This is a web application that allows users to upload a PDF, select specific pages, and generate a new PDF with only the selected pages.
- Features
- Installation
- Screenshots
- Usage
The PDF Extractor offers the following functionalities:
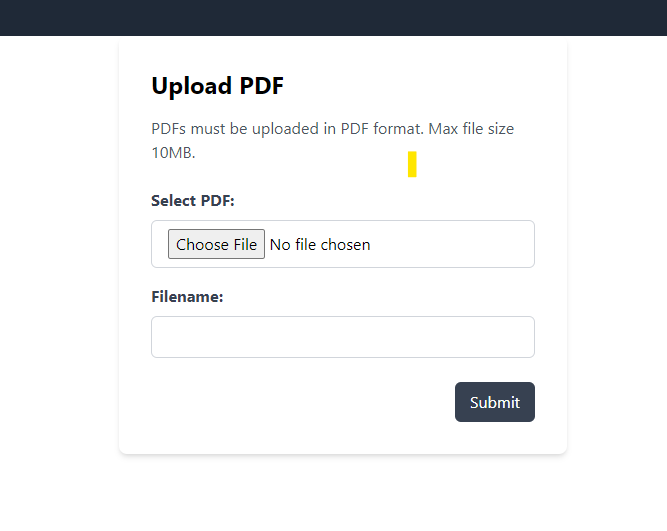
- PDF Upload: Implemented a simple form to upload PDF files with validation to ensure only PDFs are accepted.
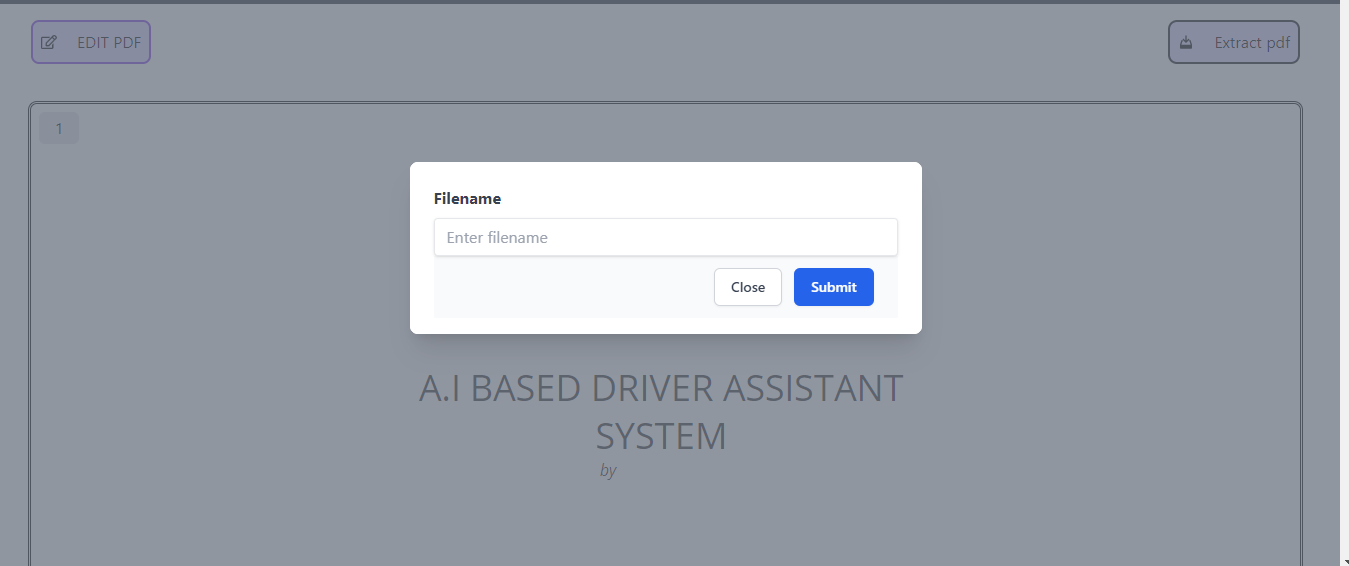
- Page Preview: Displays a visual representation of all pages in the uploaded PDF.
- Page Selection: Allows users to select the desired pages for extraction through checkboxes or a similar UI element.
- PDF Creation: Provides a button or functionality to generate a new PDF based on the chosen pages. Upon completion, offers a download link for the newly created PDF.
- Responsive Design: Ensures all pages adapt and work seamlessly on mobile devices.
- PDF Upload Endpoint: Created a route to handle PDF uploads and store them on the server.
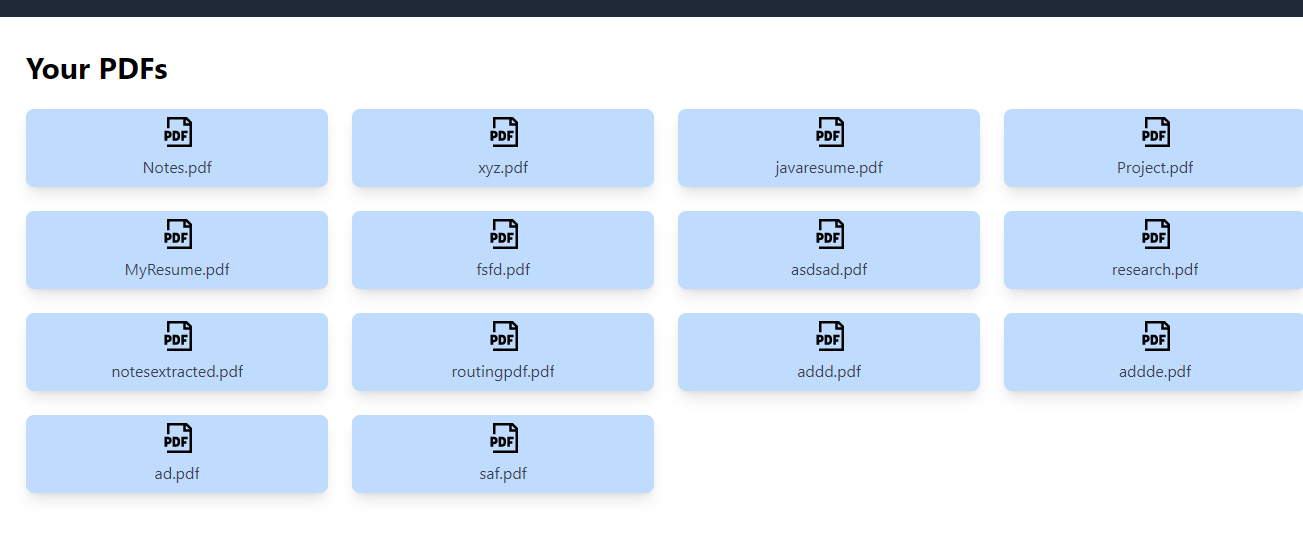
- PDF Retrieval Endpoint: Created a route to retrieve stored PDF files for display.
- PDF Extraction Endpoint: Implemented a route to extract the selected pages from the original PDF and create a new PDF.
To run the application locally, follow these steps:
-
Clone the repository:
git clone [https://github.com/MohitBhatt07/PDF-Extractor.git]
-
Install dependencies for the frontend:
cd frontend
npm install
-
Install dependencies for the backend:
cd backend
npm install
-
Create a .env file in the frontend directory with the following content:
VITE_APP_SERVER_URL=http://localhost:8000
-
Create a .env file in the backend directory with the following content:
JWT_SECRET="your secret key"
MONGO_URI="your mongodb cloud url"
BASE_URL="frontend url"
-
Start the frontend development server:
cd frontend
npm run dev
-
Start the backend server:
cd backend
npm start
- Navigate to the application in your web browser.
- Upload a PDF file by clicking the "Upload PDF" button and selecting the desired file.
- Once uploaded, you'll see a visual representation of all pages in the PDF.
- Select the pages you want to extract by checking the corresponding checkboxes.
- Click the "Create PDF" button to generate the new PDF with the selected pages.
- Download the newly created PDF by clicking the download link.