f, 1.0f }, &elbow_angle, flags, 0, 0.025f, { 1, 1, 0, 1 });
ImControl::ControlPoint({ 0.0f, -0.0f, 0.0f, 1.0f }, &elbow_angle, &base_angle, flags, 0, 0.0375f, { 1, 0, 0, 1 }); // Hand controls two angles
ImControl::ClearTransformations();
ImControl::EndControlPointView(); // Parameter changes are made here
elbow_angle = clamp(elbow_angle, 0.3f, 2.8f); // Clamp angles after view ends
base_angle = clamp(base_angle, 0.1f, 1.4f);ImFileDialog is a file dialog library for Dear ImGui
Some Screenshots of my live shader editor NoodlesPlate
Im working on a UI Refactor and adding many new cool feature.
Using the Docking Branch 1.81, ImGuiFreetype with Roboto font and custom icon fonts generated with ImGuiFontStudio
Duckstation
https://github.com/stenzek/duckstation


I'm trying to build a collection of controls & draws which can help for my image processing/dataviz hack/prototypes.
@ocornut do you think that it'll be good to open next threads like this in "Discussions" section from now on? I think they'll fit better there.
Presently I think "Discussions" have missing features (no labeling) and biased design (no way to mark as resolved without stupid scoring/gamification) so at this mind I am not even sure I want Discussions, I'm just hoping Github will at least add the labeling otherwise they are not worth using ihmo.
I decided to make it public:
https://github.com/soufianekhiat/DearWidgets
Collection of Draws (from ImDrawList) and Widgets:
Some examples here:
Audio spreadsheet, or in other words, virtual modular synthesizer using spreadsheet as the user interface.
I wonder if this is the first spreadsheet with ImGui?
Sassy can be aquired from: https://sol-hsa.itch.io/sassy
ImGui - perfect library with great perfomance and excelent API, and that's why we are using this in our plugin.
Plugin is free, and it's can be downloaded from https://suirless.com/
Thank's for this library
Easy and cute cheat menu
Some guys really like to test @ocornut patience haha.
Been using ImGui to create a Designer for Integrated Photonics for a Startup Idea I'm pursuing (Akhetonics). Still in early development though.
Have always liked ImGui from my game-dev days, so why not for a more industrial application!
I post a couple of screen shots from my game some time ago. I have been adding more things that you may find interesting.
I have added the possibility of showing dear imgui in any angle (and interact with it).
This allows me to attach a dear imgui pane to a physic object.
The way I do the rotations is not rendering to auxiliary buffer, I pass the clip coordinates to the shader and then it performs the clipping while drawing.
So, in the vertex shader I do (u_... are uniforms and v_... are varying):
vec4 vtx=vec4(a_VtxCoord,u_ZValue,1.0);
gl_Position = u_Matrix * vtx;
v_pos =vtx.xy;
v_clip_pos = vec2(u_ExtraParms2.x,u_ExtraParms2.y);
v_clip_pos2= vec2(u_ExtraParms2.z,u_ExtraParms2.w);
...
and then in the fragment shader:
if(v_pos.x<v_clip_pos.x || v_pos.x>=v_clip_pos2.x)
{
discard;
}
if(v_pos.y<v_clip_pos.y || v_pos.y>=v_clip_pos2.y)
{
discard;
}
...
(Surely the clip comparisons can be done better)
Luminal Engine - a blazing-fast, easy-to-use game engine I'm working on
https://github.com/LunarDiaspora/Luminal

ImGui - perfect library with great perfomance and excelent API, and that's why we are using this in our plugin.
Just wondering, is there a Linux build of this VST? This looks interesting, what does it do exactly? Reverb? Guitar distortion?
made in c# using ImGui.Net by @mellinoe and some default c# win ui stuff
Screenshot_2
i have difficulites to see where is imgui. you use .net slider with other .net widgets it seems.
where are the imgui widgets ?
8th Wall's SLAM system & Omniscope
Blog post:
https://www.8thwall.com/blog/post/45697581391/building-the-next-generation-of-slam-for-the-browser

Dear ImGui also spotted in licence of Nier Replicant, along with Imguizmo
https://user-images.githubusercontent.com/8225057/116219511-fc2b1600-a74b-11eb-8f0b-d8cd8c9b8410.jpg
imgui in Resident Evil Village
https://www.youtube.com/watch?v=n56OLUbXwAU&t=31s&ab_channel=MELOO
Oh never realised ImGui had a color wheel option, great stuff! 🙂
@gboisse
Could I kindly and humbly ask for the timeline and node graph code? <3
CodeNect is a visual programming software for beginners!
Download link
Testing very early alpha version of the Retro Debugger by the SID master LukHash :)
https://codeperfect95.com
Codeperfect 95: A Blazing Fast IDE for Go
"A toolkit that understands Go as a first language.
CodePerfect 95's intellisense is hand-written, extensively tested, and designed for speed and reliability.
No more language server madness. No more sending a JSON packet over a socket every keystroke. No more restarting your IDE because gopls crashed."
This blog post about Overwatch 2 shows some tooling:
https://playoverwatch.com/en-us/news/23674944/
The biggest set back for me (and couple of others) which prevent us to use ImGui in production for our players is how limited its text rendering is and the lack of support for complex text layout (shaping, bi-di, etc). This is because the majority of my players write in Persian (which is basically the Arabic script)
So I've searched on google and from #1228 I knew I had to implement this myself.
So I went ahead and did.
I had to heavily modify ImGui's freetype integration, in fact glyph range and merge mode no longer work because when you do text shaping, you have to load all the glyphs, some of the glyphs are not mapped to any codepoint since they are ligatures.
Then I had to rewrite almost every part of the text rendering functionality resulting in triple the amount of the current code written for text rendering.
There are many caching and tricks in place to prevent shaping and other stuff in each frame.
2021-06-14_05-27-23-PM.mp4
Word wrapping was not easy to get right... Since I fully support bi-di texts, word wrapping is quite complicated and there wasn't much resource about this online.
And if that wasn't enough
2021-06-14_05-31-29-PM.mp4
stb_textedit is not meant to do RTL or at least I haven't seen anyone use stb_textedit for RTL input widget. So I spent a good amount of time making stb_textedit work alongside RTL and bi-di text.
The blinking cursor was also very complicated to do and selections are no longer just one rectangle for each line and as you can see in the video, although there's still a single Stb.select_start and Stb.select_end, multiple portions of text are being selected and it's because of bi-di. I've also added right align to input widget.
Honestly this wasn't an easy task and since ImGui's codebase was not ready for this I had to heavily edit ImGui itself.
I've also separated the atlas for each font and the font texture get built in another thread (async load) so it will no longer block the rendering thread. (This wasn't required but I did it to speed up the loading)
Open source libraries used: HarfBuzz (for shaping), SheenBidi (for bi-di text), FreeType
@0x416c69 This looks amazing!
It's a big thing and instead of discussing it here, I would suggest that you post all of this in a new Issue + ideally post a link to the sources/fork/mods so we can get an idea of whether this would be possible to get some of it main line (even partially). I understand you went through caching the shaping and other stuff, it's going to be good to have that as a refernece.
(PS: We've been working on a rework of InputText() which among other things should simplify the selection rendering code (current one is tricky because it is interleaved with two other things, for the sole purpose of not having to iterate the buffer multiple times, new version maintain a line index meaning none of the slow seeking at required anymore meaning that code is simplified)
I'm working on a library & rigging tool for 2D puppets, mainly aimed at VTubing but also for games (like visual novels)
Rigging tool uses ImGui and our binding bindbc-imgui, which in turn uses cimgui

Palanteer, a new visual profiler for C++ and Python (for the moment), lean and with high performance.
https://github.com/dfeneyrou/palanteer
It uses Dear Imgui from the docking branch and implements many kinds of views, all interacting with each other when hovering or clicking.
All displayed elements are built with Dear ImGui primitives.
Dataflow simulator created by Jeffrey Spaan using DPG( built with Dear ImGui). Repo is here.
Hi, I developed a commercial Windows allocation profiler called WonderLeak using the ImGui docking branch for the interface.
C++& Python layer for ImGui & ImPlot. The library itself is written in C++ and already usable in Python via Pybind11.
For the layout, I'm trying to implement a subset of the
CSS-Flexbox-idea (https://css-tricks.com/snippets/css/a-guide-to-flexbox/).
It aims at fast prototyping small applications where performance does also matter.
Project:
https://github.com/0lru/p3ui
Flexible Example:
from p3ui import *
...
widgets = ScrollArea(content=Flexible(
width=(100 | percent, 0, 0),
direction=Direction.Vertical,
align_items=Alignment.Stretch,
justify_content=Justification.Start))
...
widgets.content.add(ScrollArea(
width=(200 | px, 1, 0),
height=(200 | px, 1, 0),
content=Image(texture=Texture((imread(test_png_path.as_posix()) * 255).astype(np.uint8)))
))Been working on a custom PCB emulator the past few days. Here's a button, an LED and an UART pin header connected to an emulated RISC-V controller. Didn't do much fancy yet with ImGui but it was once again super helpful to quickly build a nice interface for the whole thing :)
Code currently running on the RISC-V Core:
#include <types.hpp>
void print(const char* string) {
char *UARTA_TX = reinterpret_cast<char*>(0x5000'0004);
for (const char* s = string; *s != 0x00; s++)
*UARTA_TX = *s;
}
int main() {
print("Hello RISC-V!\n");
volatile u8 *GPIOA_CR = reinterpret_cast<volatile u8*>(0x6000'0000);
volatile u8 *GPIOA_IN = reinterpret_cast<volatile u8*>(0x6000'0004);
volatile u8 *GPIOA_OUT = reinterpret_cast<volatile u8*>(0x6000'0008);
*GPIOA_CR = 0b10;
while (true) {
if (*GPIOA_IN == 0b01)
*GPIOA_OUT = 0b10;
else
*GPIOA_OUT = 0b00;
}
}
[[gnu::section(".crt0")]]
[[gnu::naked]]
extern "C" void _start() {
asm("lui sp, 0x10020");
asm("tail main");
} Code can be found here: https://github.com/WerWolv/PCBEmulator
This is ImGui together with the Unreal Engine 4 (using this backend) in my adventure puzzle game. The output log window hooks into Unreal's logging system and displays a real time log of the game in the same way the UE4 log does it. I <3 ImGui!
So hello, people! It is rare nowadays to see DearImgui being used as actual game interface. So I went ahead and used it for MonogameJam3 jam. The topic was "low budget". So I used the library not only for making tools but for making GUI itself!
Game link: https://kat-purpy.itch.io/super-monkey-bathtub-racing
Gameplay stream (3:21:11): https://youtu.be/ggTfxHrL9Vg?t=12070
Video where DearImgui is being used as dev tool (that involves drawing gizmos): https://cdn.discordapp.com/attachments/380799075538305025/852517735450935336/monkeyracing.webm
S C R E E N S H O T S
These are my Game Boy and Master System / Game Gear emulators:
https://github.com/drhelius/Gearboy
https://github.com/drhelius/Gearsystem
I migrated from Qt to ImGui and it was the best decision ever!
I've seen a few audio processing plugins (VST) posted here, so here is another one :) I wrote it for KVRs semi-annual Developers Challenge. It's loosely based on an old guitar pedal that was given to me by my dad. It's both a fuzzbox and a compressor that can pump like crazy with the right settings. Try it on drums and other dynamic material with the amount up all the way and tweak the speed and gain knobs for some grainy pumping ;) You can find some audio examples and download the binary (windows and linux) here https://www.kvraudio.com/product/nb01---distortion-sustainer-by-noizebox-industries
The UI is all Dear ImGui with custom widgets for the knobs and level meters, and a modified GLFW as platform backend. It uses thread-local ImGui contexts and one drawing thread per instance to provide multiple, separate editor instances.
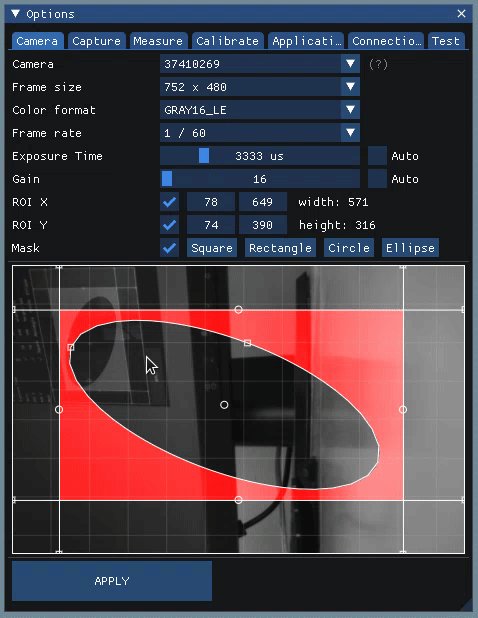
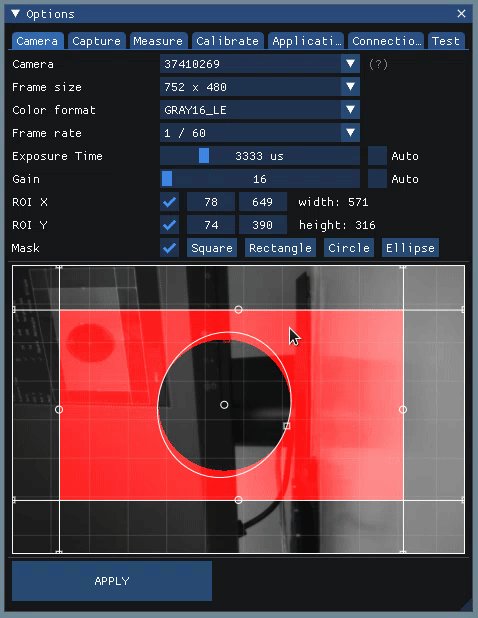
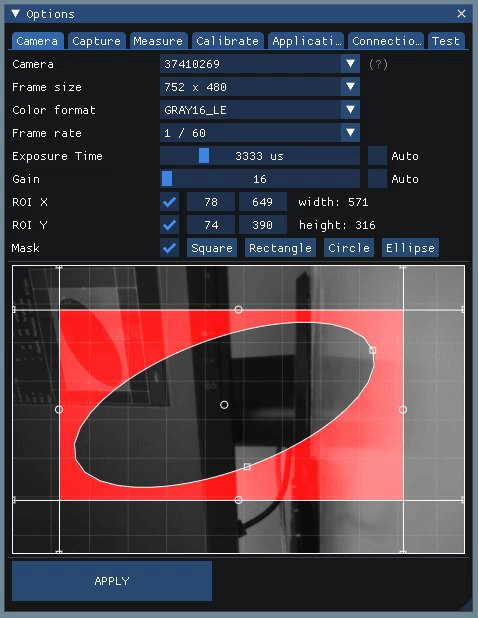
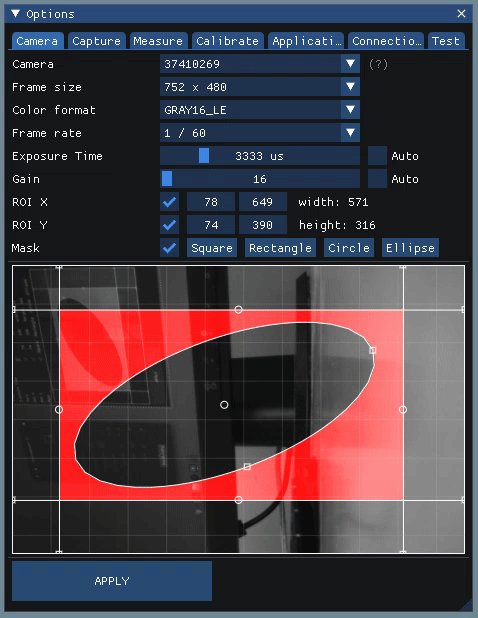
Here is another canvas addon for dear imgui. I cobbled this together for an imaging project I'm working on.
imgui_canvas
I made a small particles editor using MonoGame and ImGui .NET Wrapper.
ImGui workflow is a bit weird to use but I like it.
Anyone can provide a simple way to render a triangle inside imgui window not glfw? please as simple as possible?
You can use the ImDrawList api.
This is documented in Demo>Examples>Custom Rendering.
Please don’t ask further questions in this thread.