Markdown Previewer (freeCodeCamp Submission)
View Demo
·
Report Bug or Request Feature
Table of Contents
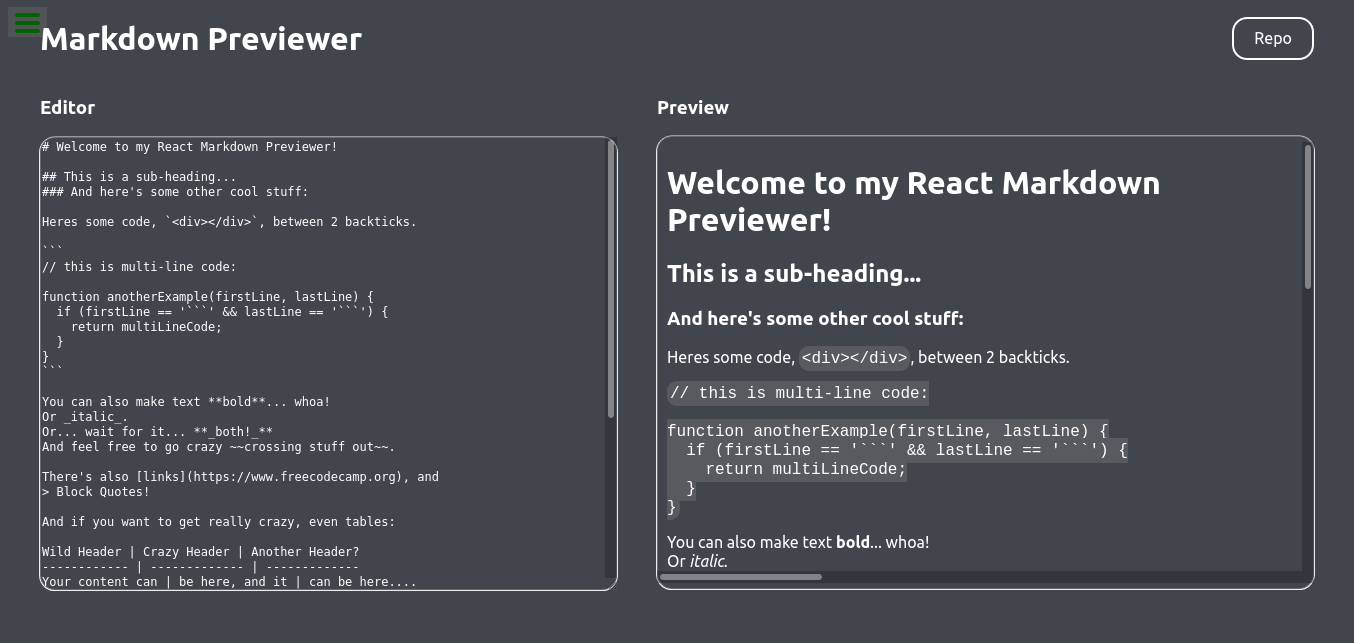
This project is part of the submission for freeCodeCamp Front End Development Libraries. The objective is to build Markdown Previewer based on user stories provided here. This project must be built using any mix of HTML, JavaScript, CSS, Bootstrap, SASS, React, Redux, and jQuery. Thus, i use the mix of Reactjs and Redux for this project.
Here's a list of the technologies I used to build this project
You just need to open this project demo. After it loads properly, you can start writing or editing existing markdown template on the editor textarea. And you can see the result on the previewer textarea right after the editor textarea.
Contributions are what make the open source community such an amazing place to learn, inspire, and create. Any contributions you make are greatly appreciated.
If you have a suggestion that would make this better, please fork the repo and create a pull request. You can also simply open an issue with the tag "enhancement". Don't forget to give the project a star! Thanks again!
- Fork the Project
- Create your Feature Branch (
git checkout -b feature/AmazingFeature) - Commit your Changes (
git commit -m 'Add some AmazingFeature') - Push to the Branch (
git push origin feature/AmazingFeature) - Open a Pull Request
Distributed under the MIT License. See LICENSE for more information.