You are encouraged to read up and research if you are unsure of your answers.
Please use code sandbox to submit your answers. Click on "share > copy sandbox link" and paste the link to the Google form provided.
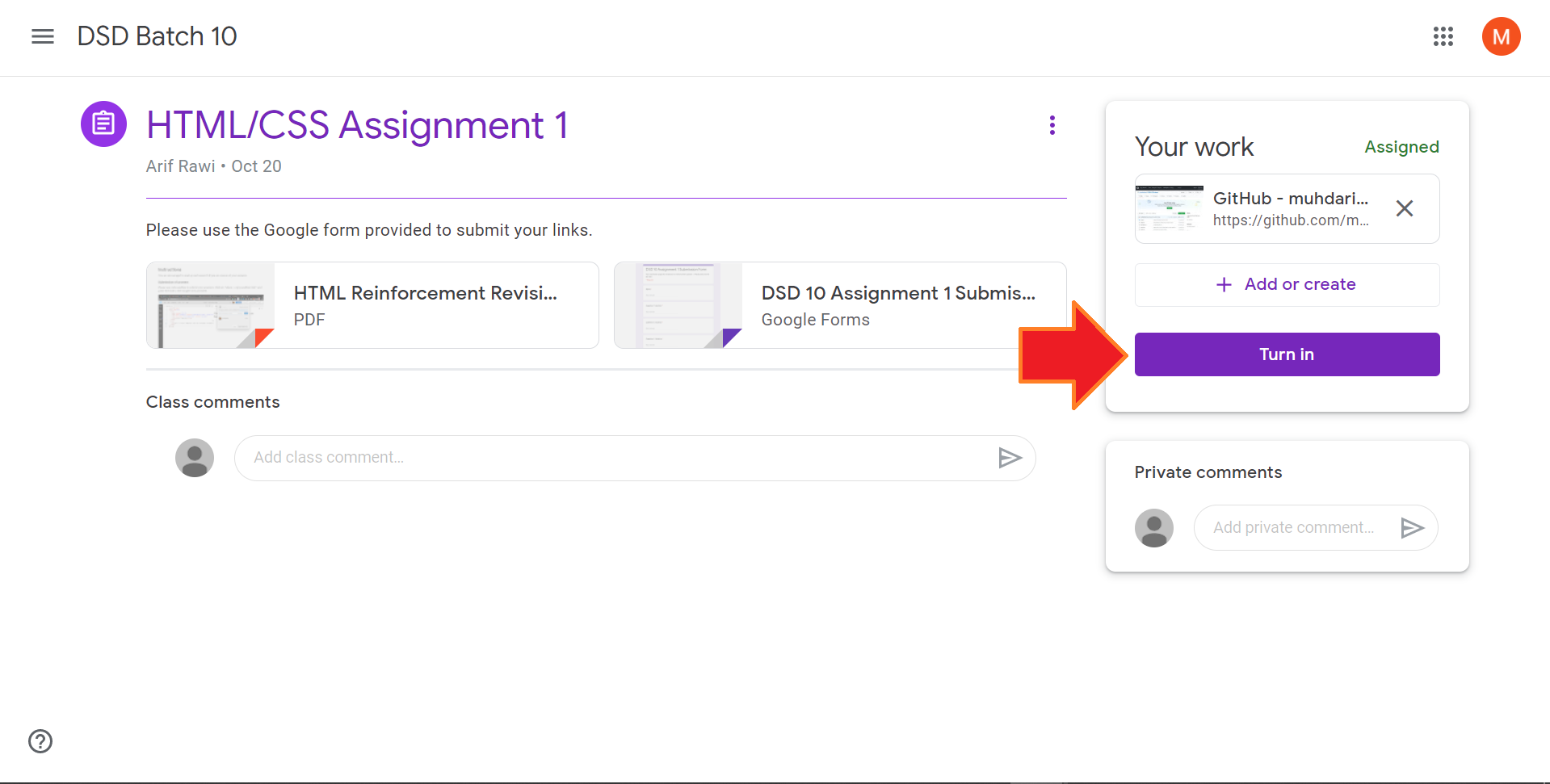
Open up the assignment page and click on the "Add or create" button then select "link".
When the prompt appears, paste in your GitHub repository URL that contains the solutions.
The GitHub repository URL is as shown.
Once you have loaded it successfully, click on the "Turn In" button.
Question 1
Question 1 Preview
Question 2
Question 2 Preview
Question 3
Question 3 Preview
Question 4
Question 4 Preview
Question 5
Question 5 Preview
Question 6
Question 6 Preview
Question 7
Question 7 Preview
Question 1 [back to contents]
Given that a typical HTML boiler plate is as such:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width">
<link href="style.css" type="text/css" rel="stylesheet">
<title>Document</title>
</head>
<body>
<script src="script.js"></script>
</body>
</html>Create a single page webpage that consists of a title, two subtitles and two paragraphs.
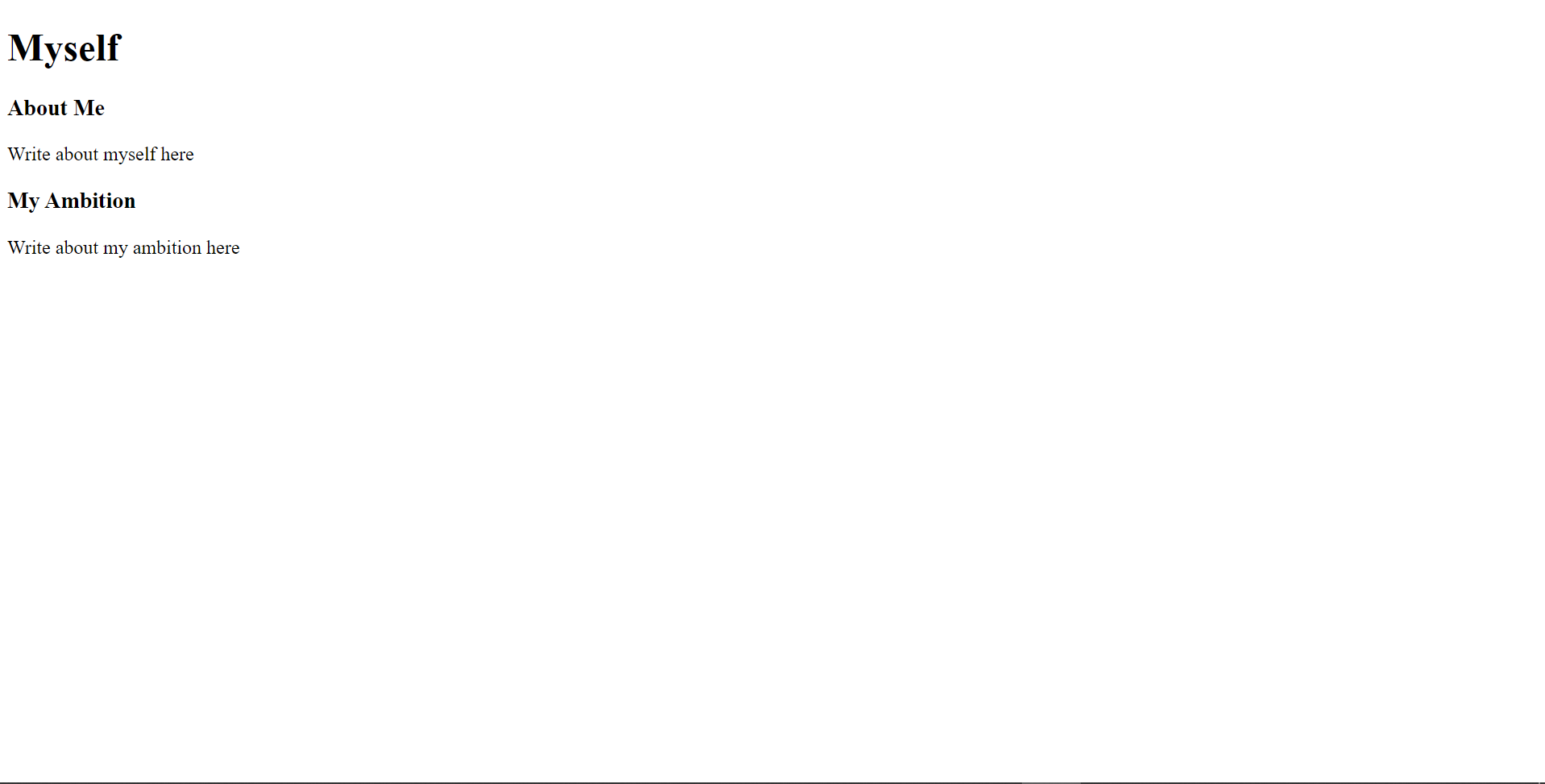
The title should say "Myself". The first subtitle should be "About Me" while the second should be "My Ambition". The paragraphs should contain information related to the Subtitles. The diagram below shows a rough example of how it would look.
Question 1 Preview [back to contents]
Question 2 [back to contents]
Create a single page webpage that would reflect on how a recipe guide would look like.
The recipe guide would have the following:
- Title of the recipe
- Summary of the recipe
- Ingredients needed
- The steps of the recipe
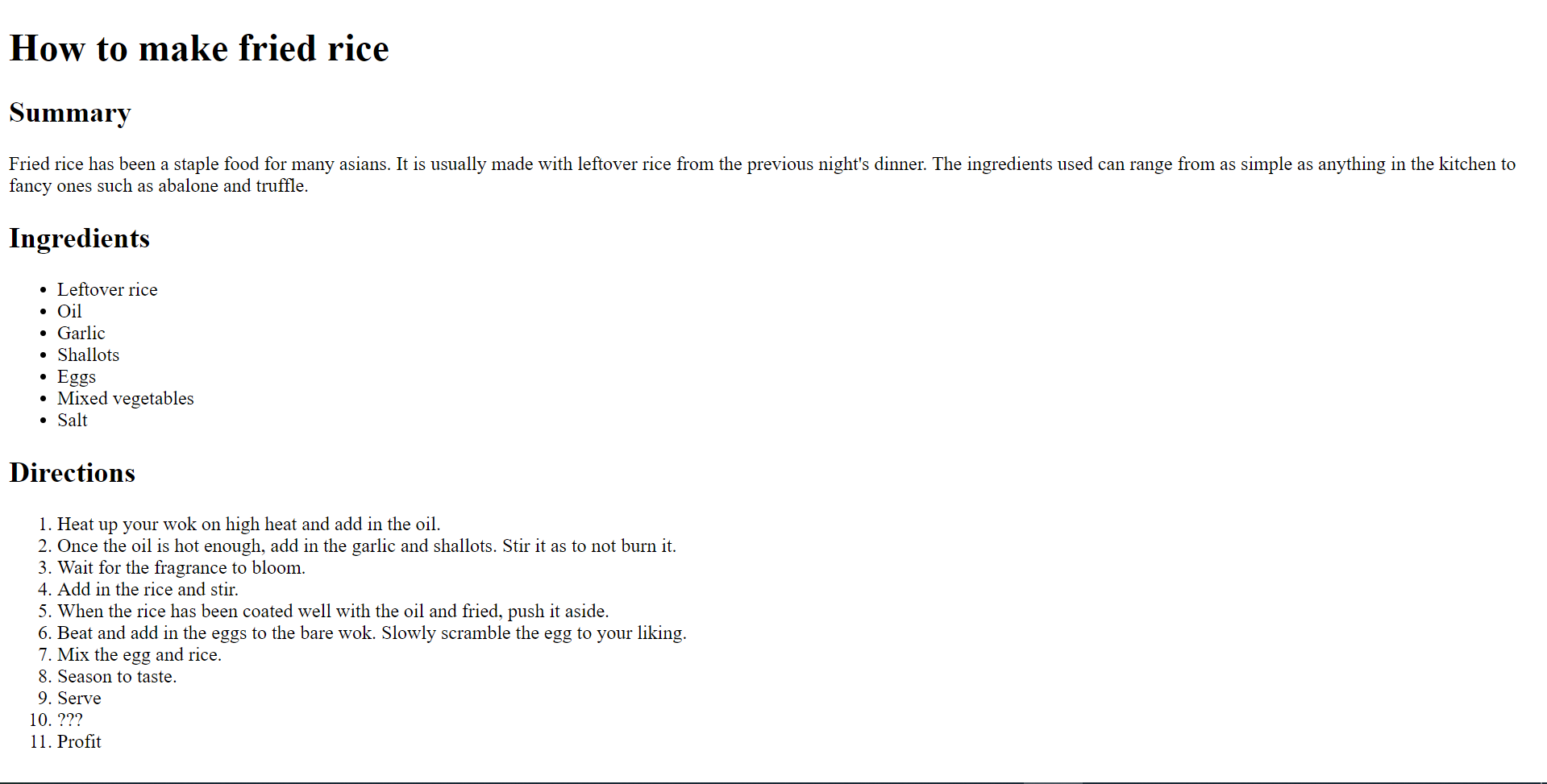
The main title should be larger than the subtitles. Ingredients and steps of the recipes must be in the proper list formats.
Question 2 Preview [back to contents]
Question 3 [back to contents]
Based on question 2, create another single page webpage that is exactly as you've done in question 2. However this time around, each section (summary, ingredients and steps) would have a different background color and different colored texts.
The choice of colors are to your discretion.
Additionally, add anywhere in the page that says "© Copyright of the Eat & Eat Corps. 2020"
Question 3 Preview [back to contents]
Question 4 [back to contents]
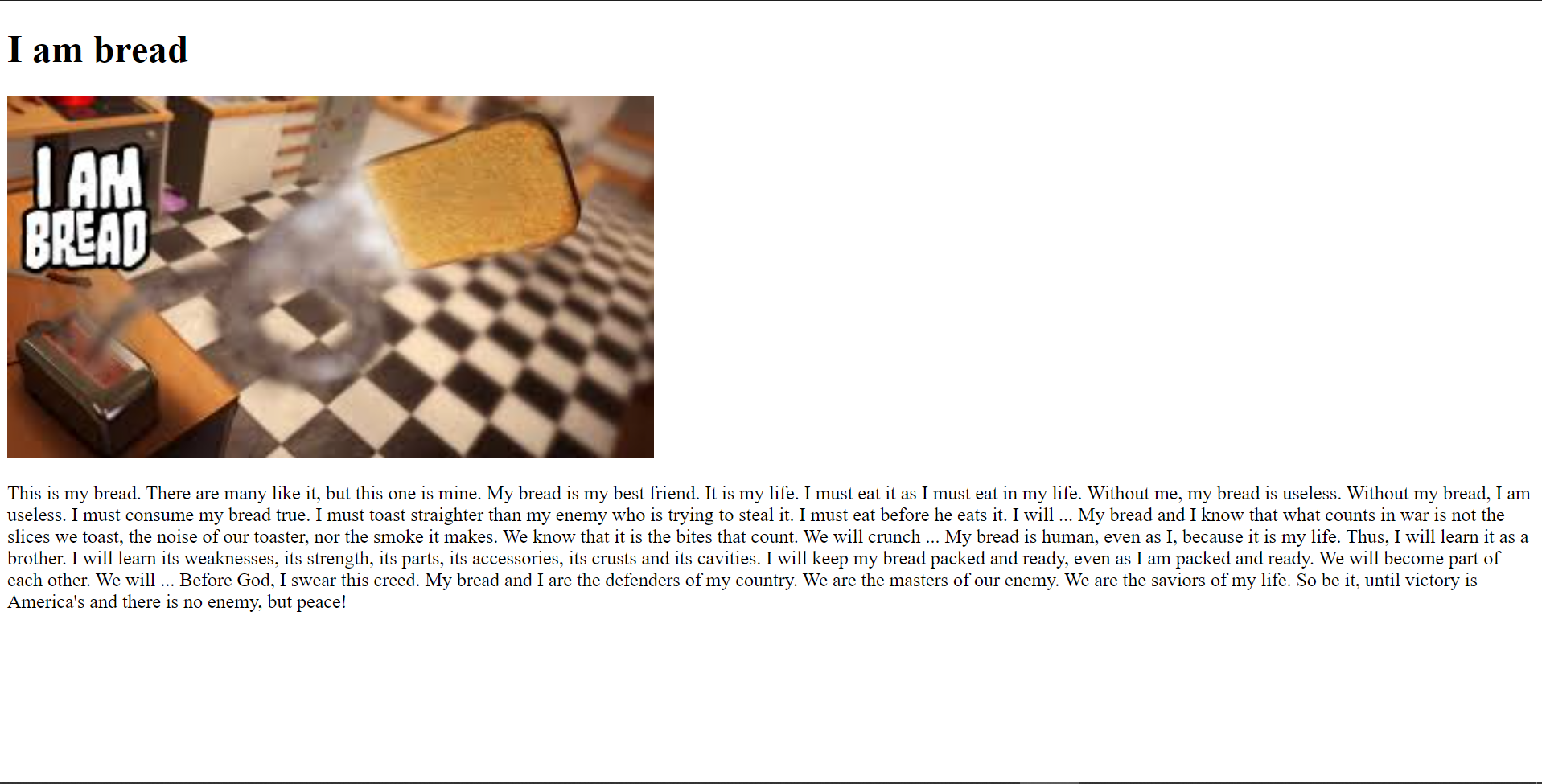
Create a single page webpage that has a title, an image of a bread and a description of what that bread is.
Question 4 Preview [back to contents]
Question 5 [back to contents]
Create a single page webpage that has a form in it. The form is meant for a fictional restaurant for customers to reserve tables.
The form should take in the following data:
- Name
- Phone number
- Number of people expected
- Single selection of time: breakfast, lunch or dinner
- Single selection of : smoking or non-smoking
- Multiple selections for common allergies
- A submit button and a cancel button
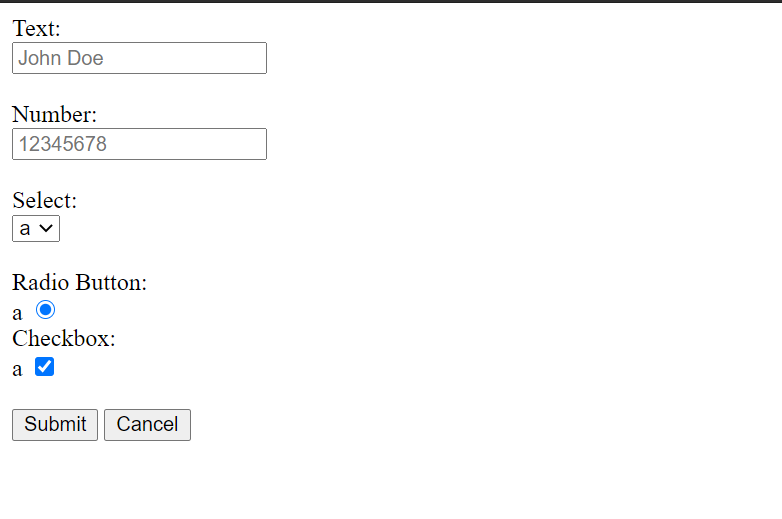
To guide you through, the preview shows the type of available inputs that are possible to be used.
Question 5 Preview [back to contents]
Question 6 [back to contents]
Create three webpages that are linked to each other. The webpages must be named index.html, second.html and third.html.
Each webpage should have titles that indicates which page the user is currently on.
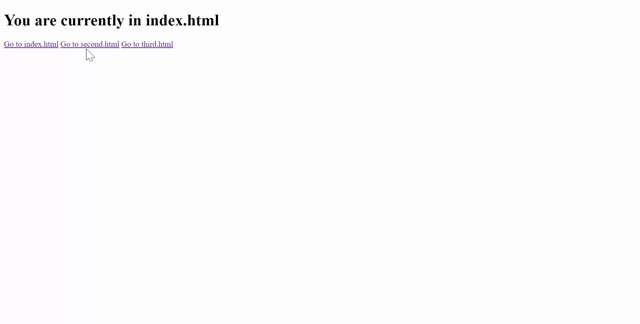
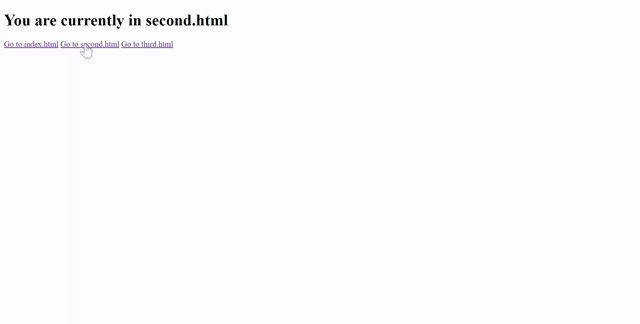
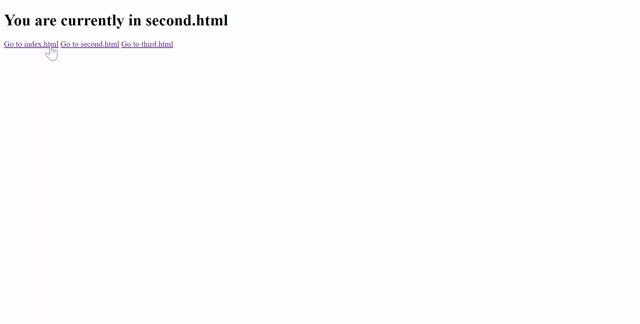
Question 6 Preview [back to contents]
Question 7 [back to contents]
Create three sections in a single page webpage. At the very top of the page, there would be three links that would allow users to navigate to the respective section. I.e. : Clicking on section 3 would lead users to section 3 of the page.