A nature-inspired movie website
Version: v1.0.0-alpha
Author: Nguyen Hoang Long
Email: nhlong2706@gmail.com
View Demo
·
Report Bug
·
Request Feature
Official website: https://firmedia.site
Table of Contents
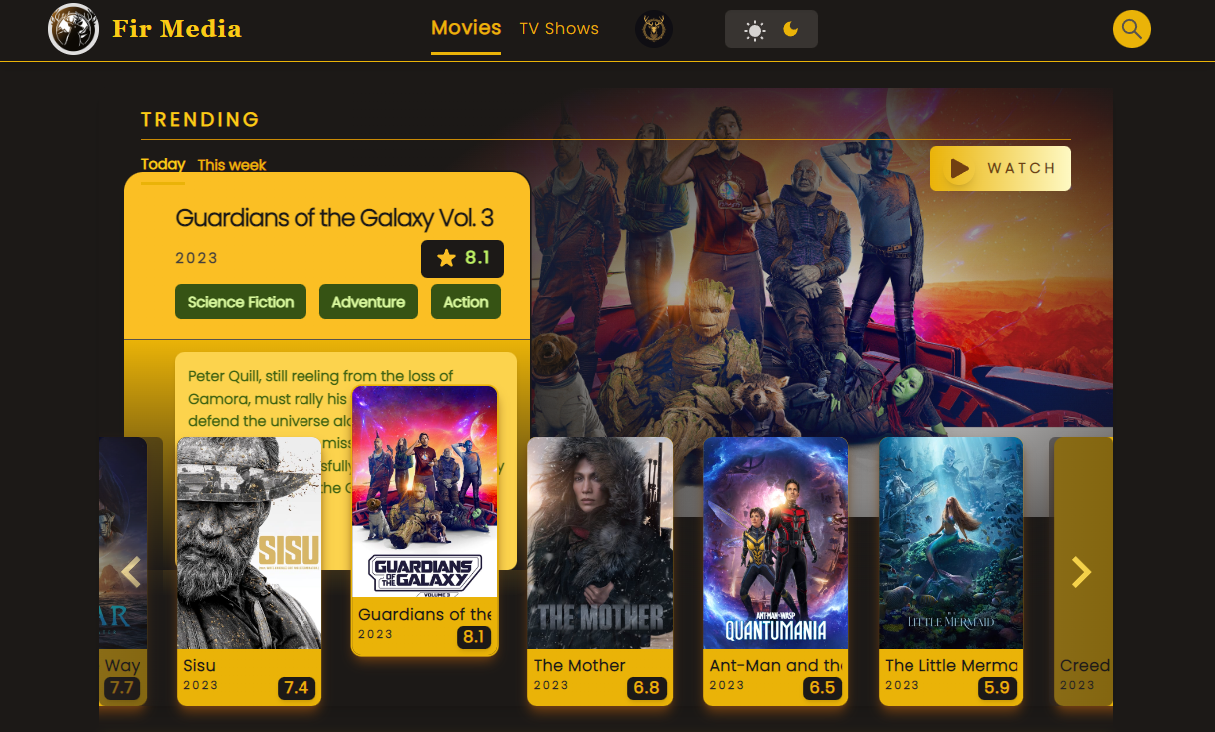
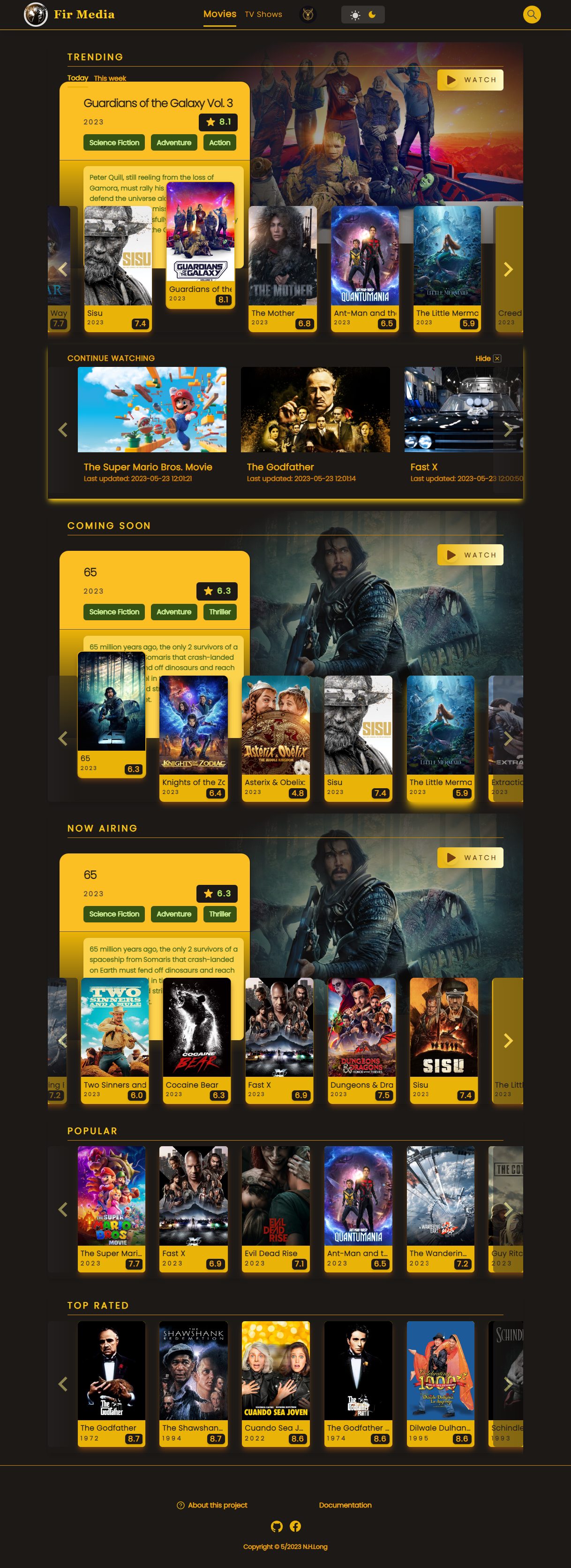
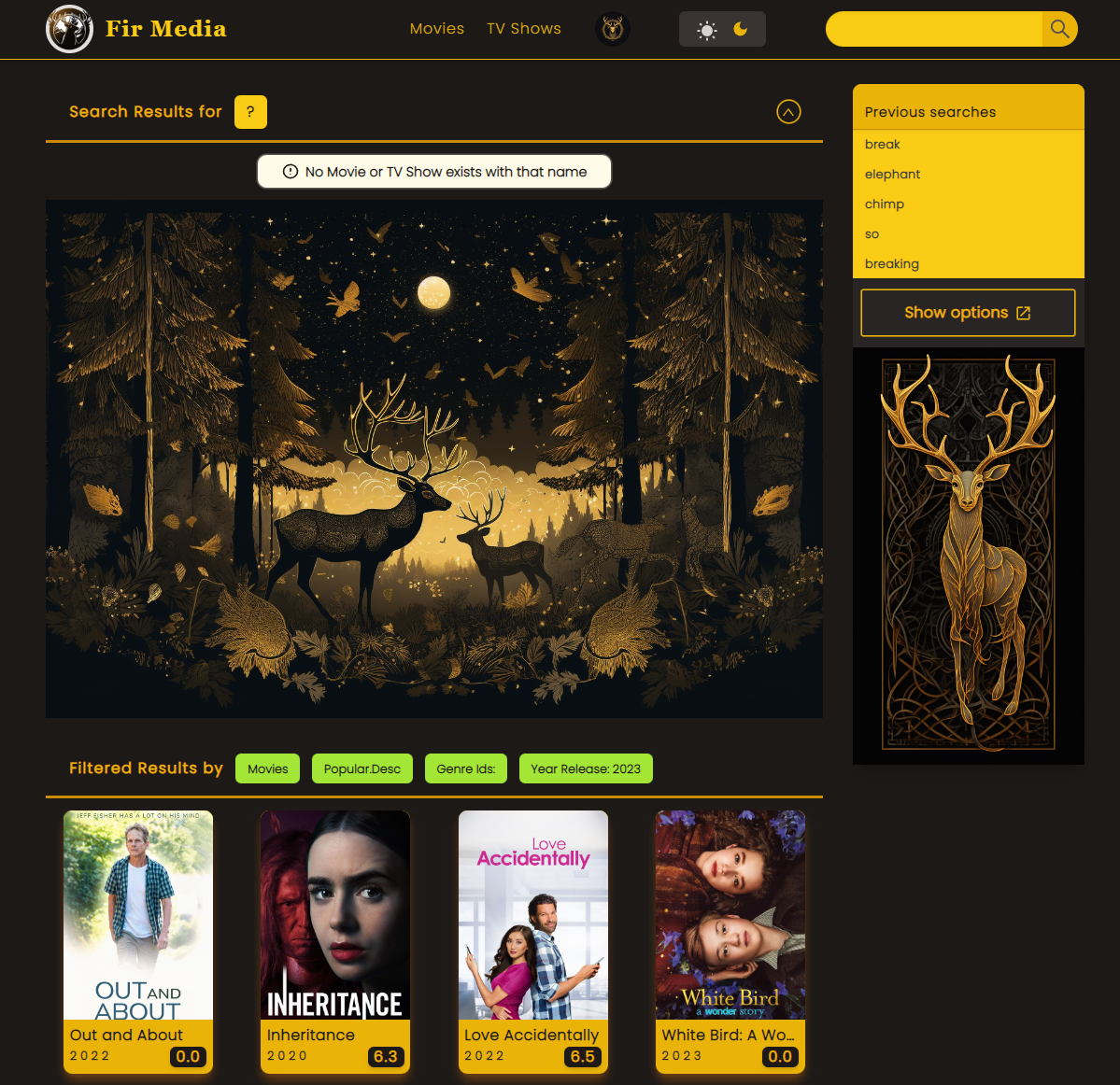
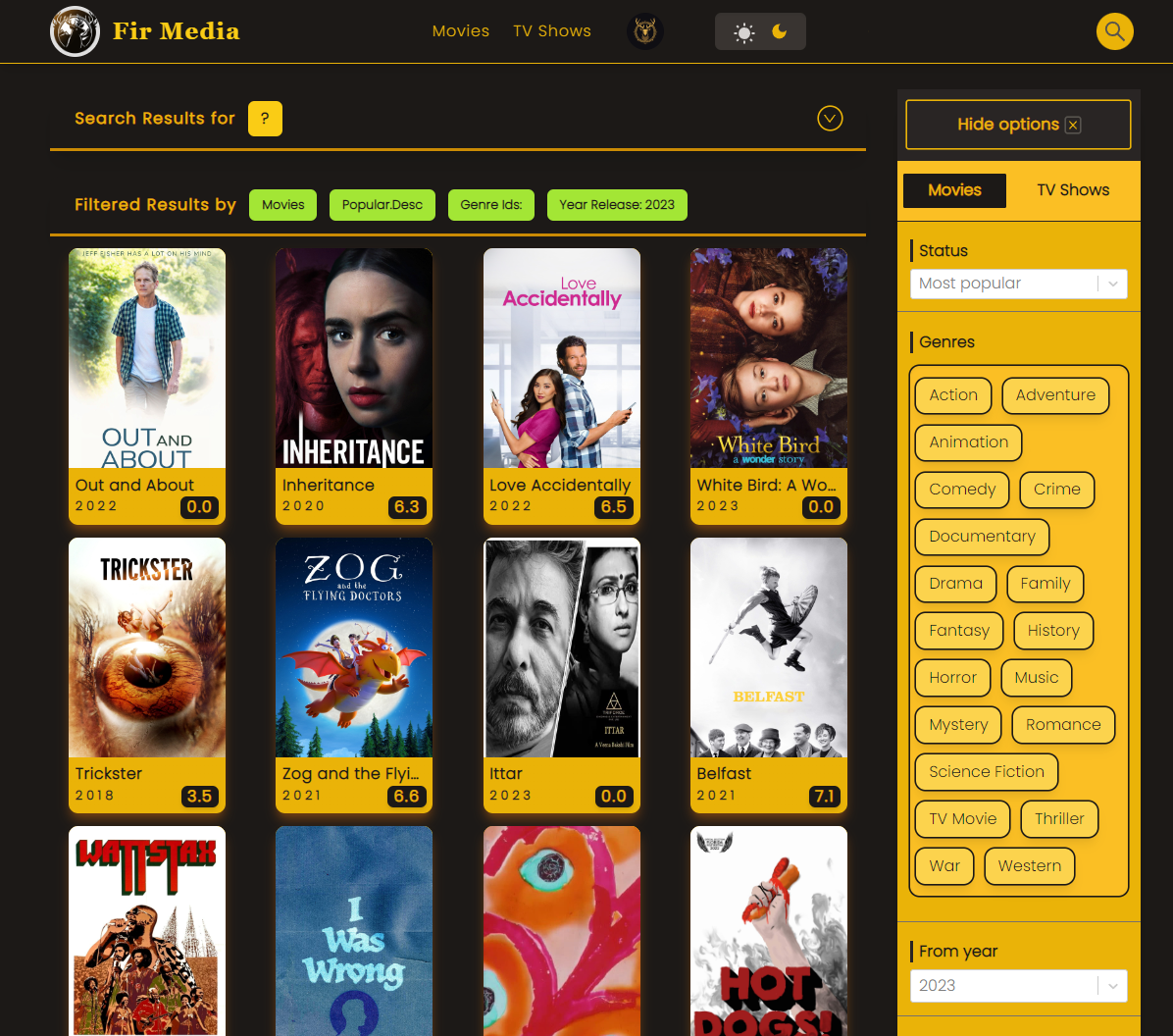
Fir Media celebrates the beauty and wonder of the natural world through the lens of cinema. Browse and and let the power of films transport you to the world's most breathtaking landscapes.
Note: some screenshots might have been outdated
Around 2 months - March to May 2023
Note: media = movie | TV shows
- User should be able to see recommended (Trending, Up coming, Airing now, Top rated, Most popular) media in Home page
- User should be able to search for media by: keyword, filter options
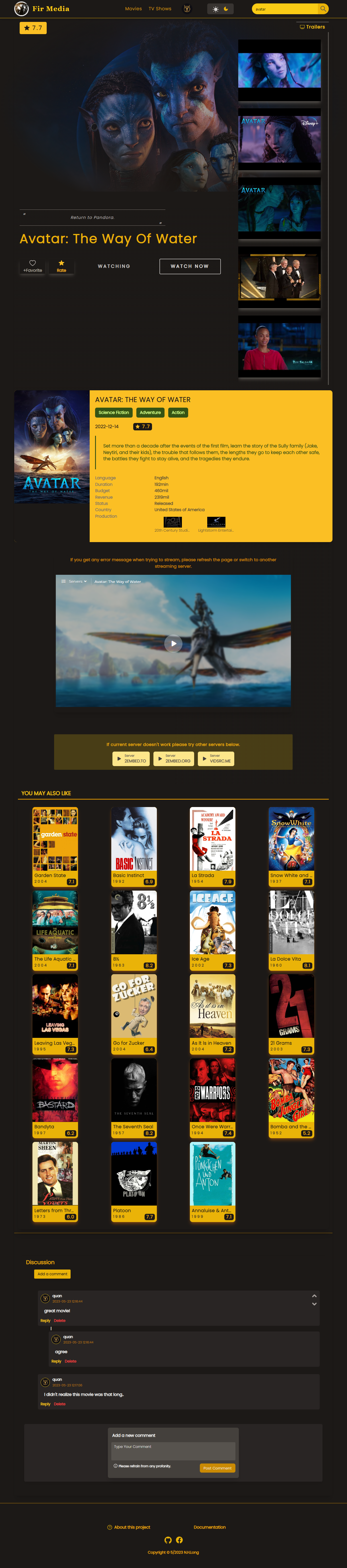
- User should be able to see click and see further information about a media such as: overview, trailers, genres, similar media, etc.
- User should be able to watch media or trailers of a media
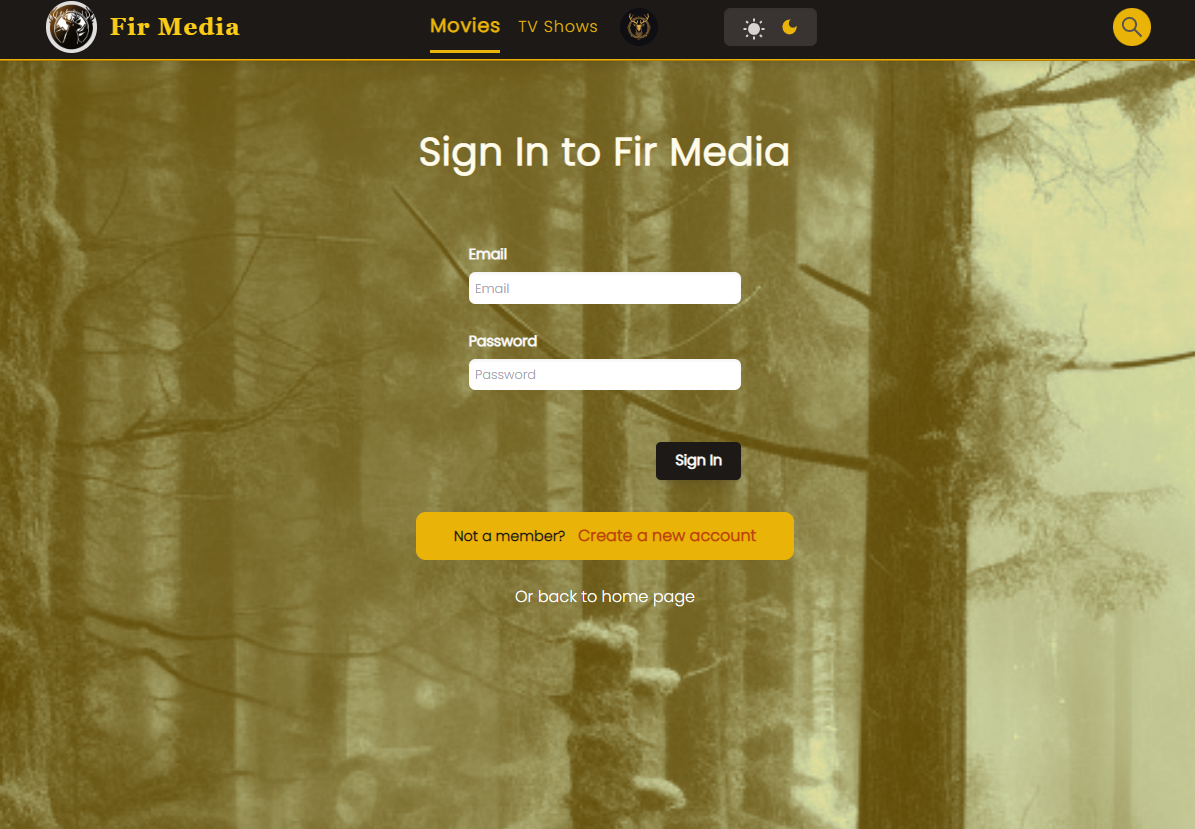
- User should be able to Sign in/ Sign up/ Sign out/ Deactivate account
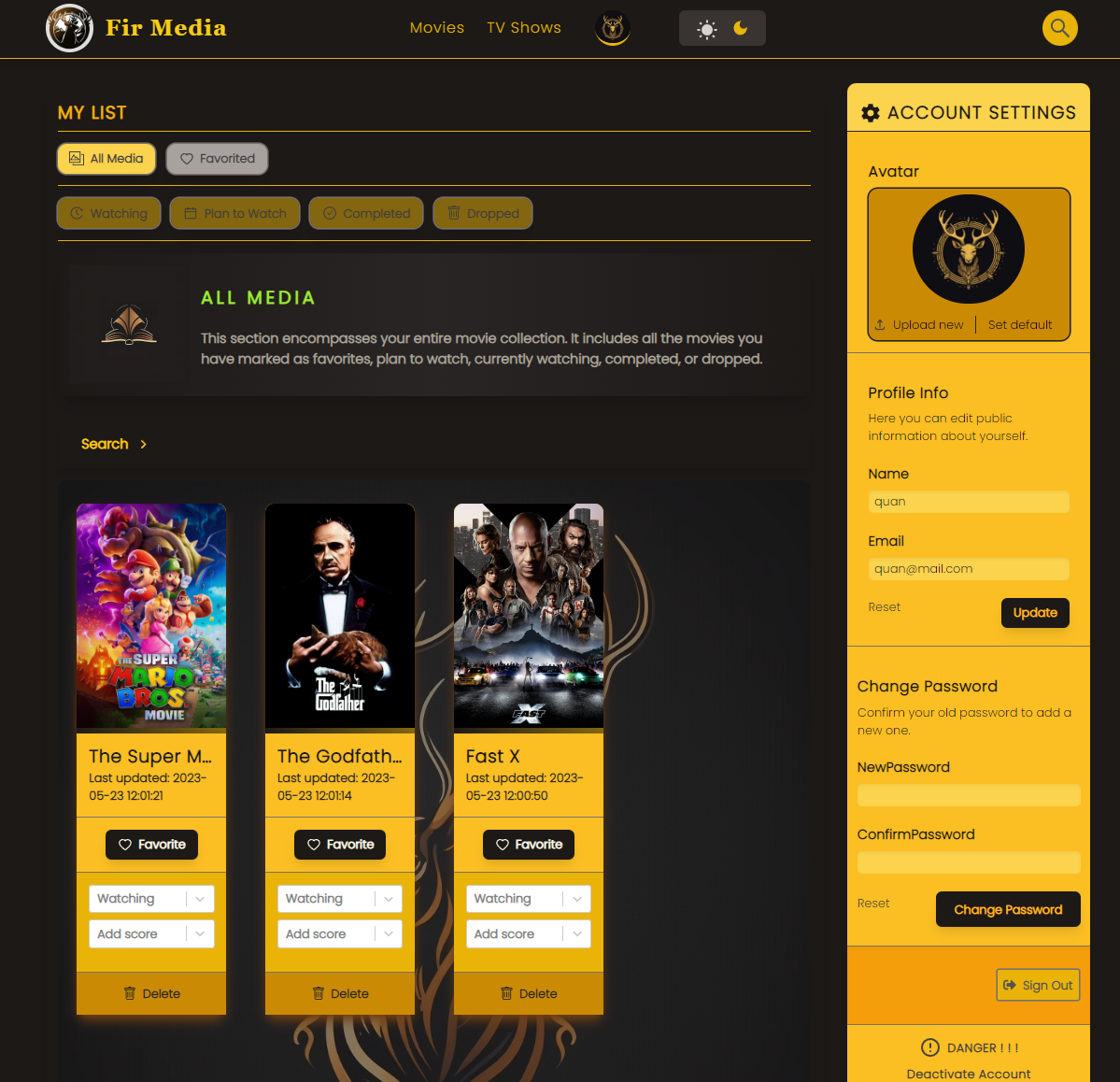
- User should be able to edit profile information such as: Username, email, avatar, password
- User should be able to add media to profile list and categorize them based on: Favorite, Is Watching, Plan to Watch, Completed, Dropped. The "Is Watching" category should be displayed in Home page
- User should be able to change their score and categorization of any media
- User should be able to see the comment section as well as add and delete their comments for a media
- Use 100% Typescript with frontend and backend
- Pick a suitable API
- Pick state management library for client side (between Redux, Zustand, Jotai or React Context, + React Query)
- Pick a UI routing options
- Implement auth
- Pick a suitable database paradigm
- Create unit tests
- Deploy frontend and backend on seperate machines
(Please look into the ./client/src/config/urls.ts file for more resource details)
Here are all major frameworks/libraries used to bootstrap this project
Note: necessary libraries may have been left out * React-Query with Axios * Mongoose * React Hook Form * React Router v6 * React Auto-Animated * React Toastify * React Infinite Scroll Component * React Lazy Load Image Component * React Router Dom
- React Icons
- Midjourney
Frontend: React + Vite - render.com (refer https://render.com/docs/static-sites)
Backend logic: Express + Node - render.com (refer https://render.com/docs/web-services)
Database: Mongodb instance - railway.app (refer https://docs.railway.app/databases/mongodb)
Below is how you can install and set up your own app.
- Because this is an isolated monorepo which contains both the client and the server, you need to clone the repo and individually install the packet.json files of each directory ./client and ./server.
git clone https://github.com/nhlong27/movieSite
- Install NPM packages
cd ./client && npm install *** (cd ./server && npm i)
- Default hosts are render.com and railway.app. Create your own accounts and add environment variables (locally or on your hosts)
- for Client: VITE_TMDB_API_KEY (from your tmdb account), VITE_SERVER (your server address)
- for Server: PORT (your server port), CLIENT (your client address), MONGOUSER('mongo'), MONGOHOST, MONGOPASSWORD, MONGOPORT, DOMAIN(* wildcard domain for setting cookies). As for authentication with JWT. Create your own PUBLIC_KEY, PRIVATE_KEY with openSSL (you can download it here: https://storage.googleapis.com/google-code-archive-downloads/v2/code.google.com/openssl-for-windows/openssl-0.9.8k_X64.zip) (refer https://gist.github.com/Hakky54/b30418b25215ad7d18f978bc0b448d81 for useful commands)
- Then if locally run the scripts for both directories
npm run dev
(if you have any troubles please either create an issue or email me. Or message me here: (link to be added))
Contributions are what make the open source community such an amazing place to learn, inspire, and create. Any contributions you make are greatly appreciated.
If you have a suggestion that would make this better, please fork the repo and create a pull request. You can also simply open an issue with the tag "enhancement". Don't forget to give the project a star! Thanks again!
- Fork the Project
- Create your Feature Branch (
git checkout -b feature/AmazingFeature) - Commit your Changes (
git commit -m 'Add some AmazingFeature') - Push to the Branch (
git push origin feature/AmazingFeature) - Open a Pull Request
See the open issues for a full list of proposed features (and known issues).
To be added
This space is for resources I found helpful and would like to give credit to.