The goals of this Git repository:
- simplify new startup projects development
- try to keep it simple (focus on single feature/technology in each branch)
- learn and pre-create projects with frequently used technologies
- create an advanced project startup via combining of two or more branches into single (use git rebase/merge/cherry pick etc features)
- see what has changed in order to enable required functionality (via branch diffs)
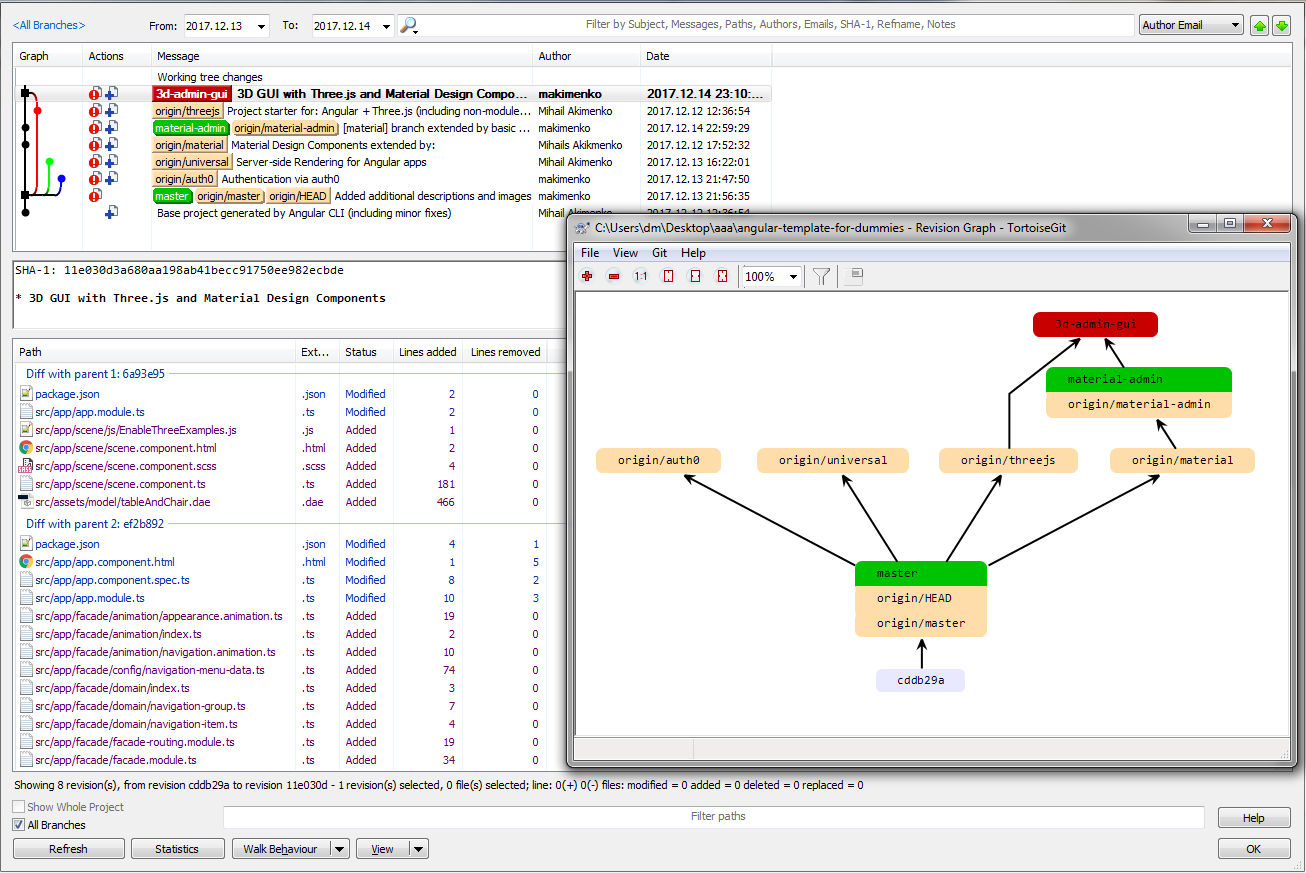
The repository includes multiple branches and each branch represents set of functionalities. Such approach allows seeing what has changed (using Git branch diffs) in order to make it work. In addition to Git diff, it is possible to use Git patch, cherry pick etc to combine multiple starters.
Each core branch is focusing on a single technology. Shows what has to be done to include a specific technology into the project.
Base Angular project generated by Angular CLI, in addition includes minor fixes like a standard browser polyfills, specific versions etc. Actually there is no benefit to use master branch as starter project (angular-cli can do all this stuff for you). Master branch is committed just to be able to compare other branches vs master.
Base project extended by:
- Angular Material Design components
- Offline Material Icons
- MaterialDesignModule with pre-exported set of all available components
See diffs
Base project extended by:
- Amazing 3D engine Three.js for web applications
- SceneComponent with basic usage of scene, camera, lights, axis helper, raytracer, renderer and collada model
- Enabled possibility to use non-moduled three.js code (eg OrbitControls and ColladaLoader). Some additional info: the things in threejs/examples/js/ haven't been transformed to support modules yet, this makes them currently unusable from within environment such as Angular, more info: threejs issue #9562. But nothing is not possible and sample includes one of working workarounds.
See diffs
Base project extended by:
- Angular Universal - server side rendering (or pre-rendering) of Angular applications
- Express Server - fast, unopinionated, minimalist web framework for node.
- As example taken excellent article (excluding Transfer State) with demo code hosted posted on GitHub universal-demo-v5 repository
- To build and execute express server:
npm run build
node dist/server.js
See diffs
Base project extended by:
- Auth0 - Authentication via social networks, simple email/password etc.
- Example includes two authentications: Google and email/password
- Callback of authentication goto: http://localhost:4200/callback
- More examples in GitHub auth0-angular-samples repository
See diffs
These branches are based on two or more core branches with business functionality template like admin ui, geospatial data, weather forecast etc.
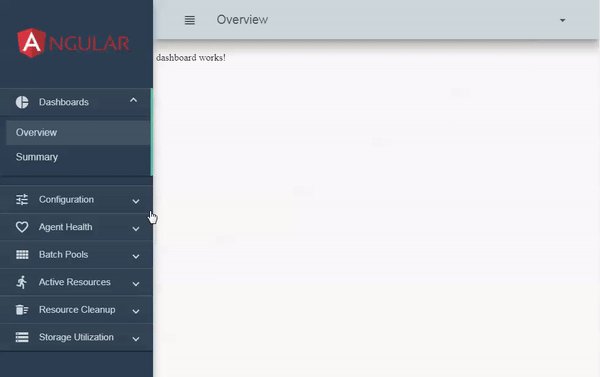
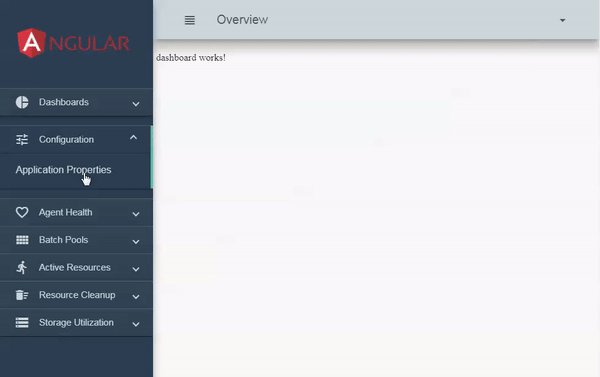
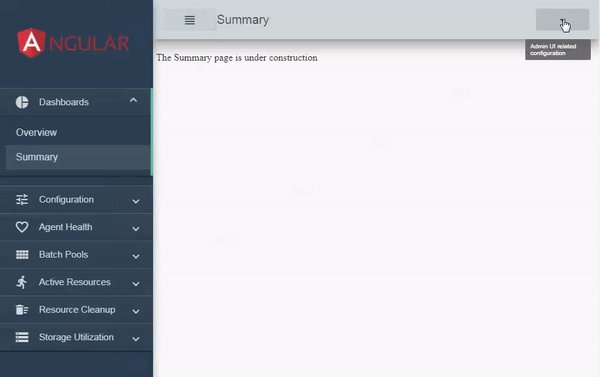
[master] + [material] branch extended by:
- Basic facade for Admin UI
- Sidebar with navigation accordion
- Routing
- Toolbar with navigation info and menu
See diffs
If you want to create Admin UI starter application (based on Material Design with basic Admin facade and 3D engine Three.js), then just merge multiple branches and get necessary functionality:

NOTE: In case of updates, just do rebase your functional branch