// Add Error Stack to your main.dart file
...
import 'package:error_stack/error_stack.dart';
void main() async {
WidgetsFlutterBinding.ensureInitialized();
await ErrorStack.init(); // Initialize Error Stack
runApp(MyApp());
}// Add Error Stack to your Nylo app provider
...
import 'package:error_stack/error_stack.dart';
class AppProvider {
@override
boot(Nylo nylo) async {
...
nylo.useErrorStack(); // enables Error Stack
}
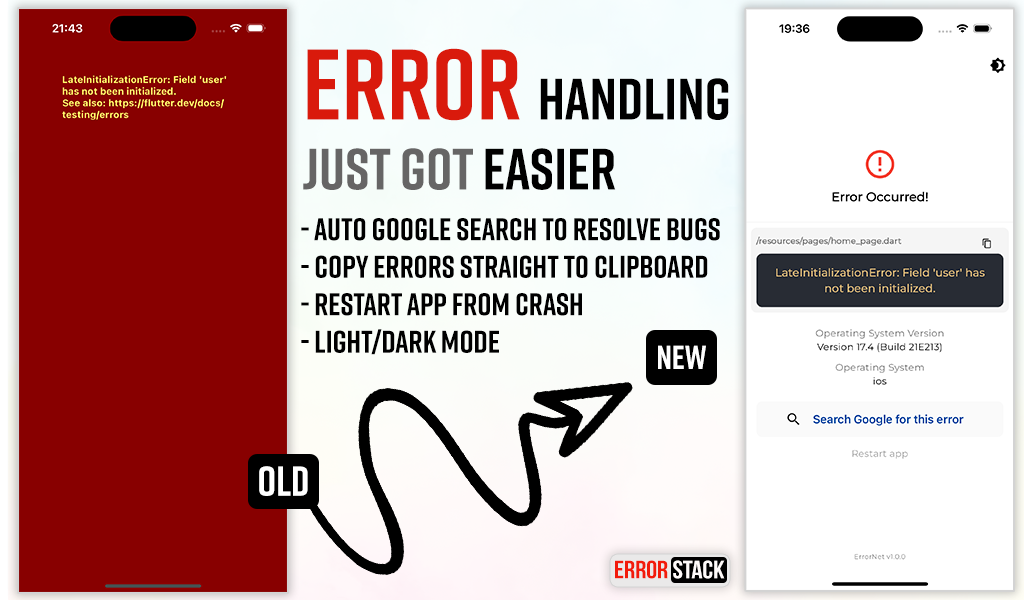
}Once you have added Error Stack to your application, it will override the default error handling in your application.
- Instant Google search to resolve error
- Copy error message to clipboard
- Modern UI for debug and release mode
- Light and Dark mode support
- Customizable Production Error Page
Add the following to your pubspec.yaml file:
dependencies:
error_stack: ^1.9.0or with Dart:
dart pub add error_stackThe package is very simple to use.
ErrorStackLogLevel.verbose(default)ErrorStackLogLevel.minimal(shows less information)
You can set the log level when initializing Error Stack.
import 'package:flutter/material.dart';
import 'package:error_stack/error_stack.dart';
void main() async {
WidgetsFlutterBinding.ensureInitialized();
await ErrorStack.init(logLevel: ErrorStackLogLevel.minimal); // Initialize Error Stack
runApp(MyApp());
}import 'package:error_stack/error_stack.dart';
class AppProvider {
@override
boot(Nylo nylo) async {
...
nylo.useErrorStack(logLevel: ErrorStackLogLevel.minimal);
}
}ErrorStack.init(
level: ErrorStackLogLevel.verbose, // The ErrorStackLogLevel.verbose | ErrorStackLogLevel.minimal
initialRoute: "/", // Navigate to this route when tapping "Restart app"
errorWidget: (errorDetails) { // The error widget you want to show in release mode
return Scaffold(
appBar: AppBar(
title: Text("Error"),
),
body: Center(
child: Text("An error occurred"),
),
);
}
);Try the example app to see how it works.
Please see CHANGELOG for more information what has changed recently.
The MIT License (MIT). Please view the License File for more information.