| lang |
|---|
fr-fr |
Introduction simple et rapide à HTML5, CSS3 et JavaScript.
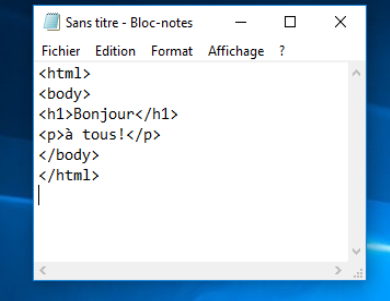
Une page "web" HTML est un fichier texte pur sauvegardé avec l'extension .html au lieu de .txt .
(Donc il n'y a besoin d'aucun logiciel particulier pour créer un fichier HTML!)
Ce fichier contient des balises et des entités inspirées du format XML, ainsi que du texte.
Il y a 3 types de balises :
-
Les balises d'ouverture qui débutent un élément, par exemple
<h1> -
Les balises de fermeture qui terminent un élément, par exemple
</h1> -
Les balises vides qui définissent un élément vide, par exemple
<br/>. (En HTML le/est optionnel,<br>est aussi valide.)
Les balises vides ou d'ouverture peuvent avoir des attributs et leur valeur, par exemple <p lang="fr">
Il y a une multitude d'entités qui peuvent être utilisées dans le texte, mais celles à connaître absolument sont :
-
<qui remplace< -
&qui remplace& -
"qui remplace" -
qui remplace un espace -
􋻯qui insert un caractère Unicode dont la valeur hexadécimale est "10BEEF".
<html lang="fr">
<body>
<h1>Bonjour</h1>
<p>à toutes & à tous!</p>
😀
</body>
</html>
🔗 liens utils -- Domaine Public MMXXII par Jean-Marc Lienher