Input prompt loses focus despite clicking into the text box
vivek1729 opened this issue · comments
Application or Package Used
nteract desktop, PromptRequest component
Python kernel
Describe the bug
Input prompts lose focus even after clicking the text input element.
To Reproduce
Steps to reproduce the behavior:
- Create a python cell (let's call it Cell A) expecting user input via this snippet:
x = input()
print('Hello, ' + x)- Execute this cell. This should display an input box in that cell.
- Focus on another cell (Cell B) in the notebook.
- Click into the input box of Cell A
Expected behavior
The input box of Cell A should maintain focus (blinking cursor)
Screenshots
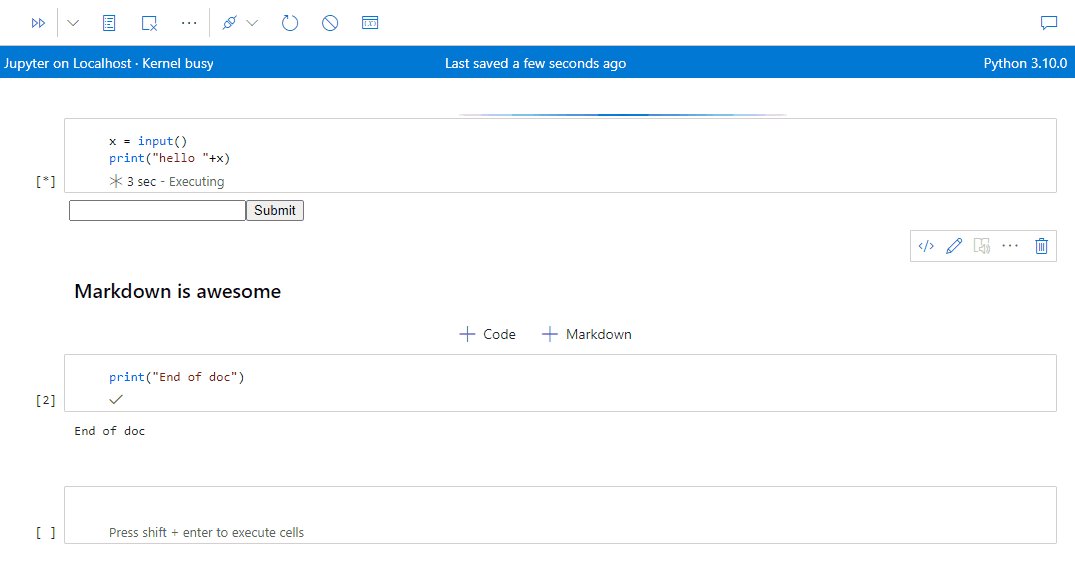
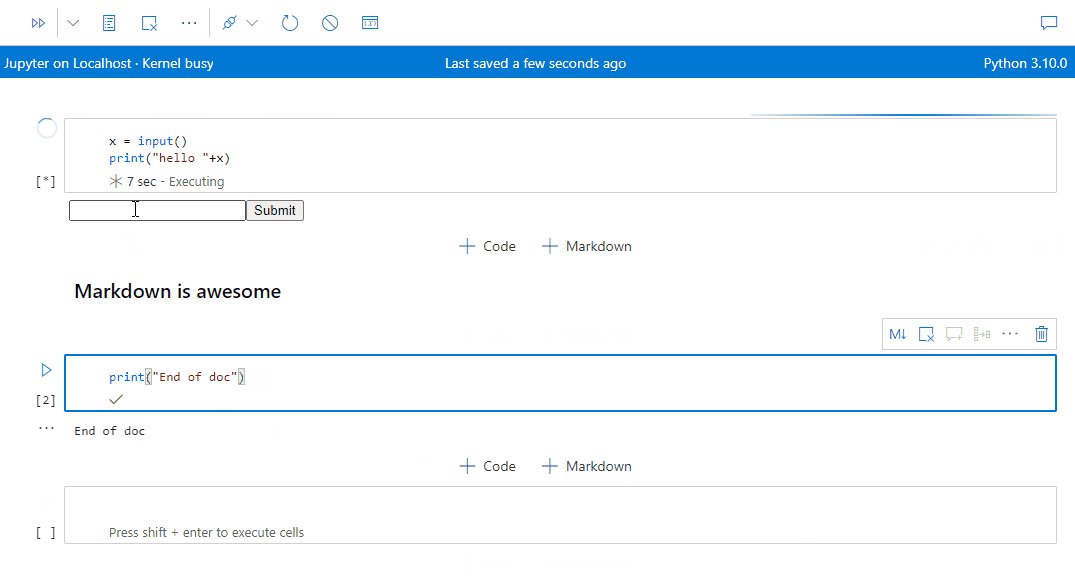
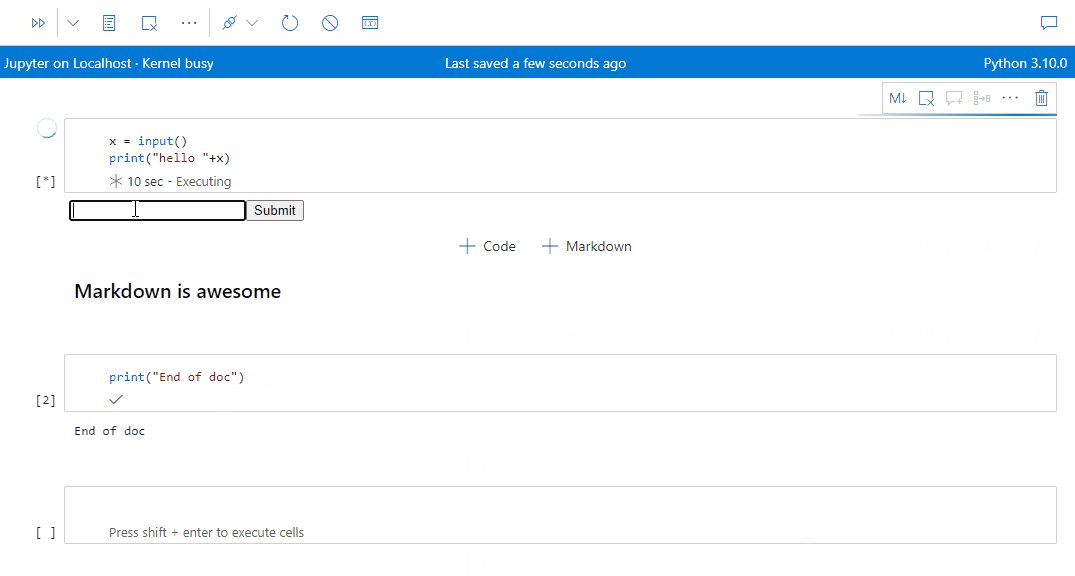
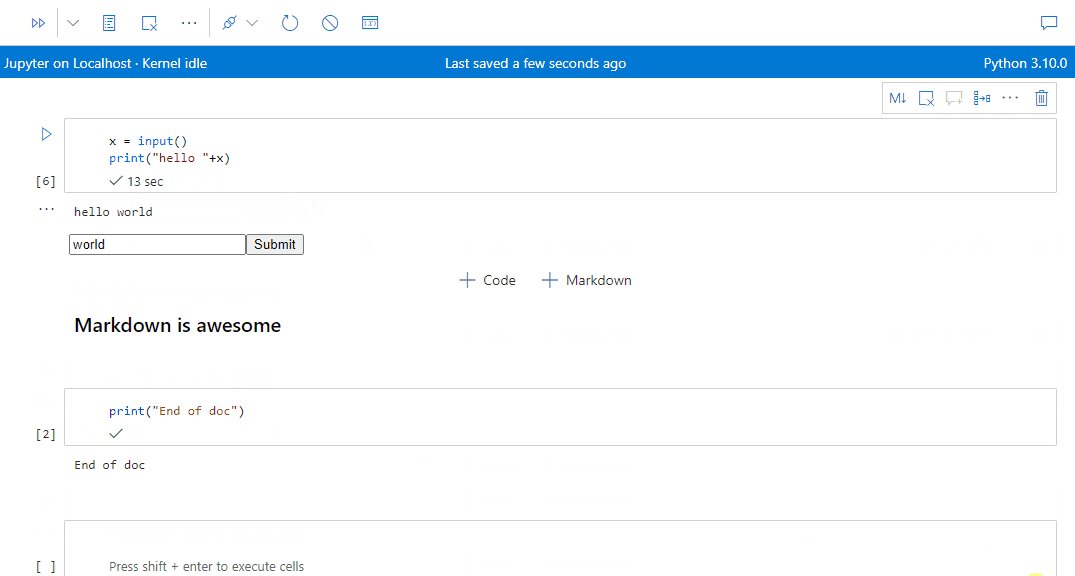
Nteract desktop app

You can note the cursor shifts from the input box back to the editor of the second cell.
We noticed this behavior in our product as well where we directly leverage the PromptRequest component to support user inputs.

You can note that the input prompt loses focus after the first click. Clicking into the input element again seems to set the cursor in that element.
Additional context
I think this issue surfaces because cell/editor focus states are explicitly managed in nteract as well as in our component. Looking at the redux store schema for prompts, I noticed that we don't maintain the focus states of input prompt elements within the state.
I wanted to jump start a discussion to understand what are some recommendations to tackle this behavior.
@captainsafia , any recommendations on how we might be able to address this issue?
My first hunch here is to investigate why the previously selected cell steals back focus. It would seem that there is an errant FOCUS_CELL action being emitted that is causing the issue. Or, it might be that focusing on the input box doesn't emit the FOCUS_CELL even to highlight its parent cell.
If that isn't the case, then there might be something funky going on with the CSS.
I looked at the PromptRequest component and it doesn't look like it has any special focus change logic. I wonder if that was a deliberate decision because the prompt request component can be used in isolation too. So, a focus change might not even be an issue for scenarios where focus is not explicitly managed.
I wonder if that was a deliberate decision because the prompt request component can be used in isolation too. So, a focus change might not even be an issue for scenarios where focus is not explicitly managed.
Perhaps! In any case, I suspect that this is where the issue lies. Perhaps it makes sense to add an onFocus property to the PromptRequest that can be used from outside the component to set the focus state when the input element is clicked.
Thanks for the suggestion @captainsafia. I am trying to understand your suggestion better. Imagine the following scenario:
- PromptRequest is in cell1 and the currently focused cell is cell2.
- User clicks inside the input element for the prompt in cell1. When this happens, we somehow update the
focusstate of this element outside the prompt Request. - The input element click also brings the containing cell element in focus. That focus update causes a re-render and during that re-render we pass in focused state of the prompt as a prop which would explicitly set focus.
Is my understanding correct? This would imply that we start storing focus states of prompt elements in redux and I was wondering if it's possible to avoid that.