How do I let GraphZahl generate the documentation?
Evertt opened this issue · comments
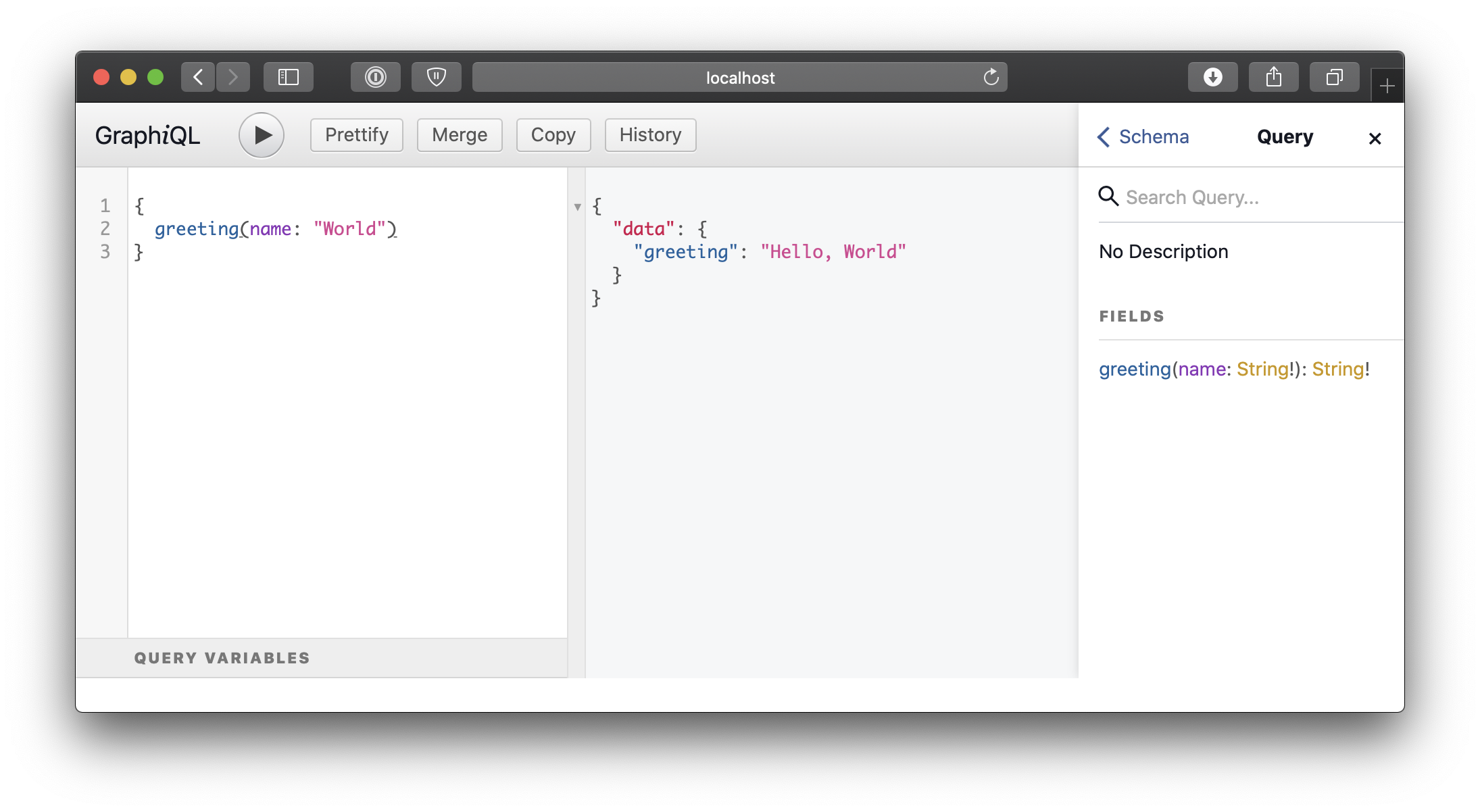
In the README there's a png that shows that GraphZahl can generate schema documentation for GraphiQL.
Now in my project where I'm tinkering a bit with GraphZahl, I'm not using GraphiQL. I'm literally just running XCTests and debugging using print statements. 😅
And I'd like to be able to print this documentation that GraphZahl generates, because I'd like to be able to see what GraphZahl makes of my classes. But I can't figure out how. Can you tell me how?
Sure thing!
So this is actually a feature of GraphQL in general. GraphQL allows type introspection. GraphiQL gets this documentation at runtime.
If you run the following query you can get it as JSON:
query IntrospectionQuery {
__schema {
queryType {
name
}
mutationType {
name
}
types {
...FullType
}
}
}
fragment FullType on __Type {
kind
name
description
fields(includeDeprecated: true) {
name
description
args {
...InputValue
}
type {
...TypeRef
}
isDeprecated
deprecationReason
}
inputFields {
...InputValue
}
interfaces {
...TypeRef
}
enumValues(includeDeprecated: true) {
name
description
isDeprecated
deprecationReason
}
possibleTypes {
...TypeRef
}
}
fragment InputValue on __InputValue {
name
description
type {
...TypeRef
}
defaultValue
}
fragment TypeRef on __Type {
kind
name
ofType {
kind
name
ofType {
kind
name
ofType {
kind
name
ofType {
kind
name
ofType {
kind
name
ofType {
kind
name
ofType {
kind
name
}
}
}
}
}
}
}
}PS: I just ran graphiql in the browser and saw what query it was sending ;)
GraphZahl is also actually using GraphQLSwift under the hood. But it doesn't make this very visible on purpose.
If you go to GraphQLSchema+resolve.swift and set a breakpoint you can also see it directly with the debugger
On the other hand GraphQL Playground can create a graphql schema file.
This could be a useful feature to include
If you run the following query you can get it as JSON:
Thank you, that made it clear to me that I need to start using GraphiQL, because that JSON is huge and I can't use it to quickly look whether it has detected one of my class properties and how it sees it.
Yeah that's sadly the case.
This also relates to #4 since we want developers to know early when a function or property of theirs looks like it should be included but couldn't