- WebGL 2 required.
- Windows / Mac: Chrome recommended.
- Linux: Firefox is recommended (see below).
- For Firefox:
about:config> setdom.moduleScripts.enabledtotrue
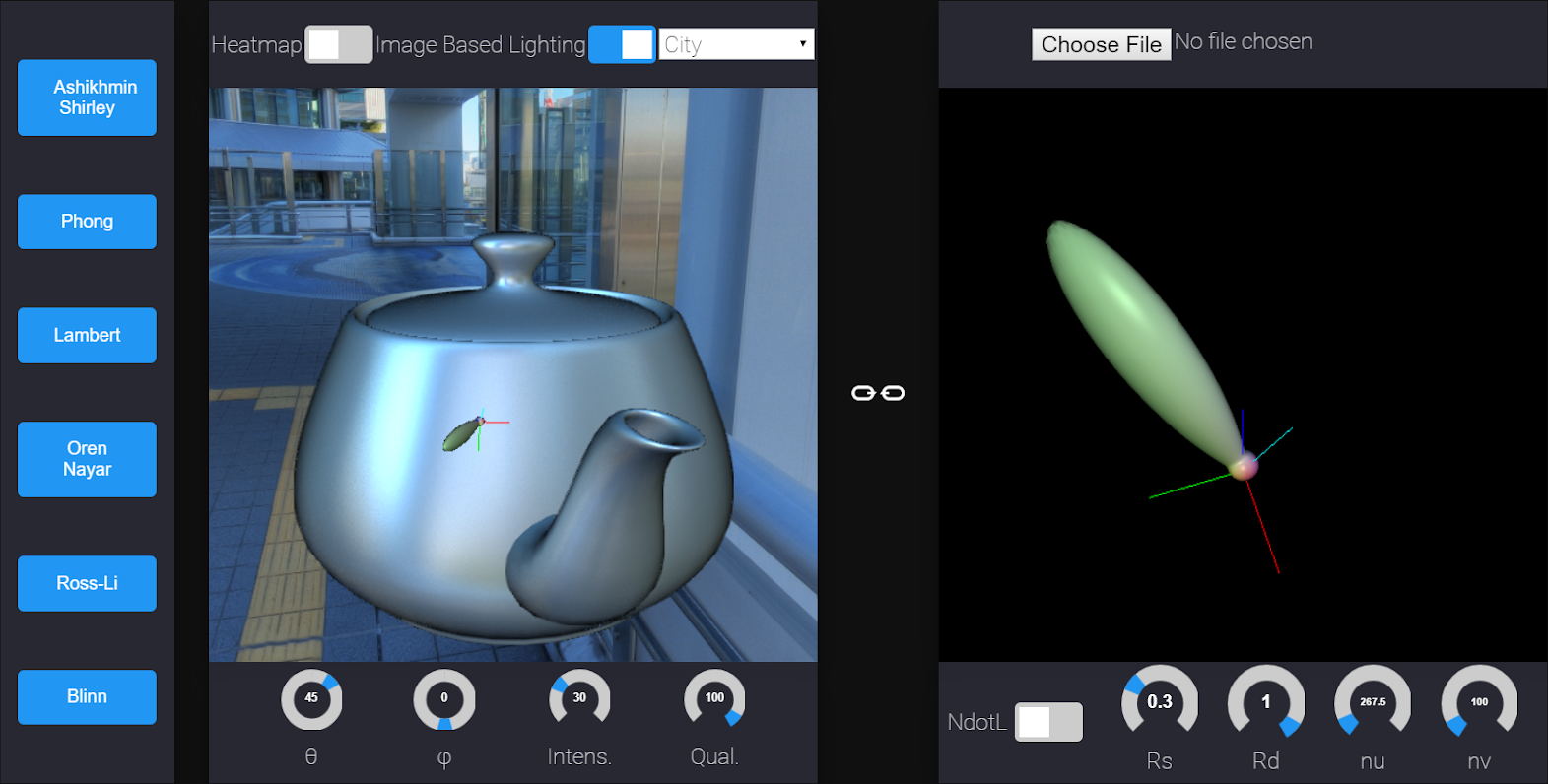
- Available LIVE here: https://natevm.github.io/BSDF-Visualizer/
Glslify is quite handy and I am currently
using it for our heatmap. Our glslify-enabled shaders are in Shaders/glslify_raw.
In order to work with these shaders:
- Make sure glslify is set up correctly
npm install -g glslifyto install the CLI command.npm installto install local glslify dependencies- Edit the shader in
Shaders/glslify_raw. - Run
preprocess_glslify_shaders.py. This will generate (inlined) shaders and place them underShaders/glslify_processed.⚠️ Do not edit the shaders underglslify_processed. They will get overwritten bypreprocess_glslify_shaders.py