This is a solution to the GitHub user search app challenge on Frontend Mentor. Frontend Mentor challenges help you improve your coding skills by building realistic projects.
Users should be able to:
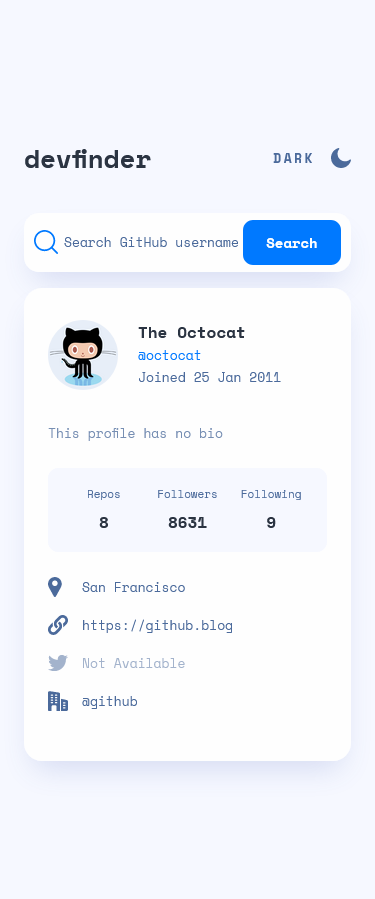
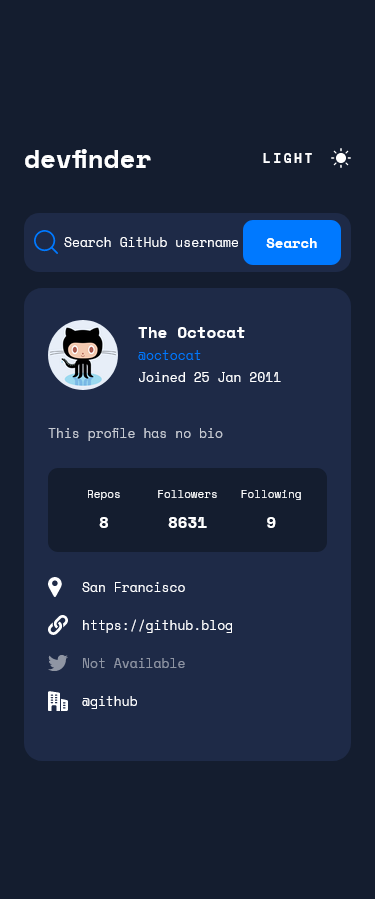
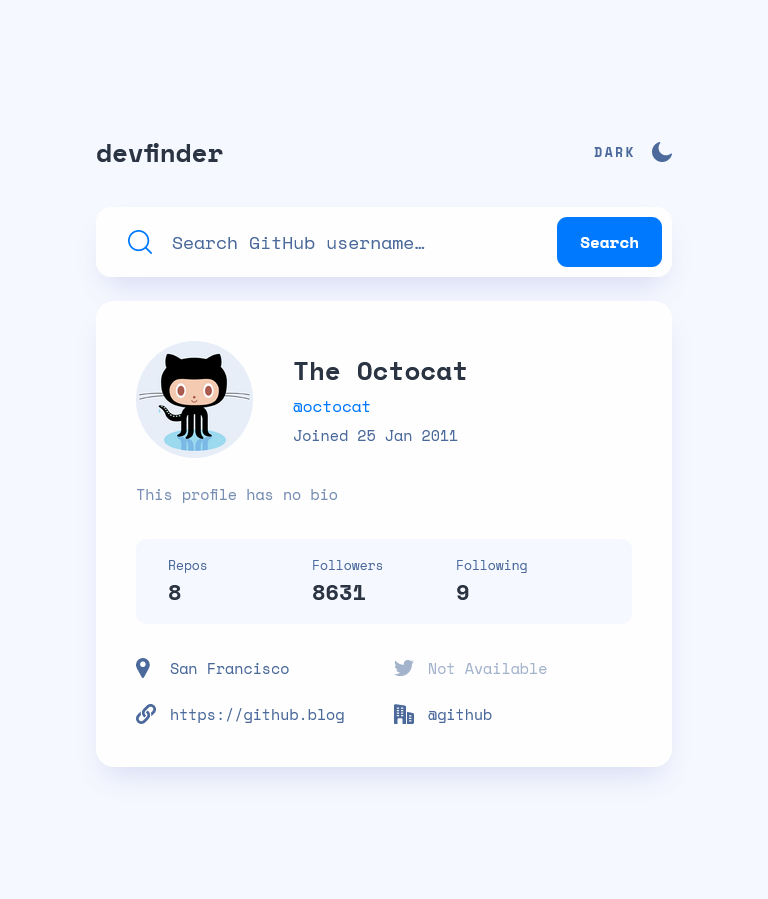
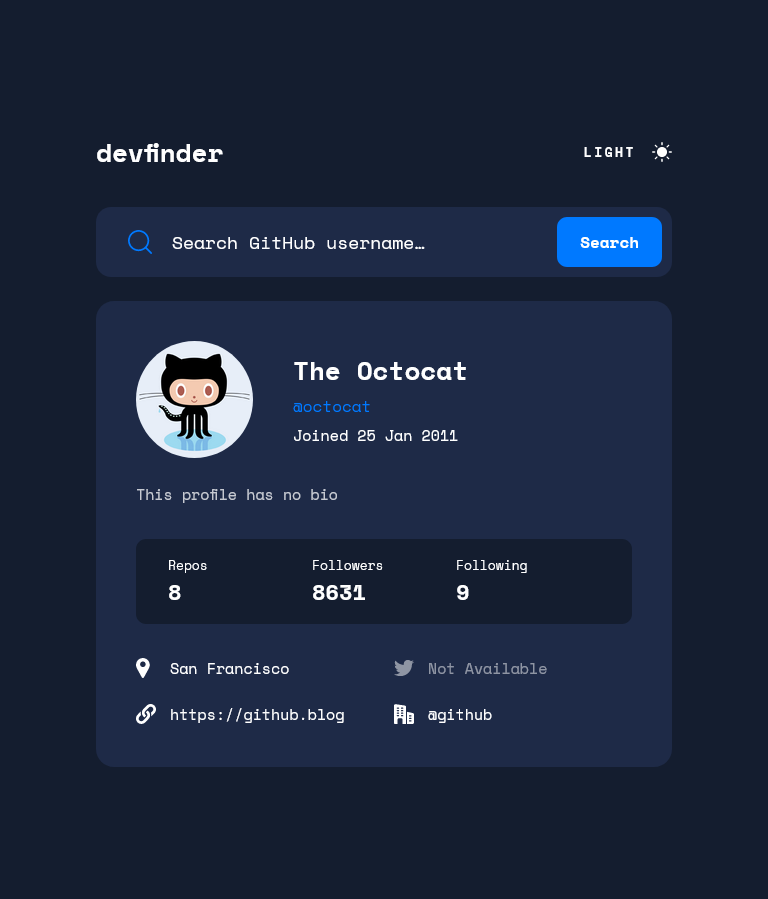
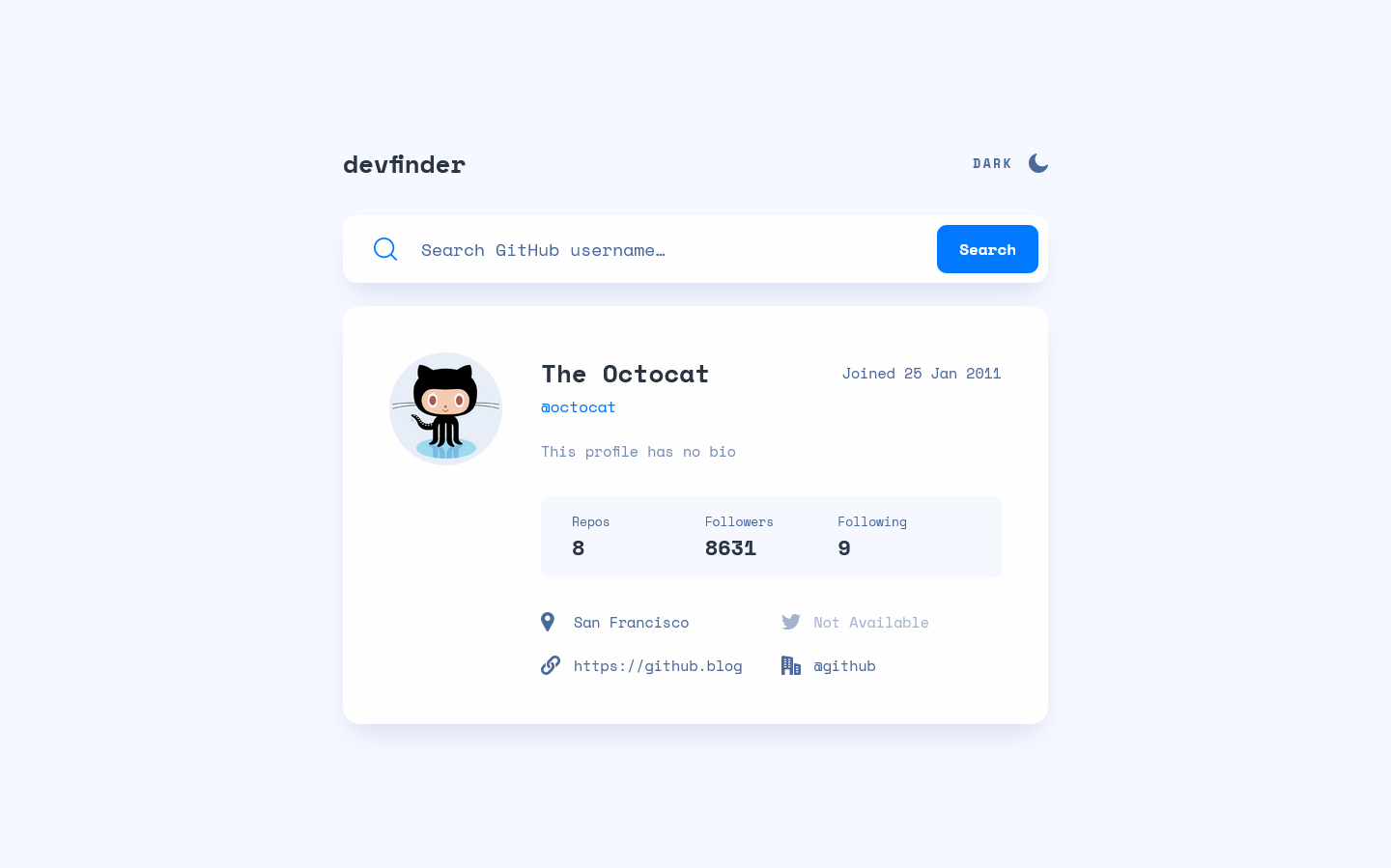
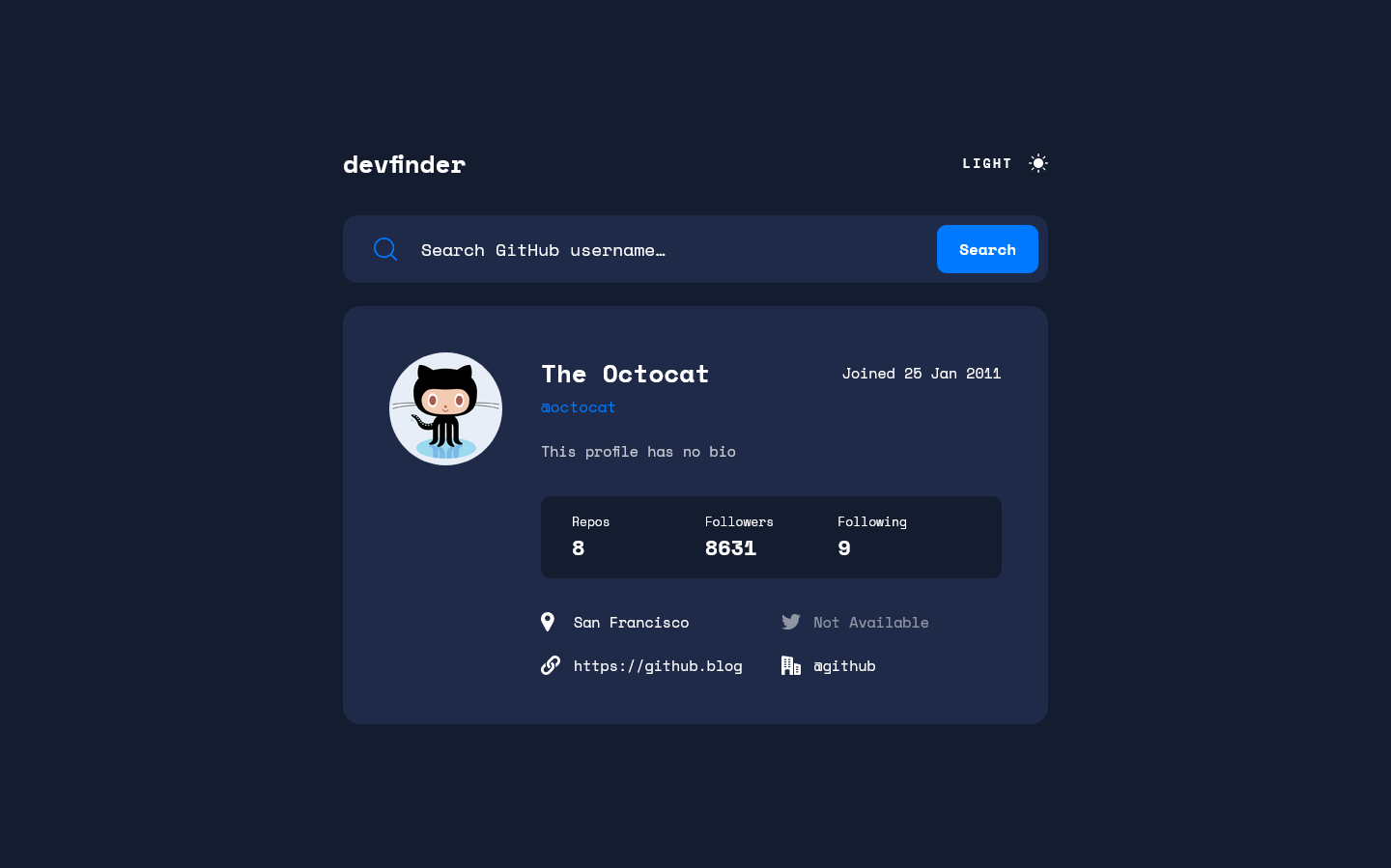
- View the optimal layout for the app depending on their device's screen size
- See hover states for all interactive elements on the page
- Search for GitHub users by their username
- See relevant user information based on their search
- Switch between light and dark themes
- Semantic HTML5 markup
- CSS custom properties
- CSS Flexbox
- CSS Grid
- Mobile-first workflow
- React - JS library
Using context for the dark and light theme switching.
Using short-circuit evaluation for dynamic classes and to render conditional content.
Creating the search bar as a controlled component.
Adding SVG icons as React components.
Implementing a custom hook for the request to the GitHub Api that also manages the error and loading state when getting the data.
Deploying a React app to GitHub Pages.
- GitHub API - This article helped me to review the response that I might get from the request.
- Adding SVGs - This section helped me to add the icons as SVG so I can easily use CSS on them.
- GitHub Pages - This section helped me to deploy the app into Github.
- Frontend Mentor - @mgalvizo