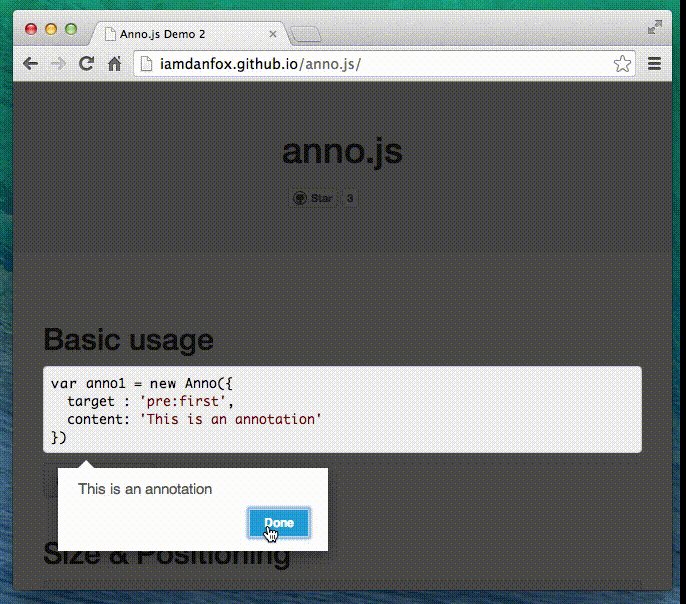
Anno.js lets you add powerful step-by-step guides to your web-apps. See demo!
Anno.js is built to be extensible. The source is about 500 lines of literate coffeescript; you can read the annotated source in just a few minutes!
Include the following in your HTML page:
<!-- get jQuery from somewhere; personally, I like the Google CDN: -->
<script src="http://ajax.googleapis.com/ajax/libs/jquery/2.0.3/jquery.min.js"></script><script src="http://iamdanfox.github.io/anno.js/anno.js" type="text/javascript"></script>
<script src="http://iamdanfox.github.io/anno.js/scrollintoview/jquery.scrollintoview.min.js" type="text/javascript"></script>
<link href="http://iamdanfox.github.io/anno.js/anno.css" rel="stylesheet" type="text/css" />After including anno.js you can define your annotations (see examples).
For better performance, you can host the files yourself. Clone the repo or download the zip, then copy anno.js, anno.css and scrollintoview/jquery.scrollintoview.min.js into your project.