Casper Wallet
Securely manage your CSPR tokens, interact with dapps and sign transactions with Casper Wallet, the Go-To self-custody wallet for the Casper blockchain.
Integrate Casper Wallet Into Your App
The recommended way of integrating Casper Wallet into your app is through CSPR.click, which provides a combined integration of major wallets in the Casper ecosystem, all at once, without the burden of maintaining multiple integrations at the same time. Please head over to the CSPR.click documentation to start.
Testing Casper Wallet integration on Casper Wallet Playground
Casper Wallet Playground is a React webapp created as a developer tool to help test integration with various features available in Casper Wallet.
Access Casper Wallet Playground repo
Open https://github.com/make-software/casper-wallet-playground
Clone this repository and run following commands from the repo root folder. NOTE: Node.js LTS is required.
npm install
npm run startThis will open webapp automatically in a new tab.
Load Wallet Extension in Chrome
- Navigate
chrome://extensions/in Chrome browser - Enable
Developer mode(right top corner, at least for Chrome 98) - Click on
Load unpackedbutton (left top corner) - Pick
build/chromefolder frombuilds.zipdeliverable orbuildsfolder when building from sources.
To open as a tab:
- Open a new tab and use the link
chrome-extension://{paste ID here}/popup.html
Load Wallet Extension in Firefox
- Navigate
about:debugging#/runtime/this-firefoxin Firefox browser - Click on
Load Temporary Add-on...button. - Pick
build/firefox/manifest.jsonfile frombuilds.zipdeliverable orbuildsfolder when building from sources.
To open as a tab:
- Open new tab and fill the link
moz-extension://{paste Internal UUID here}/popup.html
Load Wallet Extension in Safari
- Open
build/safarifolder frombuilds.ziporbuildsfolder when building from sources. - Double click on "Casper Wallet.app" file.
- Follow instructions and enable Casper Wallet in opened Extensions Preferences window.
- Open Safari and enable unsigned extensions. Extension should be available.
For more information please follow the link
Development setup
Working on any macOS or Linux machine with NodeJS LTS installed.
Install dependencies
Clone this repository and run following commands from the repo root folder. NOTE: Node.js LTS is required.
npm installGrant script execution permissions for scripts folder
chmod +x scripts/*Start watcher script to rebuild on changes (output folder)
Chrome:
npm run start:chromeFirefox:
npm run start:firefoxSafari:
npm run start:safariYou can run all these commands in parallel.
Build deliverable from sources (build folder)
Chrome:
npm run build:chromeFirefox:
npm run build:firefoxSafari:
npm run build:safariAll at once:
npm run build:allRedux DevTools
What is it?
Developer Tools to power-up Redux development workflow or any other architecture which handles the state change.
It can be used as a browser extension (for Chrome, Edge and Firefox), as a standalone app or as a React component integrated in the client app.
You can read more about Redux DevTools on link https://github.com/reduxjs/redux-devtools
How to configure?
We are using redux devtool as separate local server. It can be started with devtools:redux npm start script.
All npm start scripts, except Safari (start:chrome, start:firefox) for dev-environment, already include launching the redux dev tools on 8000 port for Chrome and 8001 port for Firefox.
You should install Redux DevTools browser extension and connect it to Redux DevTool local server
How to run?
-
Install browser extension
- For Chrome - https://chrome.google.com/webstore/detail/redux-devtools/lmhkpmbekcpmknklioeibfkpmmfibljd?hl=en
- For Firefox - https://addons.mozilla.org/en-US/firefox/addon/reduxdevtools/
- Safari not supported 😢
-
Start npm script for browser you need. For example, run
npm run start:chromefor Chrome -
Connect your extension with local redux dev server with steps:
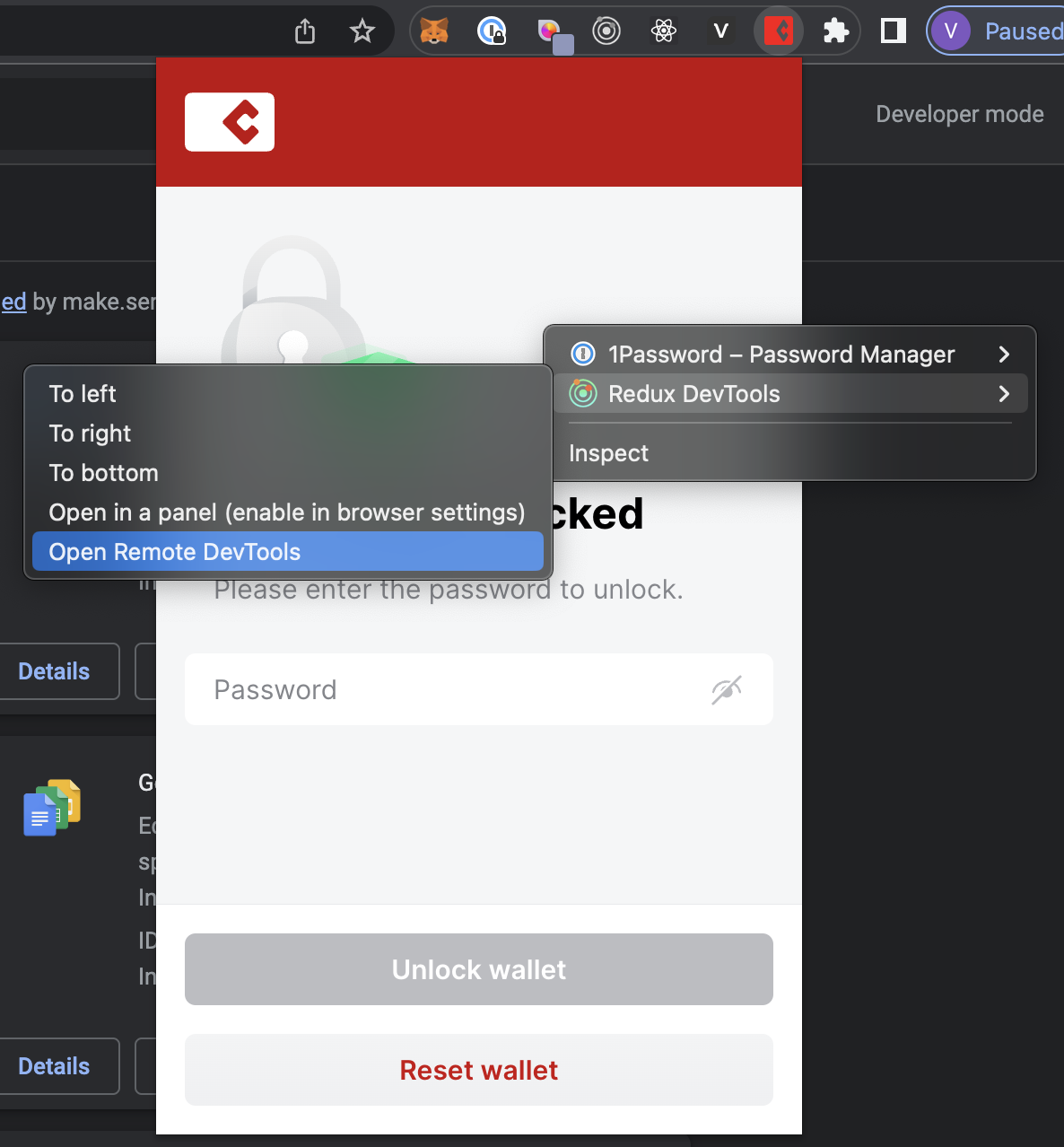
- Open extension and click by right mouse button on it then pick
Redux DevToolsmenu item and click onOpen Remote DevTools
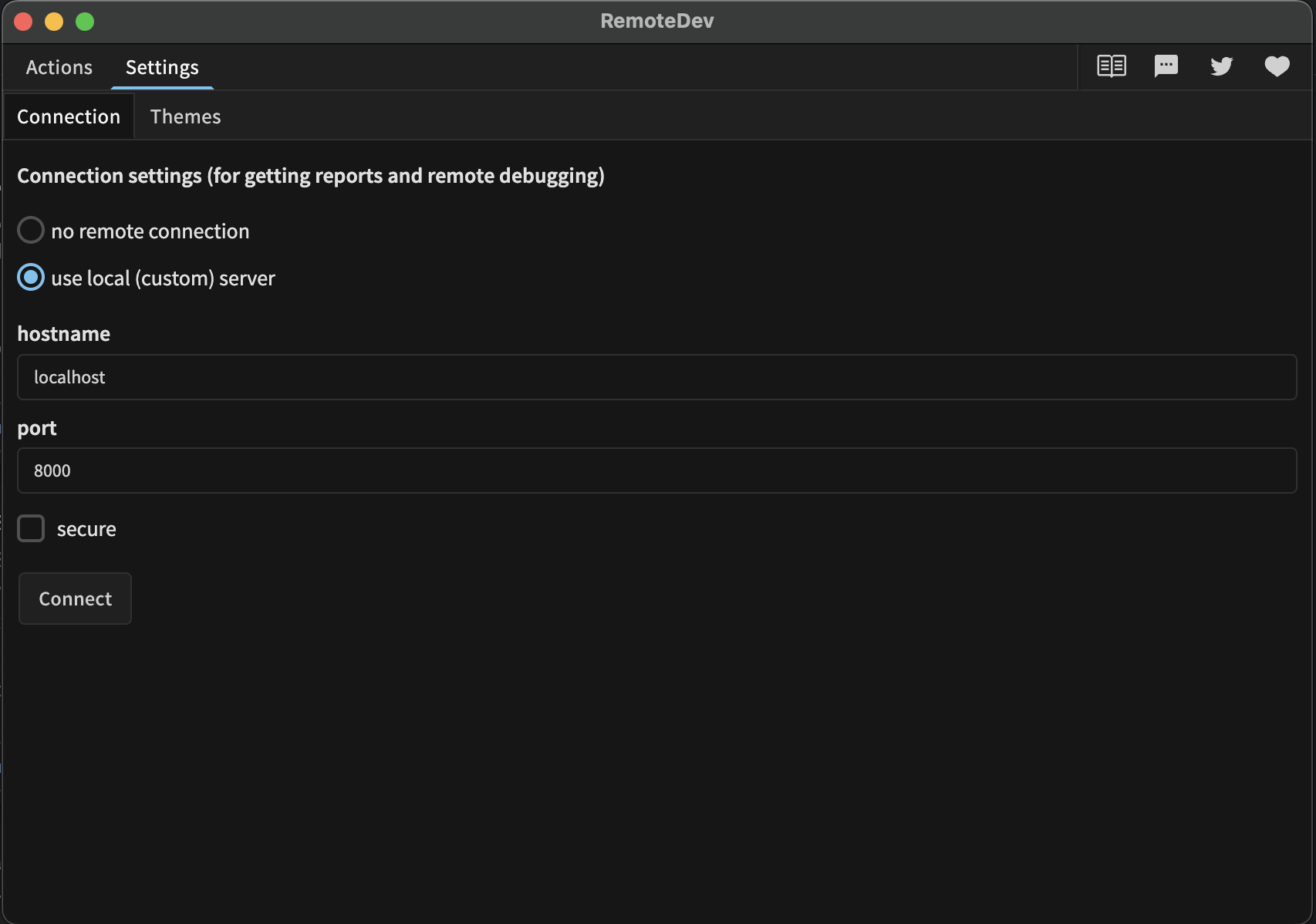
- Open
Settingsof Redux DevTools app then selectuse local (custom) serveroption and set hostname as alocalhostand set a port depends on browser you need (8000for Chrome and8001for Firefox)
- Click
Connectbutton and enjoy 🙂
- Open extension and click by right mouse button on it then pick
E2E tests
Write tests into e2e/tests folder.
There are a few options to run tests:
- In docker container
- Run docker and up containers.
docker compose upordocker-compose -f docker-compose.arm.yml upfor Apple M processors - Use npm scripts
npm run test:e2e:{chrome/firefox}:headless:{popup/onboarding}depends on target browser and tests - To see what is happening inside the container, open your web browser and navigate to the URL http://localhost:7900 for Chrome and http://localhost:7901 for Firefox, enter the password
secret, and run your test again
- Run docker and up containers.
- Locally on computer
- Use npm scripts
npm run test:e2e:chromeornpm run test:e2e:firefoxdepends on target browser
- Use npm scripts
