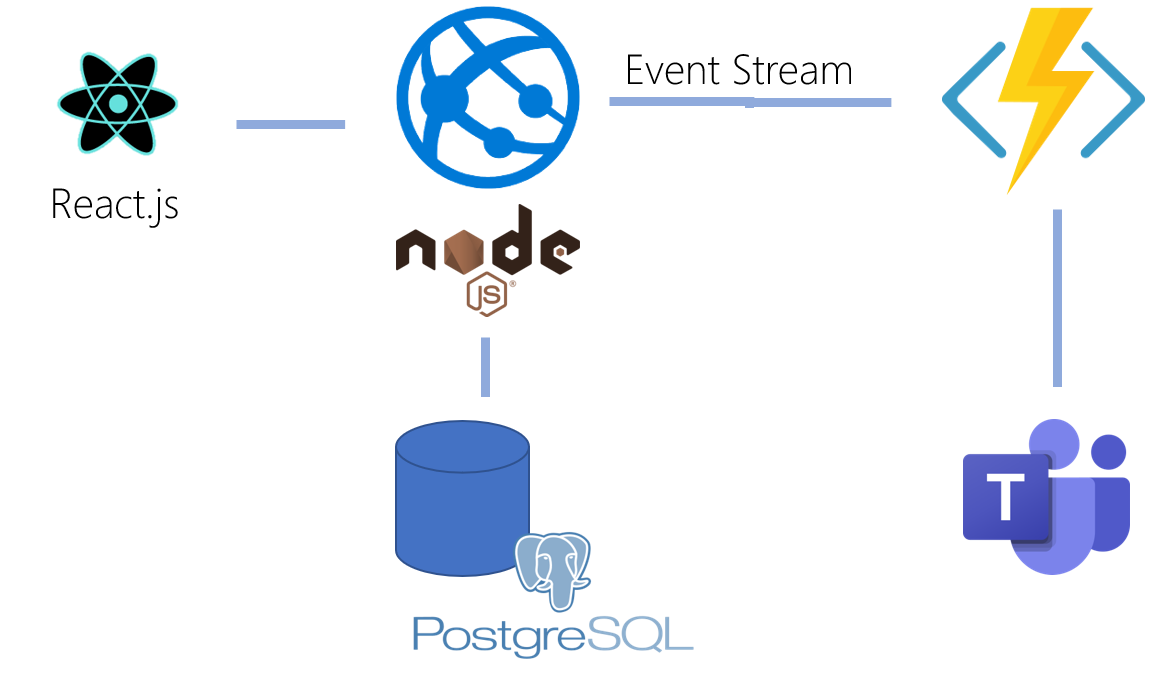
This accelerator implements a node.js (Express) webapp with a React.js frontend, hosted as an Azure Web app backed by a PostgreSQL database. Events from the React.js site will invoke background functions implemented as Azure Functions and invoke a webhook in Teams.
NOTE: Check below for required secrets and changes to get started
To get started, simply open the repository in Codespaces and start debugging. This is possible because the accelerator has a development environment defined in a container (a .devcontainer). There are database migration and seed data processes configured to run when your devcontainer starts, so expect some data to show up.
The webapp has a single model and route implemented. You can simply go ahead and add your business model and logic to the app.
Most of the routines you would want to run when developing are implemeted as make targets, so simply invoke 'make build' to build the application, or use VS Code tasks to run 'make test' - and checkout the testing framework implemented.
On checkins, the app builds and a Porter bundle is being created and pushed to a registry (To be implemented in #11).
In order to deploy the application and all the required resources, checkin a change to an environment file (To be implemented #11). The environment file also includes all the parameters used for that deployment.
-
Setup an ARC-enabled Kubernetes cluster, by following these instructions. The src/arc/lima-setup.sh script can help, but check the setup instructions in the above link, as these change frequently.
-
Enable CNAB bundle support in GitHub
- Follow this guide to enable support for CNAB on GitHub
-
Set following deployment time parameters as GitHub secrets
Parameter GitHub Secret Description Teams Webhook TEAMS_WEBHOOK_URLCreate a Team Channel and add an Incoming Webhookconnector.Package admin PACKAGE_ADMINCreate a personal access token with 'write:packages' permissions and save the value to this secret Azure credentials AZURE_CREDENTIALSaz login -o none && az ad sp create-for-rbac --role contributor --sdk-authPostgres admin password POSTGRES_DB_ADMIN_PASSWORDConfigure what postgres database admin password you want to use - more info by saving the password to a GitHub Secrets name -
Check the environment.yaml file. For ARC deployments, ensure to include the correct App Service Environment to use. The syntax is commented in the file.
-
Run the build workflow, this will eventually kick-off the deployment workflow as well.