作者大四作品 且为后台开发 能力经验有限 如有错误欢迎指正 期待您的捐赠支持!
后台项目地址:X-Boot
涉及技术:Spring Boot 2.x/Spring Security/JWT/Spring Data JPA+Mybatis-Plus/Redis/Elasticsearch 分布式限流/同步锁/验证码/SnowFlake雪花算法ID生成 动态权限管理 数据权限 代码生成 日志记录 定时任务 第三方账号、短信登录
- 项目基于 Vue-Cli 3.0正式版创建
- 主要Main组件框架基于iView-admin 1.0版本 修复其BUG
- 组件库升级iView3.0
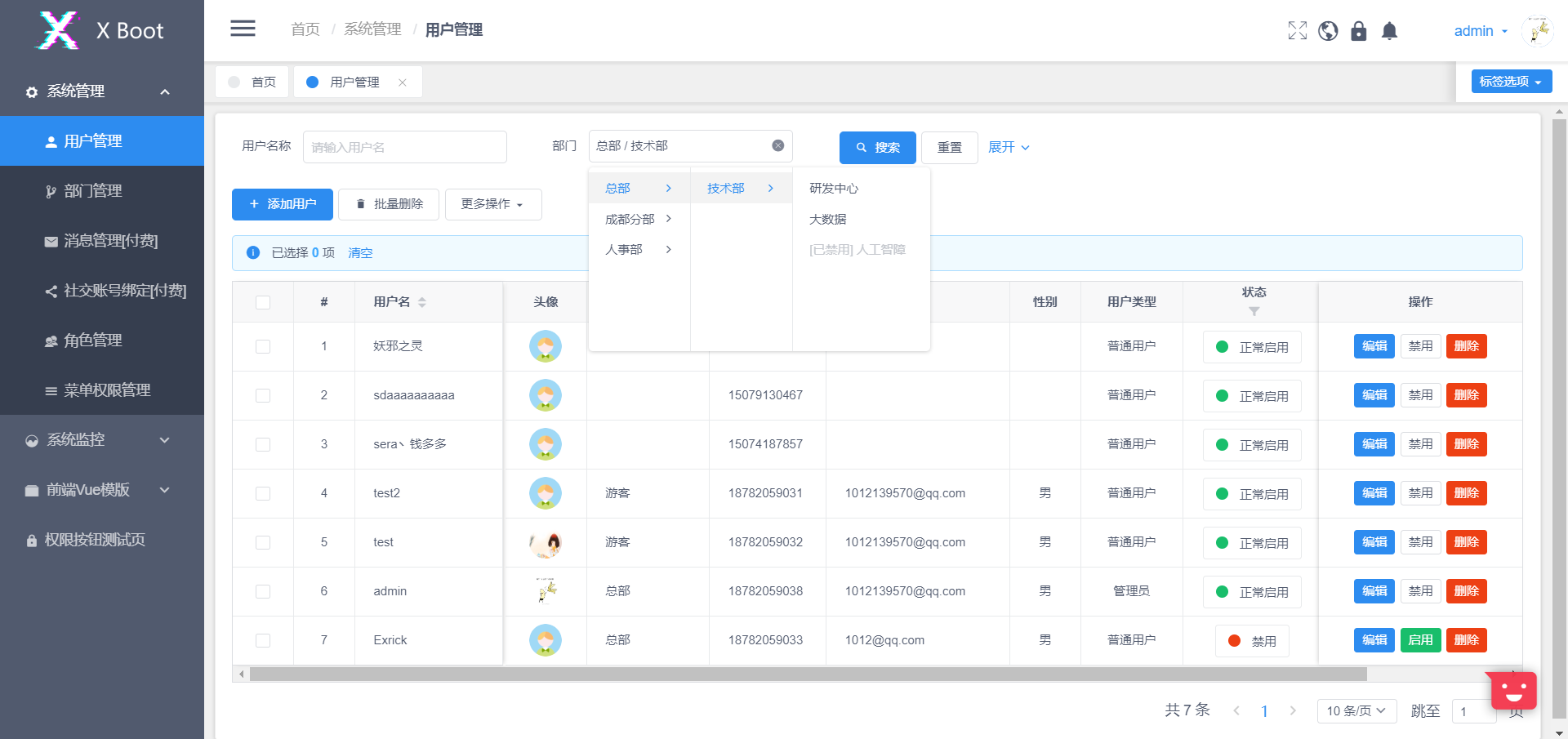
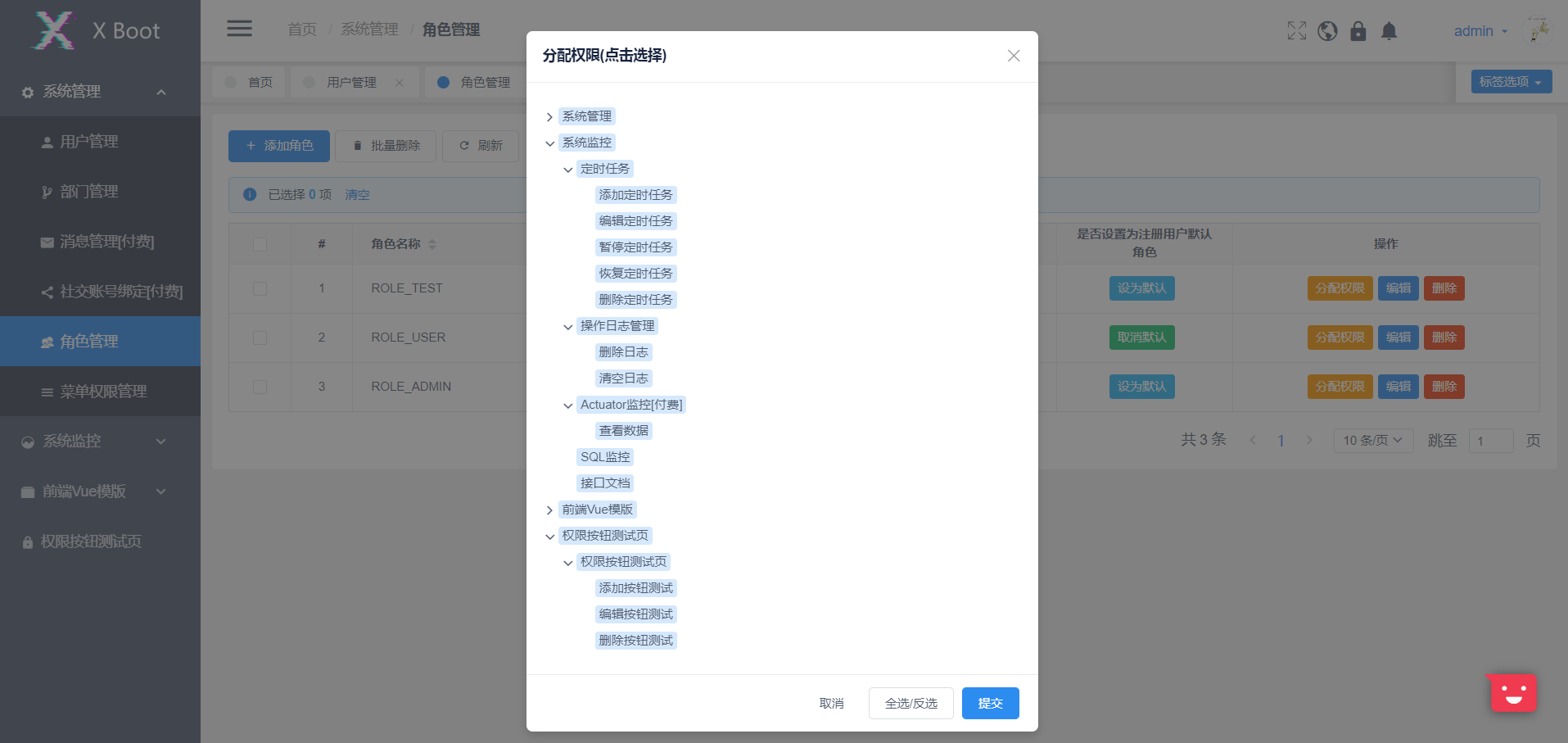
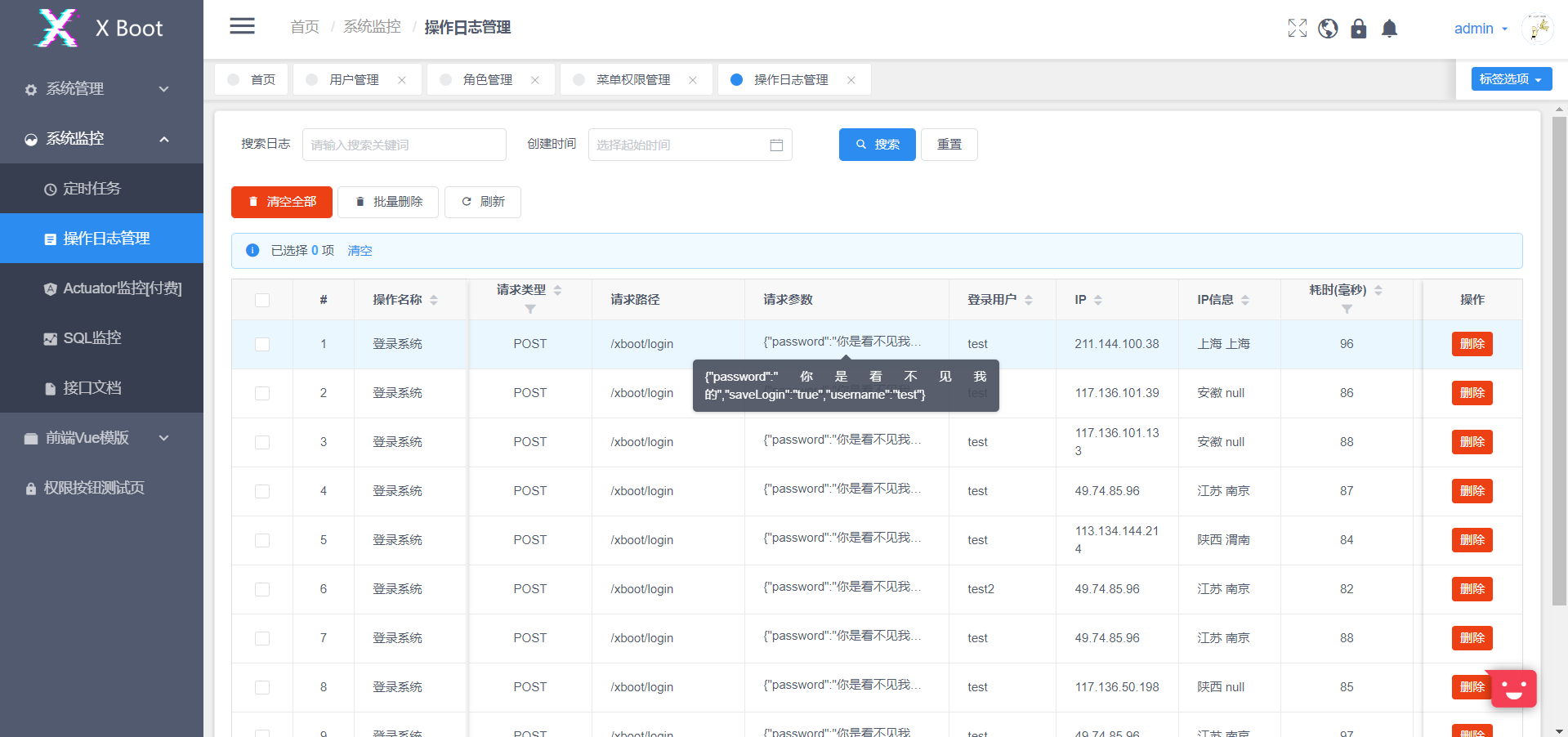
- 后台加载动态权限菜单 多方式轻松权限控制至按钮显示
- 提供Vue空白模版,只需修改后台请求和对应实体字段即可完成页面开发
- 多语言切换、消息管理、第三方社交账号或短信登录
- iView使用图标库 ionicons 额外图标库 vue-awesome
- Vue 2.5.x
- Vue Cli 3.x:官方中文文档
- Vue Router
- Vuex
- vue-i18n:国际化多语言插件 使用5.0.x版本
- iView
- iview-admin
- iview-area:城市级联组件
- wangeditor:轻量富文本编辑器
- gitalk:基于github issue评论插件
- vue-stomp
- vue-json-pretty
- ES6
- webpack
- axios
- echarts
- cookie
- 第三方插件或服务
- hotjar:一体化分析和反馈
- 完整版
- 启动后端 x-boot 项目后,在
vue.config.js中修改你的后端接口地址代理配置 - 在项目根文件夹下先后执行命令
npm install(若有报错请使用cnpm)、npm run dev - 前台端口默认9999 http://localhost:9999
- 执行过命令
npm install后,执行npm run build将打包生成的dist静态文件放置Nginx服务器中,并配置反向代理。当然还可放置Spring Web等其他项目resources静态资源文件夹下可避免跨域(不推荐)。 - Nginx配置提醒 由于路由默认已使用history模式 需加入以下配置 完整配置参考见下方开发指南
location / {
if (!-e $request_filename) {
rewrite ^(.*)$ /index.html?s=$1 last;
break;
}
...
}
- XBoot前端开发配置及部署说明【必读】
- 如何使用XBoot前端Vue模板快速开发增删改页面
- 现已提供简单封装的带后台真实接口数据的组件,见XBoot业务组件菜单
2.路由菜单加载
3.控制权限至按钮显示
4.基于Websocket实现发送消息后右上角消息图标红点实时显示
后端端集群部署请跳转至x-boot项目查看
2.Nginx集群搭建
3.XBoot前端集群部署及负载均衡配置
-
- 现已支持移动端支付 手机扫码体验
-
微信小程序APP