Full CRUD app with MongoDB, Mongoose, and Express.
This lab is all about practicing the skills you've been developing over the past few weeks. After completing this lab, developers will be able to...
- work in a code base that they did not start from scratch
- discuss code and approaches to other developers
- create a JSON CRUD API on
/apiroutes in an Express server - serve static content on non-
/apiroutes in an Express server - make AJAX requests with jQuery
- render JSON data with template strings
- create the client/server/database connections required for a full stack application
Before starting this lab, developers should have some familiarity with...
- html
data-attributes - jQuery, AJAX
$('asdf').on('click', '.add-song', handleAdd)$.getor$.ajax$.postor$.ajax$(document).ready(function(){});- Advanced CSS selectors could be helpful. Example:
$('[data-album-id=a7397f6f2e]')
- Express server, static assets
- RESTful route design
- serving JSON with
/apiroutes - Bootstrap grid system, forms, buttons
- CRUD with mongoose for MongoDB
find,findOne,new,save,remove- mongoose embedded data associations
- Controllers using Node's module pattern (see docs/controllers_example.md for an introduction)
- Bootstrap "modals"
This lab begins with a basic front-end to display a list of music albums. As we progress through, we'll:
- serve the album data from our server's
/api/routes - get the data from the server using AJAX and display it on the page with jQuery
- retrieve the data from the database
- add functionality to create a new album
- add functionality to remove/delete an album
- add the ability to edit/update an album
- support storing song information (mongoose embedded)
When working on large projects, it's important to do a good amount of planning and whiteboarding before you start coding.
- Diligent planning will save you from costly mistakes and help you to refine the user experience before you've spent hours on the project.
- The planning techniques and habits you develop here will be essential throughout your career as a web developer.
- Every successful company invests time in planning and design, and you should too!
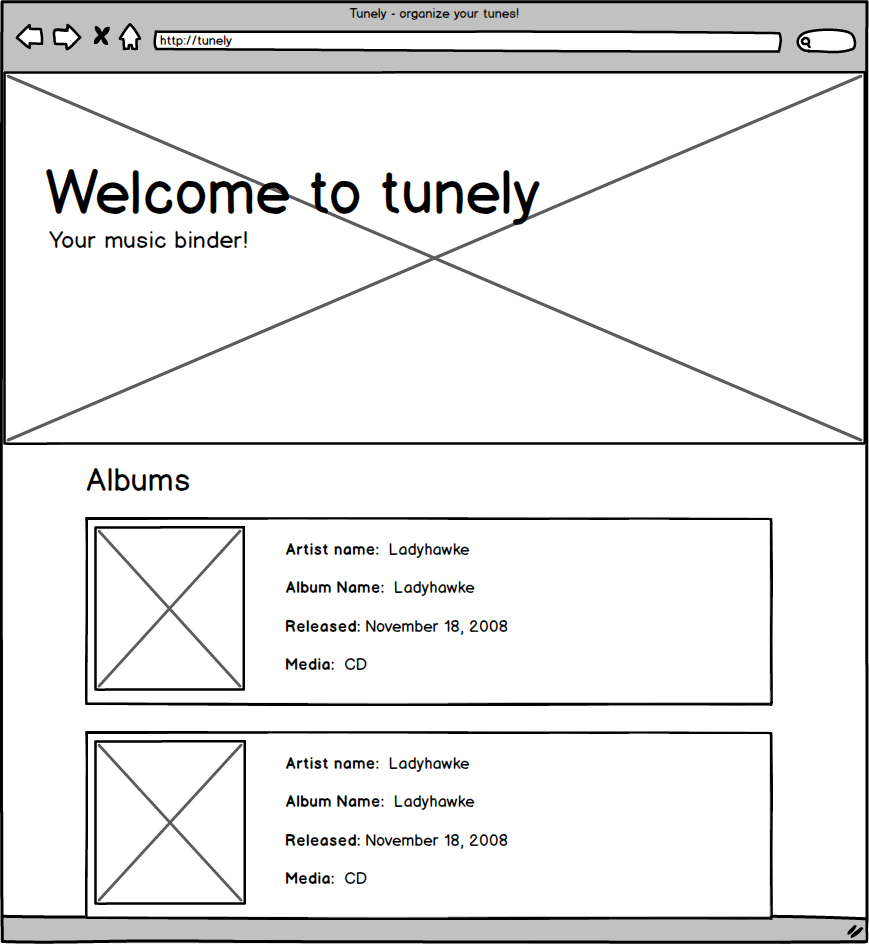
Typically when you work on a project, you'll start with a basic idea and do your initial development on paper or whiteboard. A number of software packages can will help you build wireframes, too. Remember, though, a wireframe should include simple diagrams of your site's layout and flow, not full mockups.
In the wireframe below, you can see we're building a site that displays a list of musical albums. It also has a jumbotron to introduce users to the page. This is only our starting point; you'll be responsible for evolving it as we work through the lab.
We're going to use "outside-in development" practices. This means that we'll start by designing our UI (the outside) with hard-coded data on the client side. Then we'll move "inside" by connecting our UI to a server serving hard-coded data from the server files. Next, we'll retrieve that data from a database.
We will also be breaking our work into short sprints with specific design goals. Each sprint is organized in an outside-in manner.
- Fork and clone this repository, and
cdinto your local copy. - Run
npm install, which will install back-end packages frompackage.json. - Start the server with
node server.js,npm start, ornodemon. - View the site at
localhost:3000. - Read the rest of this readme, then continue to Sprint 0.
You'll complete this lab in rotating pairs! This is a challenging project, so remember the teamwork strategies you've built up recently.
One person will drive, and the other will navigate. The driver should fork and clone this repo, and is the one with their hands on the computer; the navigator is directing the driver in where to write code and what code to write. At intervals, you should switch roles: the driver should become the navigator, and the navigator should become the driver.
Later in the day, we will switch partners, so you get the experience of pair programming with more than one person. After switching, discuss your recent work. Start back from the point where you last both felt comfortable.
Sprint 0: set up express server and back-end file structure
Sprint 1: serve & display hard-coded data on the page, then connect to a database
Sprint 2: add a form and support creation of new data
Sprint 3: add mongo embedded song data
Sprint 5: edit and update album info
Sprint 6: update song info & delete songs
There is a solution branch in this repository for each sprint. For the most part, we expect you'll reference these solutions online as needed. Follow the instructions below if you ever need to start working from the solutions of a previous sprint:
-
First,
git addandcommitany current changes. -
Check out the desired solutions branch to start from:
git checkout solutions_sprint_3
- Create a new branch from the solution branch for your work:
git checkout -b my_sprint4