- Implement a "recent events" page and an "event" page to demo Arc + LocalGraph
- Build something as production ready as possible to scout Arc development & future integrations
- Content Sources are JS modules that fetch data from outside Arc
- Templates are Arc Pages with no Content Sources
- Resolvers map a user-facing Arc URI to 1) a Fusion Template and 2) a Content Source (which fetches data using params in the URI)
- Resolver API is opaque and poorly documented
- LocalGraf API may change (given future requirements)
- Designs & markup will change
"Recent Events" widget is unaffected (static "fetch recent" query doesn't rely on resolver).
Event Pages will be probably be generated with Resolvers in production (e.g. an Arc Template housing our React components + a Content Source that queries LocalGraf for an Event). We won't know how to implement Resolvers until Arc training.
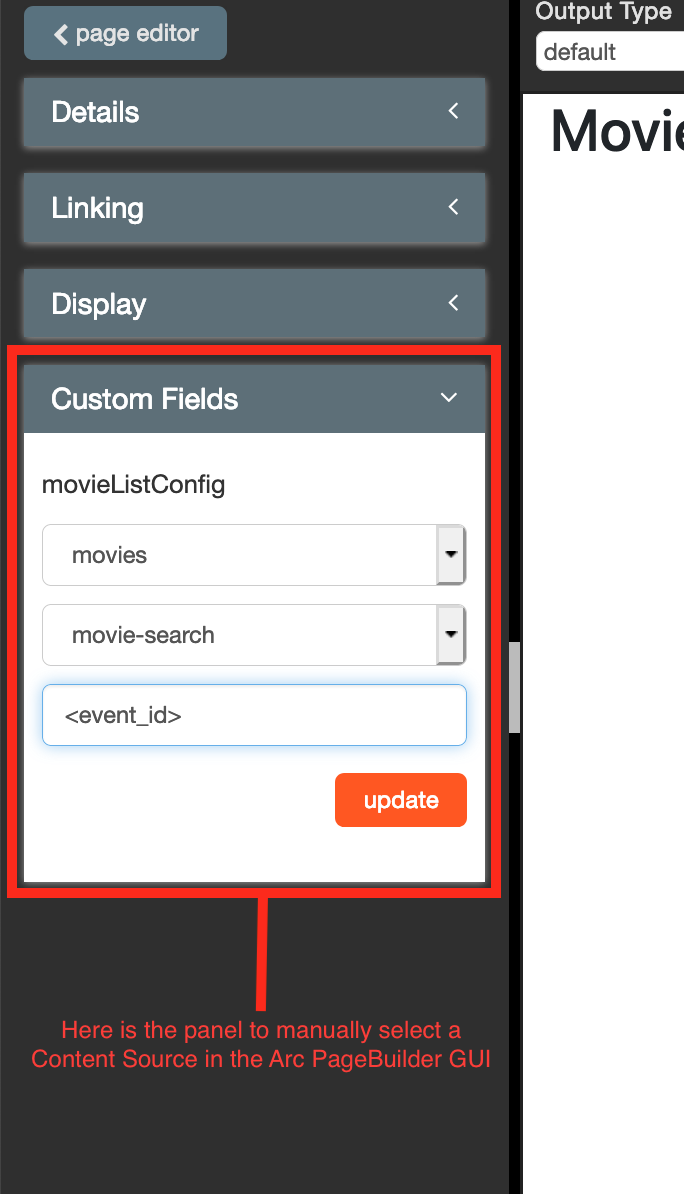
We can't make an event and imediately go to /demo/event/<id> to see it. To demo a new event we have to create a new Page in PageBuilder Page using a Custom Field and specifying an event_id in this PageBuilder Page Editor menu:
- Add event in Arc admin
- Show the "Recent Events"
- Create a new Arc Page
- select Event by
event_idin PageBuilder - refresh
- new Event Page will now be rendered
- select Event by
- If we implement a LocalGraf Content Source that works in the PageBuilder GUI drag-n-drop, then it'll be trivial to plug into a Resolver later
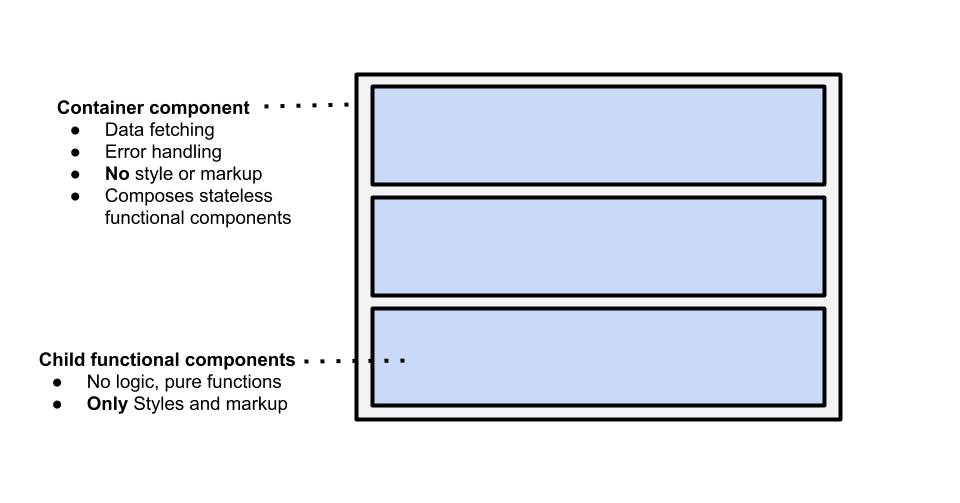
- data fetching / error handling will occur in a parent container component
- markup / designs will go in pure functional child components
- max code reuse (markup is separated from logic and can be swapped out later)
- I am following up on Arc forums for Resolver documentation
- legacy Arc docs: https://arcpublishing.gitbooks.io/getting-up-and-running-with-arc/content/