Terrible Characters
Terrible Characters is a fun NFT based game that I built as part of a Buildspace cohort. Try it out and have some fun!
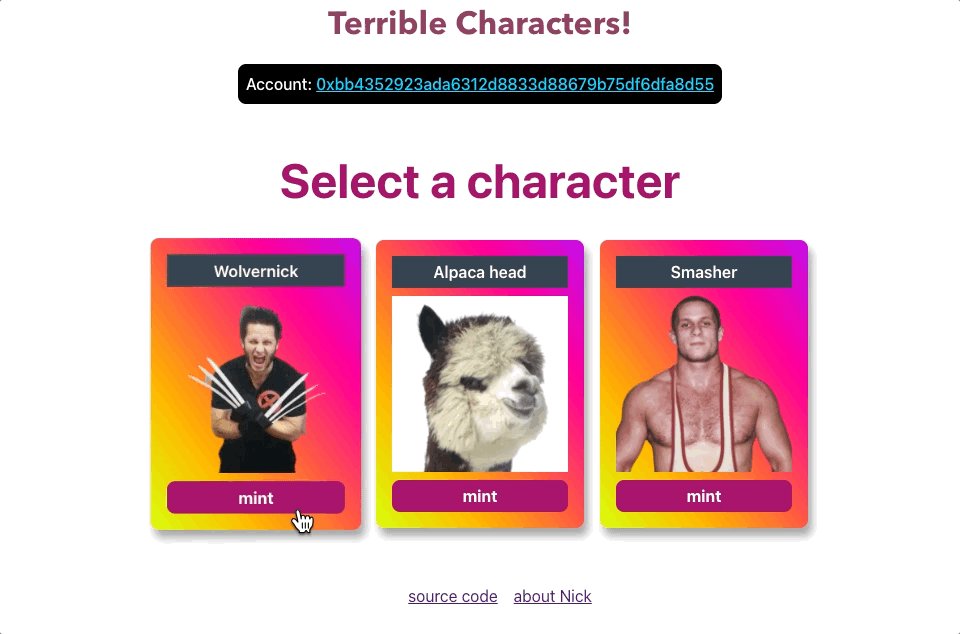
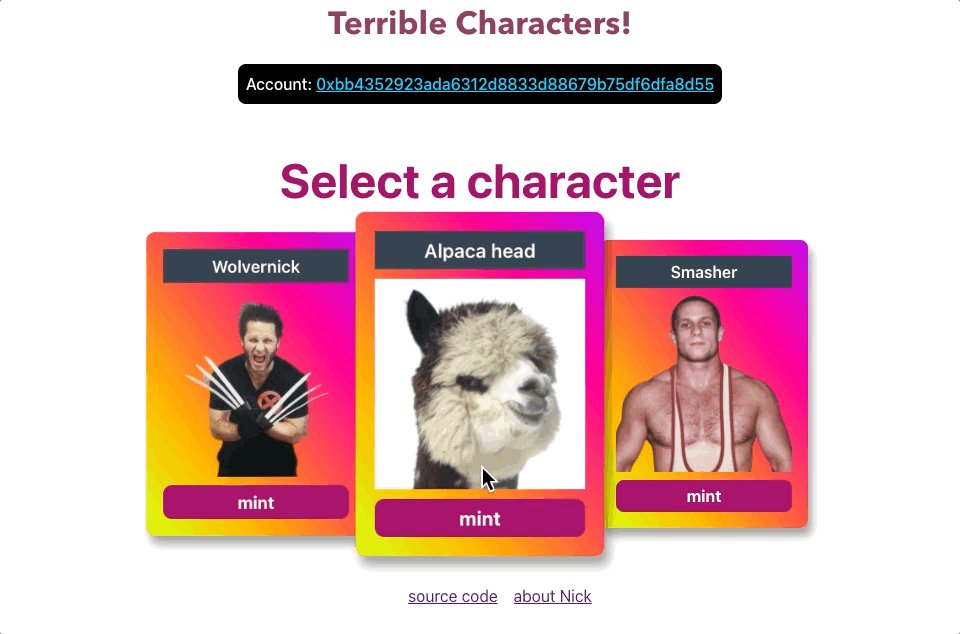
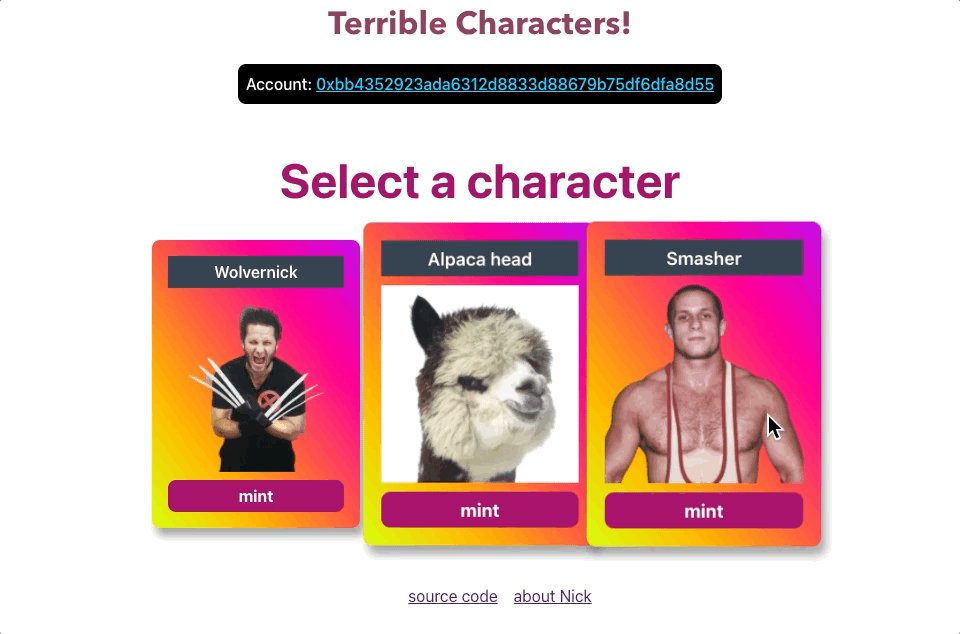
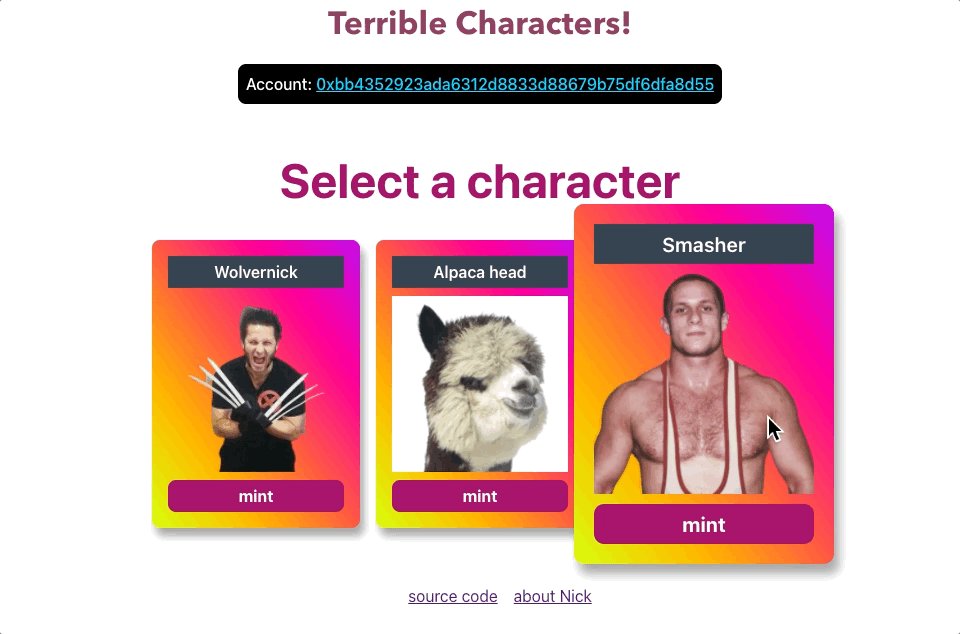
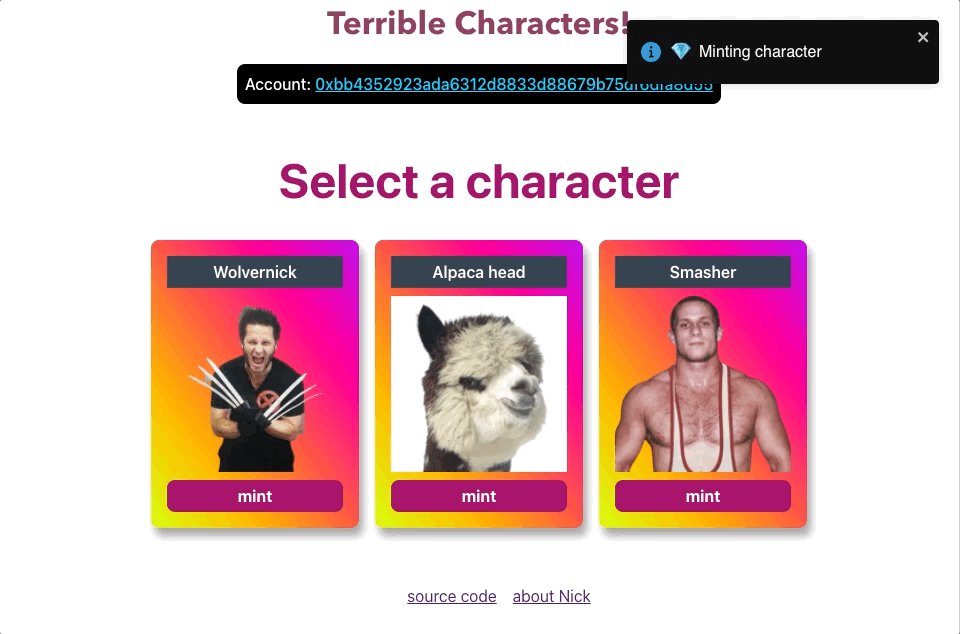
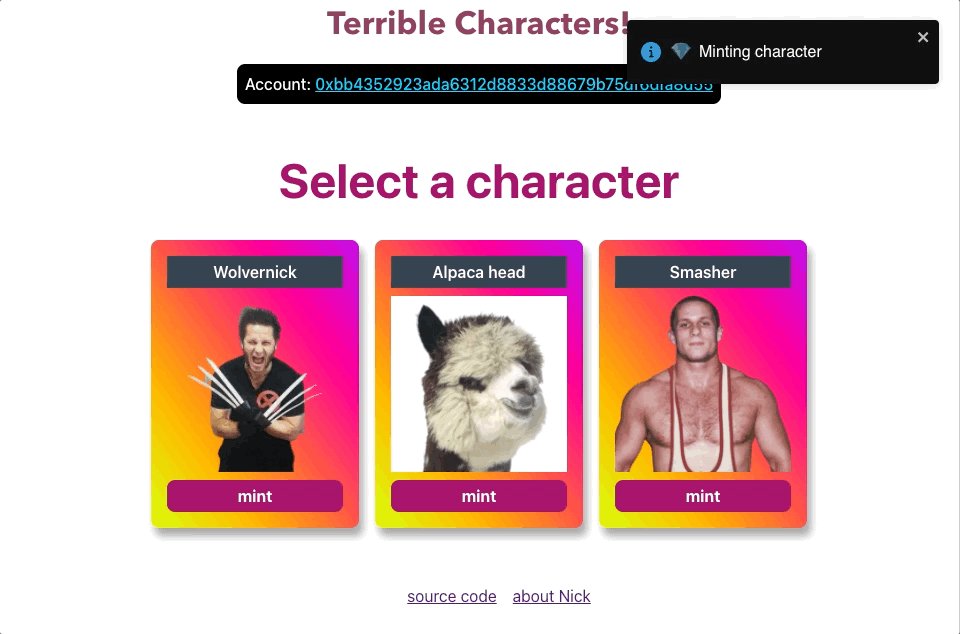
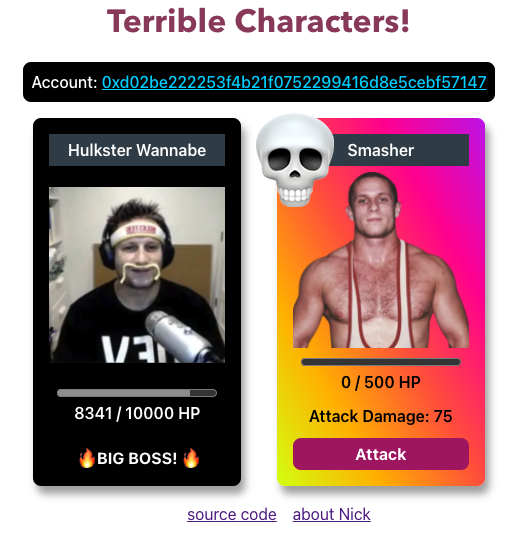
Select your player
Mint your player
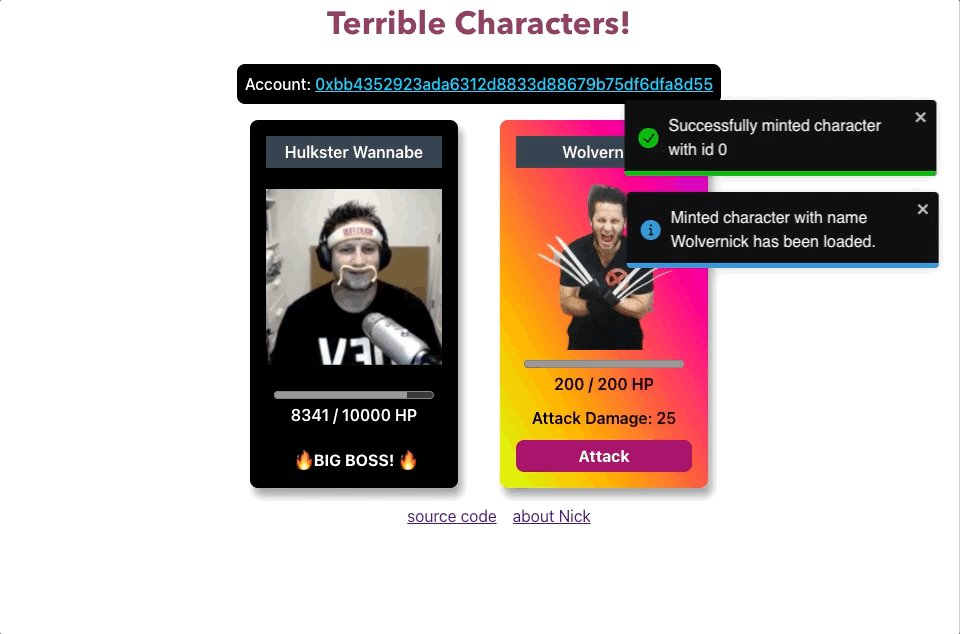
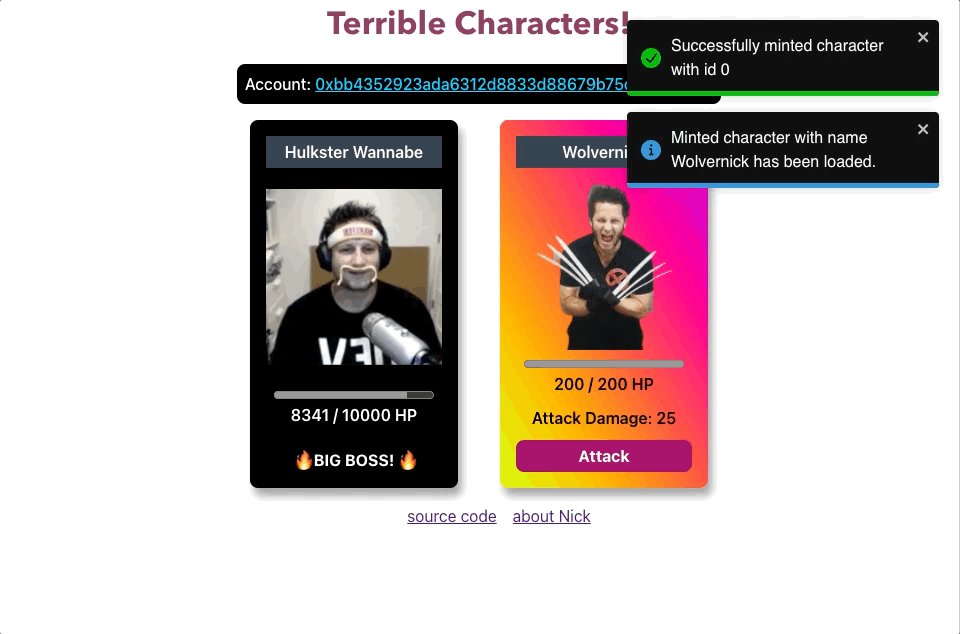
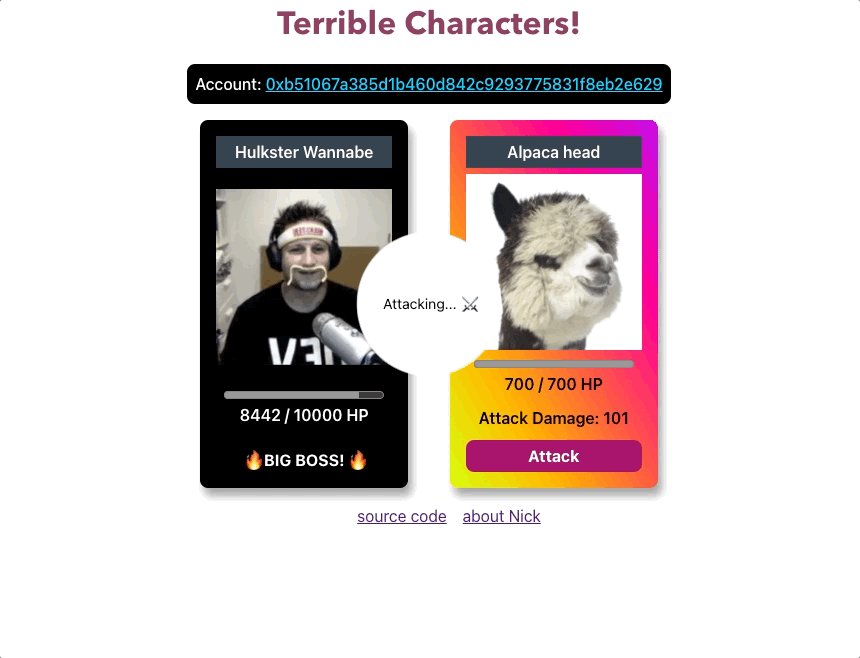
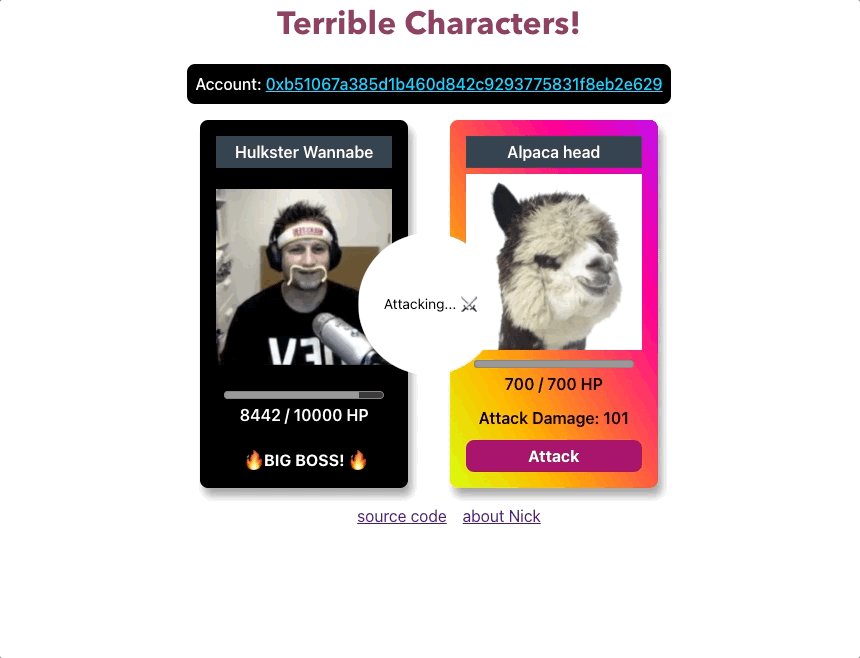
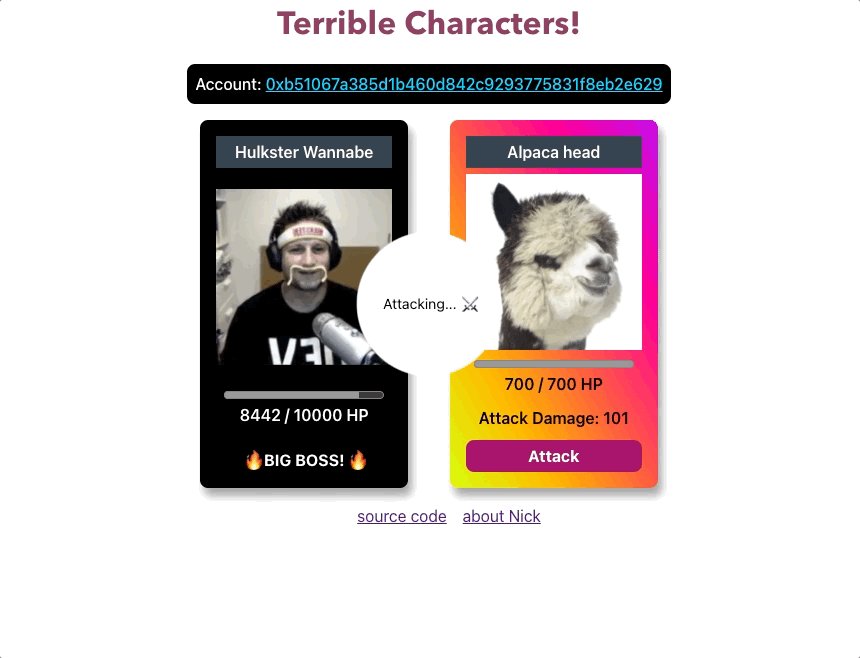
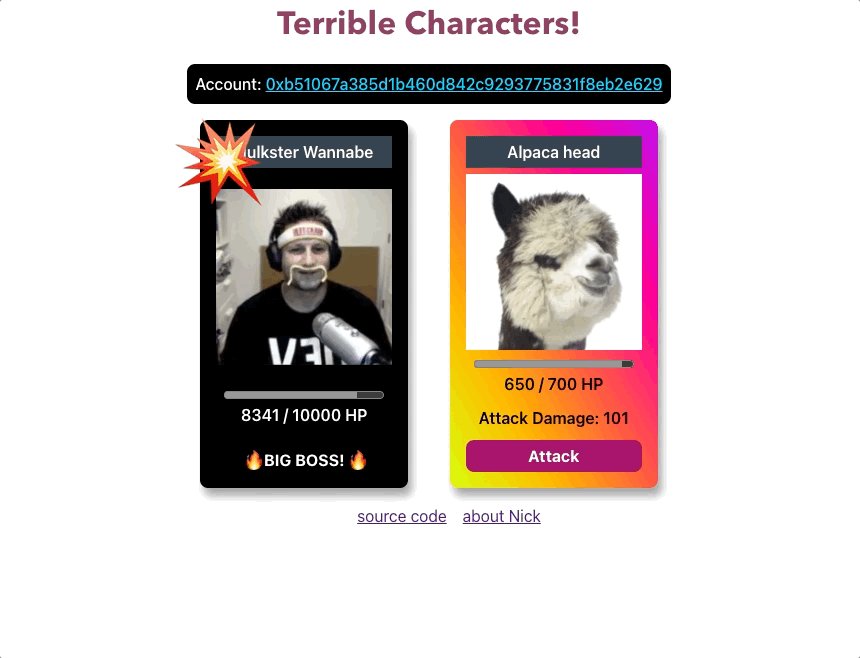
Attack the big boss
When your player is dead
Contributing
If you are interested in contributing to the project, first read our contributing guidelines. Take a look at our existing issues, or if you come across an issue, create an issue. For feature requests, start a discussion first.
Getting Started (Local Development)
-
Install the dependencies
npm install # or yarn -
Start the project
npm run dev # or yarn dev
Open http://localhost:3000 with your browser to see the result.
Getting Started (Gitpod)
The project can be run in Gitpod. Navigate to https://gitpod.io/#https://github.com/nickytonline/hello-edge-and-node. If you wish to load it in Gitpod as an external contributor, you will need to fork the project first, then open the fork in Gitpod, e.g. https://gitpod.io/#https://github.com/some_user_that_forked_the_repository/hello-edge-and-node.
- Gitpod will take a minute or two to load.
- If this is the first time loading the project in Gitpod, it will take longer as all the npm packages are installing.
- The project wil start automatically in developer mode and the app will load in the Gitpod preview window.
For move information on Gitpod, check out the Gitpod documentation.
Running tests
The project uses jest. For more information on jest, see the official documentation.
To run tests:
npm test
# or
yarn testTo run tests in watch mode:
npm test:watch
# or
yarn test:watchBuilding out components
When building out components in the project, shared components can go in the
components folder. Components can then be imported using the @components
alias, e.g. import { ExampleHeader } from '@components/Header';.
Storybook
The project uses Storybook for building our components. For more on Storybook, see the official documentation.
Running Storybook
npm run storybook
# or
yarn storybookBuilding Storybook Static Site
npm run build-storybook
# or
yarn build-storybookUnder the hood
Basic Sample Hardhat Project
This project demonstrates a basic Hardhat use case. It comes with a sample contract, a test for that contract, a sample script that deploys that contract, and an example of a task implementation, which simply lists the available accounts.
Try running some of the following tasks:
npx hardhat accounts
npx hardhat compile
npx hardhat clean
npx hardhat test
npx hardhat node
node scripts/sample-script.js
npx hardhat helpUnlike jest, tests for Hardhat are located in the /test folder and use
mocha/chai.
For more on Hardhat, see the official documentation.
Next.js
This is a Next.js project bootstrapped with
create-next-app.
You can start editing the page by modifying pages/index.tsx. The page
auto-updates as you edit the file.
API routes can be accessed on
http://localhost:3000/api/hello. This
endpoint can be edited in pages/api/hello.ts.
The pages/api directory is mapped to /api/*. Files in this directory are
treated as API routes instead
of React pages.
To learn more about Next.js, take a look at the following resources:
- Next.js Documentation - learn about Next.js features and API.
- Learn Next.js - an interactive Next.js tutorial.
You can check out the Next.js GitHub repository - your feedback and contributions are welcome!
Ethers.js
For more on Ethers.js, check out their official documentation.
Theme UI
For more on theme UI, check out their official documentation.
Deploy on Vercel
The easiest way to deploy your Next.js app is to use the Vercel Platform from the creators of Next.js.
Check out our Next.js deployment documentation for more details.