This is a hackathon project for "The Building Blocks Hackathon at Consensus 2019" (https://consensus2019-blockchain.devpost.com).
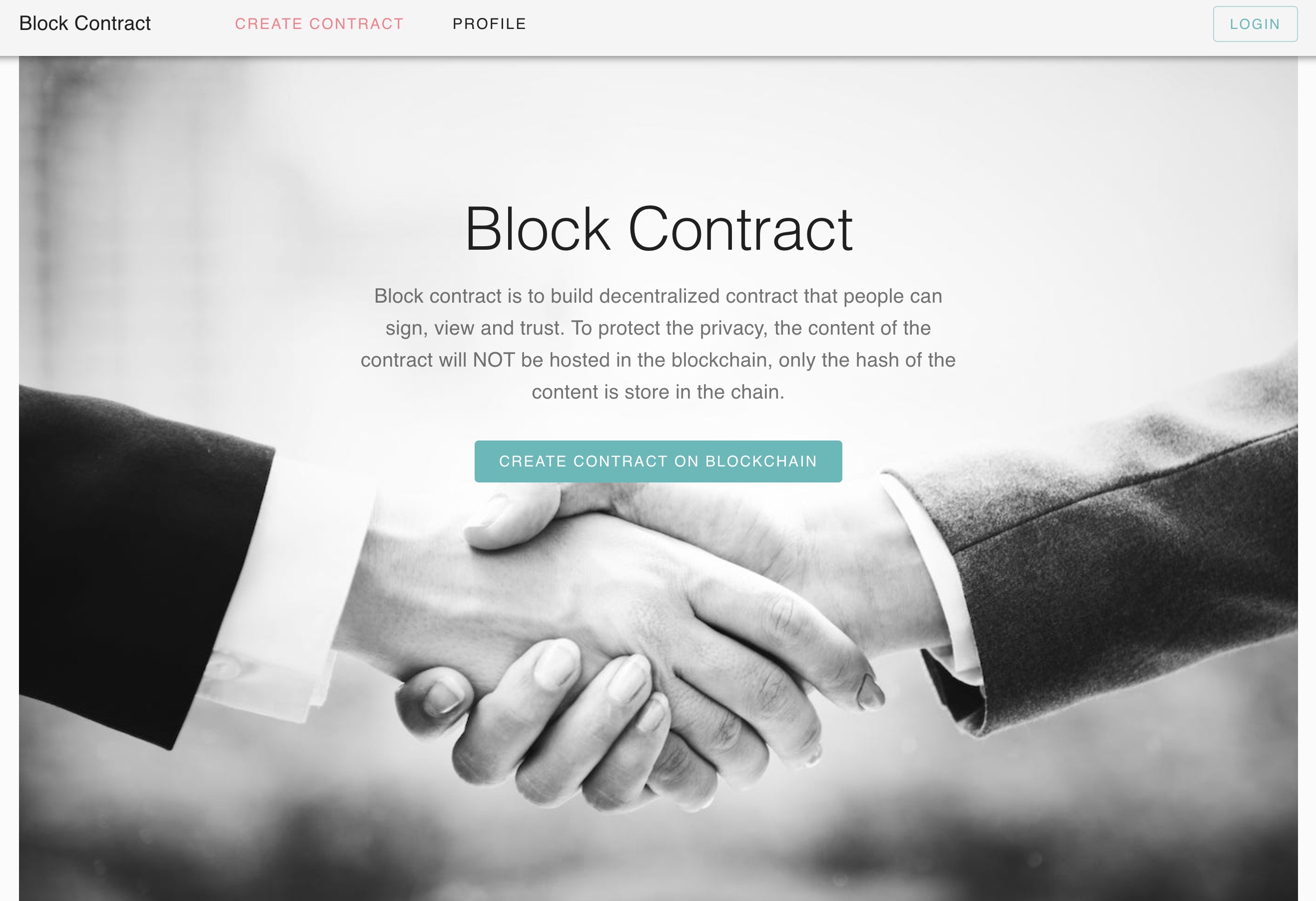
Block contract is to build decentralized contract that people can sign, view and trust. To protect the privacy, the content of the contract will NOT be hosted in the blockchain, only the hash of the content is store in the chain.
We use ArcBlock's Forge React Stater to build this application and let it handle the basic logic like DID login, so that we can focus on building the core logic.
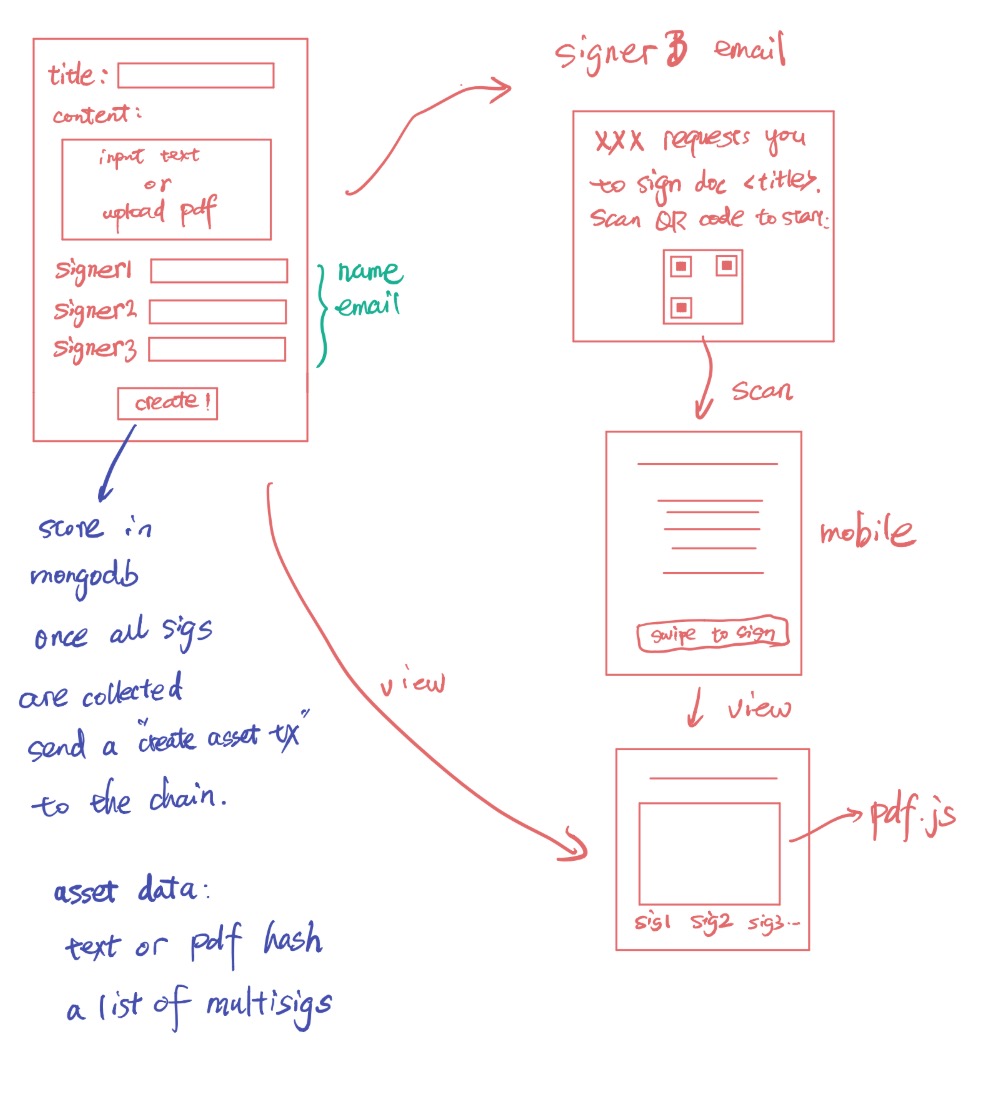
The prototype of the flow of the app looks like this:
Accord Project is a great open source tool to generate legal contracts. The ultimate goal is integrate this project with Accord Legal Contract Template Studio.
We will use ArcBlock's ForgeFrame to build a custom blockchain for this project's demo. The block explorer lives here: Block Contract Block Explorer
It's possible to use other blockchains, such as Ethereum, Bitcoin to record the contract through Open Chain Access Protocol (OCAP), but it will be limited in features.
For contract created by the user, we store it as the following schema in mongo:
const ContractSchema = new mongoose.Schema({
// the did is calculated by sha3(concat(content, hash, signatures list without each sig))
_id: { type: String, required: true, trim: true },
requester: {type: String, required: true, trim: true},
synopsis: { type: String, required: true, trim: true },
content: { type: Buffer, required: true },
hash: { type: String, required: true },
signatures: [{
name: { type: String, required: true, trim: true },
email: { type: String, required: true, trim: true },
signedAt: { type: Date },
signature: { type: Buffer }
}],
finished: { type: Boolean, default: false},
address: { type: String, default: '' },
createdAt: { type: Date },
updatedAt: { type: Date },
});Once a doc is finished signing, we will send a CreateAssetTx to Forge, with its data like this:
message Signature {
string name = 1;
string email = 2;
string signer = 3;
google.protobuf.Timestamp signed_at = 4;
bytes signature = 5;
}
message Contract {
// did of the contract that stored in the Block Contract app
string did = 1;
// hash of the original contract to be signed
string hash = 2;
// collected signature list
repeated Signature signatures = 3;
}brew upgrade node
brew install mongodb
brew services start mongodbnpm install -g @arcblock/forge-cli
forge init
forge join https://contract.abtnetwork.io/api
forge start
forge web startcd block-contract
make depBefore running the app, you need to put a .env file into your repo:
cat > .env
MONGO_URI="mongodb://127.0.0.1:27017/block-contract"
COOKIE_SECRET="0x6721a1883a8a9c08ea431a6528faf4c1a220194e8a3c0bed6159fd9737b4b7db"
CHAIN_ID="contract-2019-05-12"
CHAIN_HOST="https://contract.abtnetwork.io/api"
APP_NAME="Block Contract"
APP_PORT="3030"
APP_SK="0x93d1b3a3a75fd5d0a989bf91958442e15896e0c1cfa6a0d542a47861fdc8559e6721a1883a8a9c08ea431a6528faf4c1a220194e8a3c0bed6159fd9737b4b7db"
APP_ID="zNKgNRoV2s12JBsEB9dCc6RiqGYt5JHKRxqv"
EMAIL_USER="<your gmail address>"
EMAIL_PASS="<your gmail password>"
BASE_URL="http://<your-private-ip>:3030"Note that you need to put your gmail user/pass and tune the BASE_URL here.
Make sure that you have your cellphone installed ABT Wallet and it is under the same WIFI as your laptop running the app. Then:
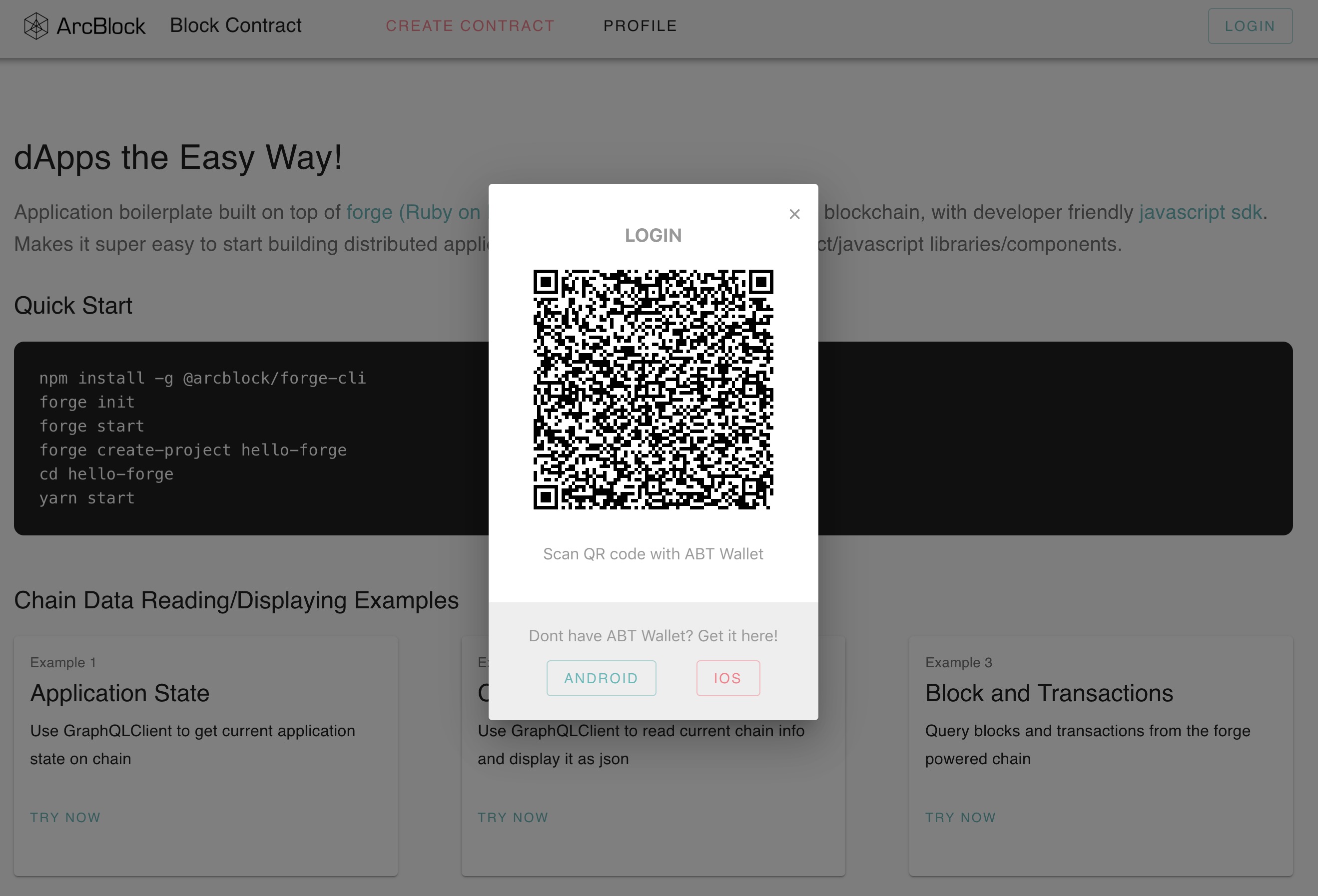
make runPages are being added so screen shots will be gradually available:
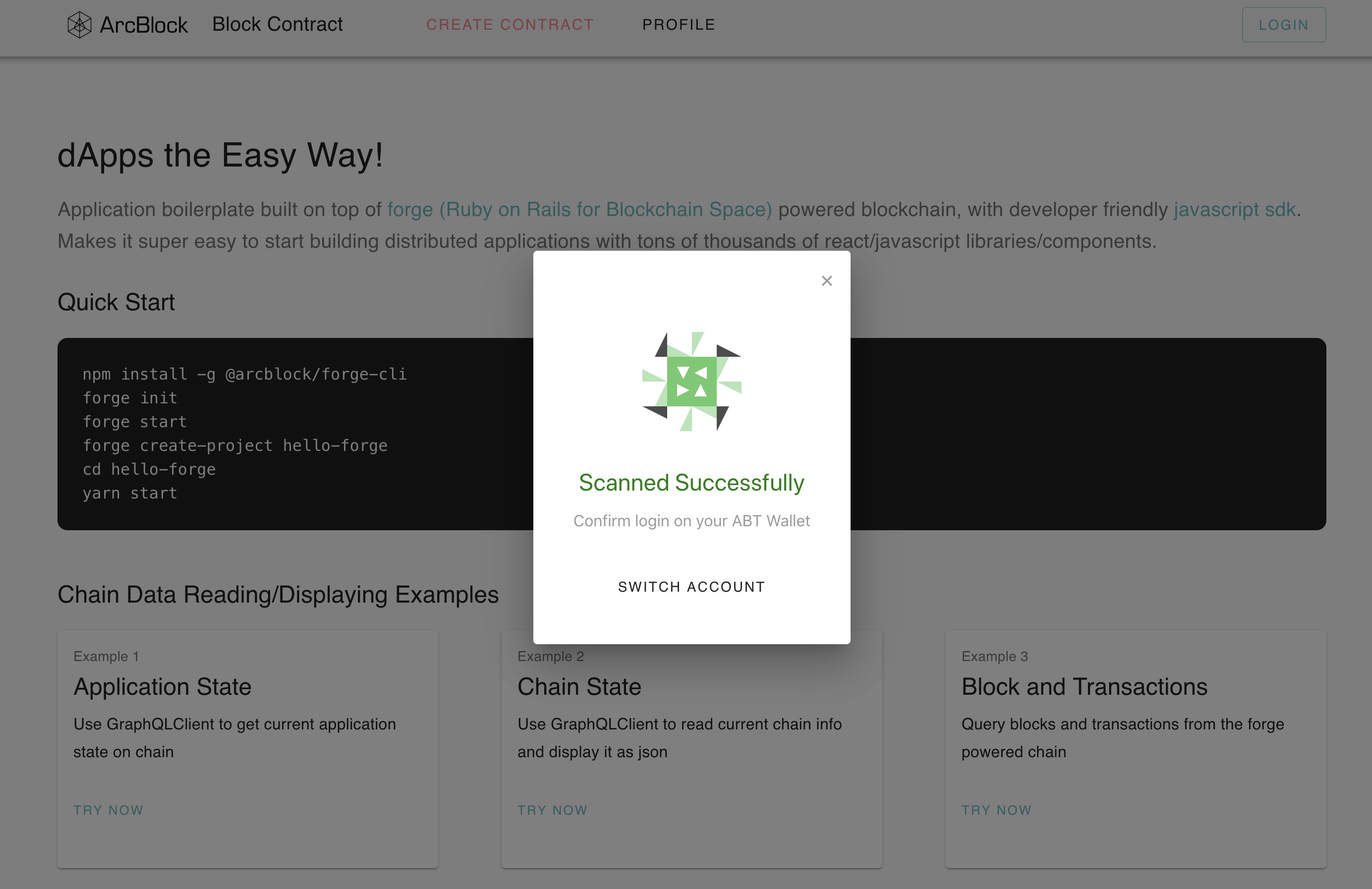
After you scanned the QR code with ABT wallet:
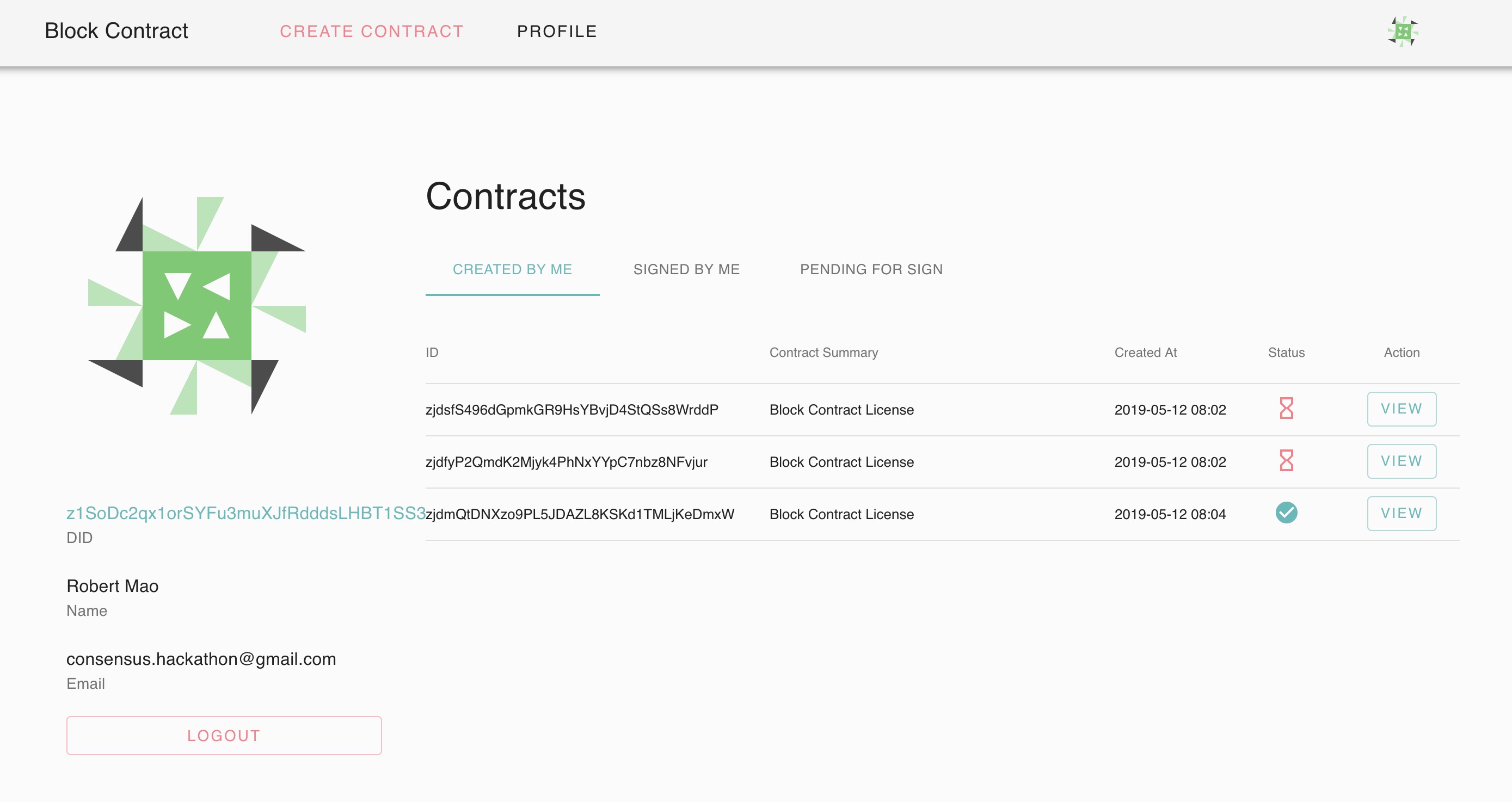
Then you are redirect to profile page. User can see the existing contracts:
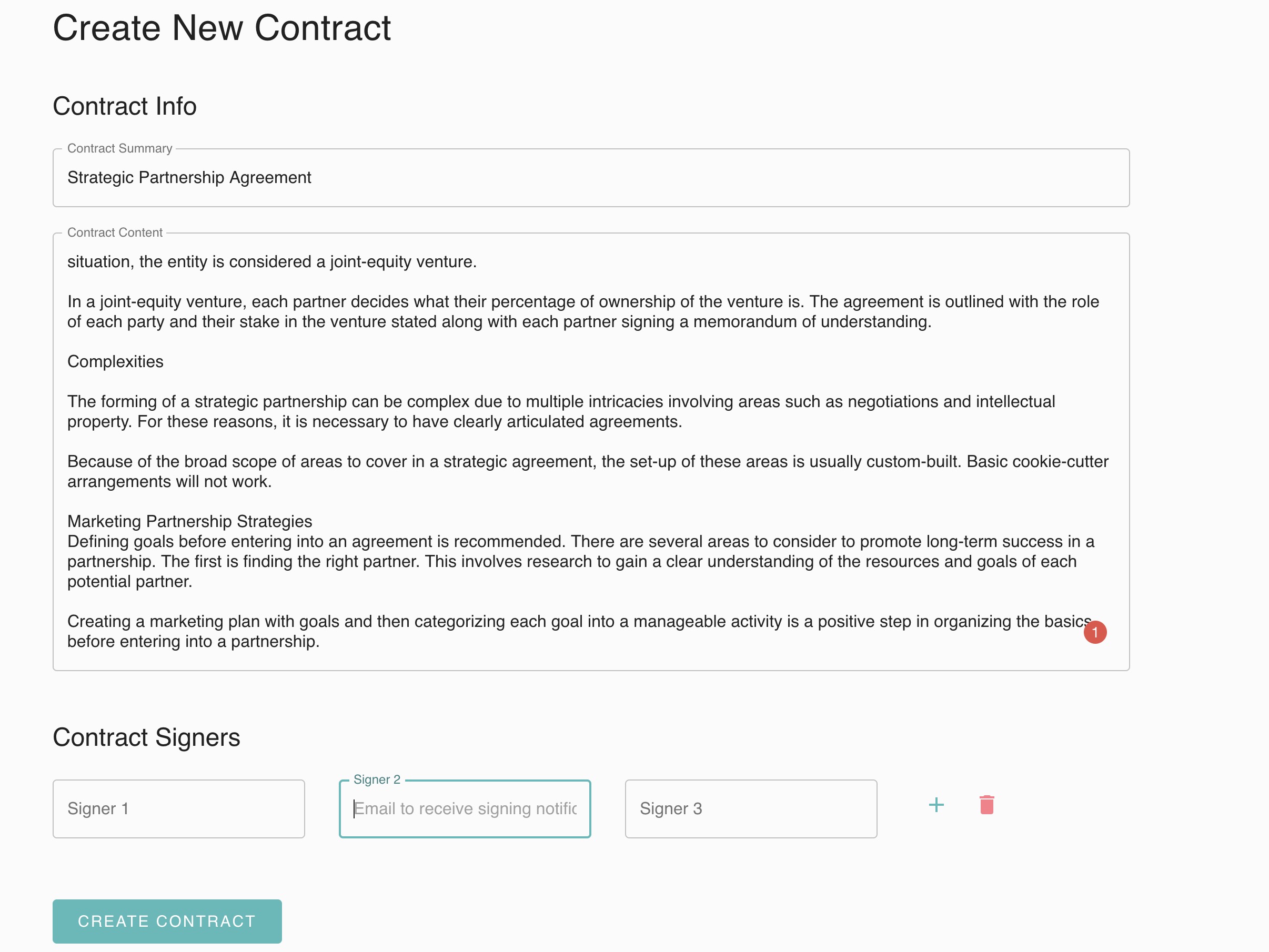
You may want to create a new contract:
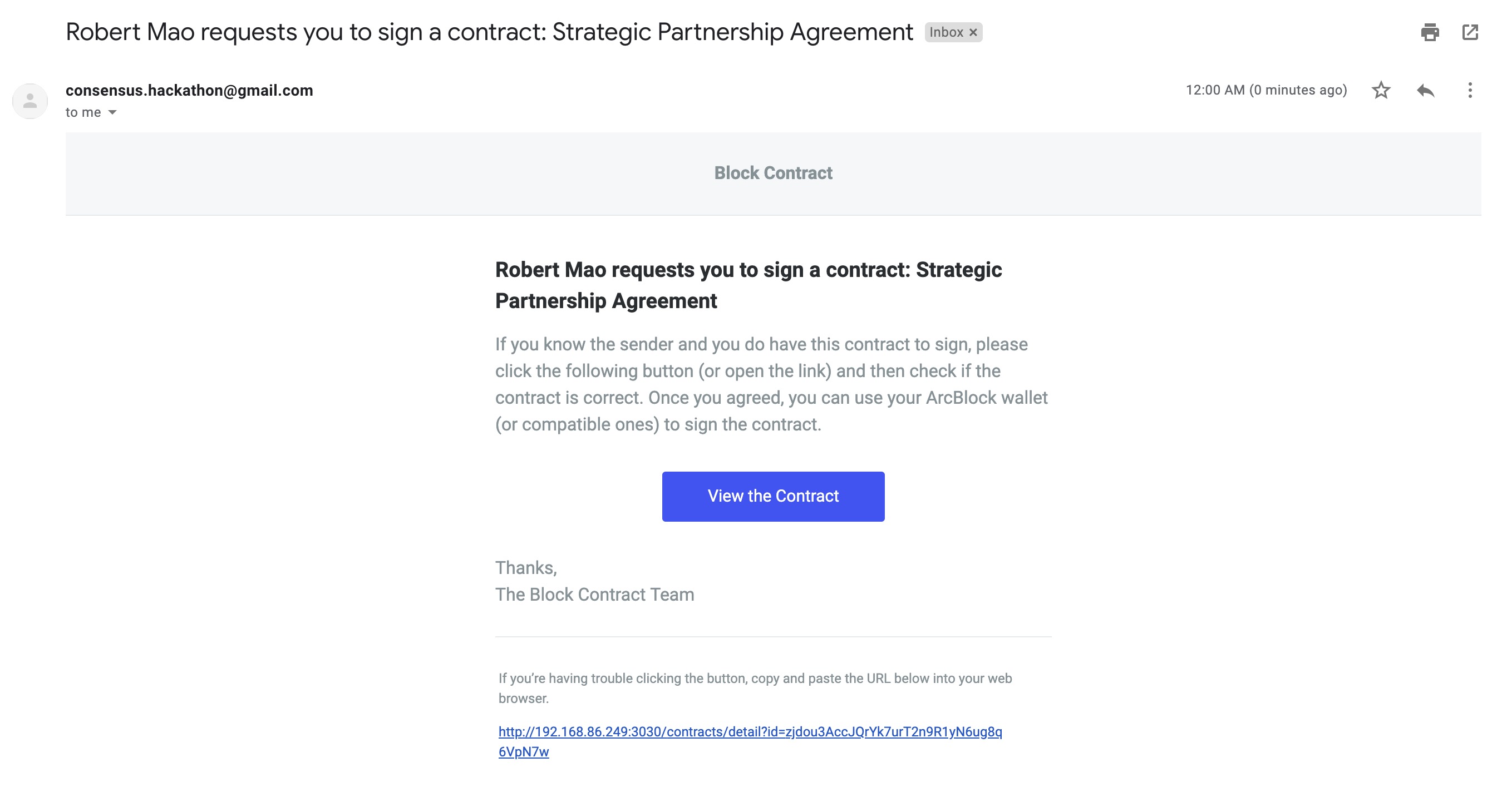
And all the signers will go emails like this:
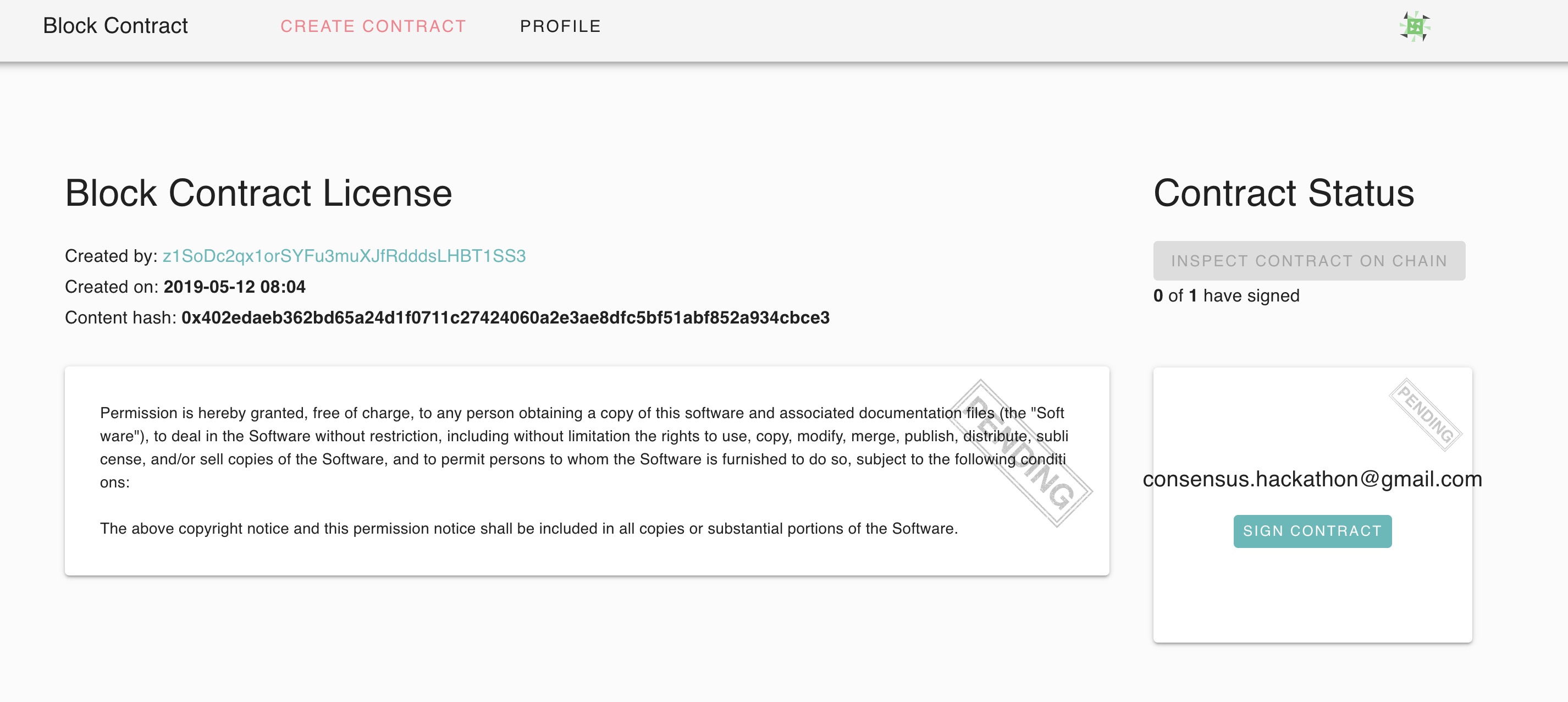
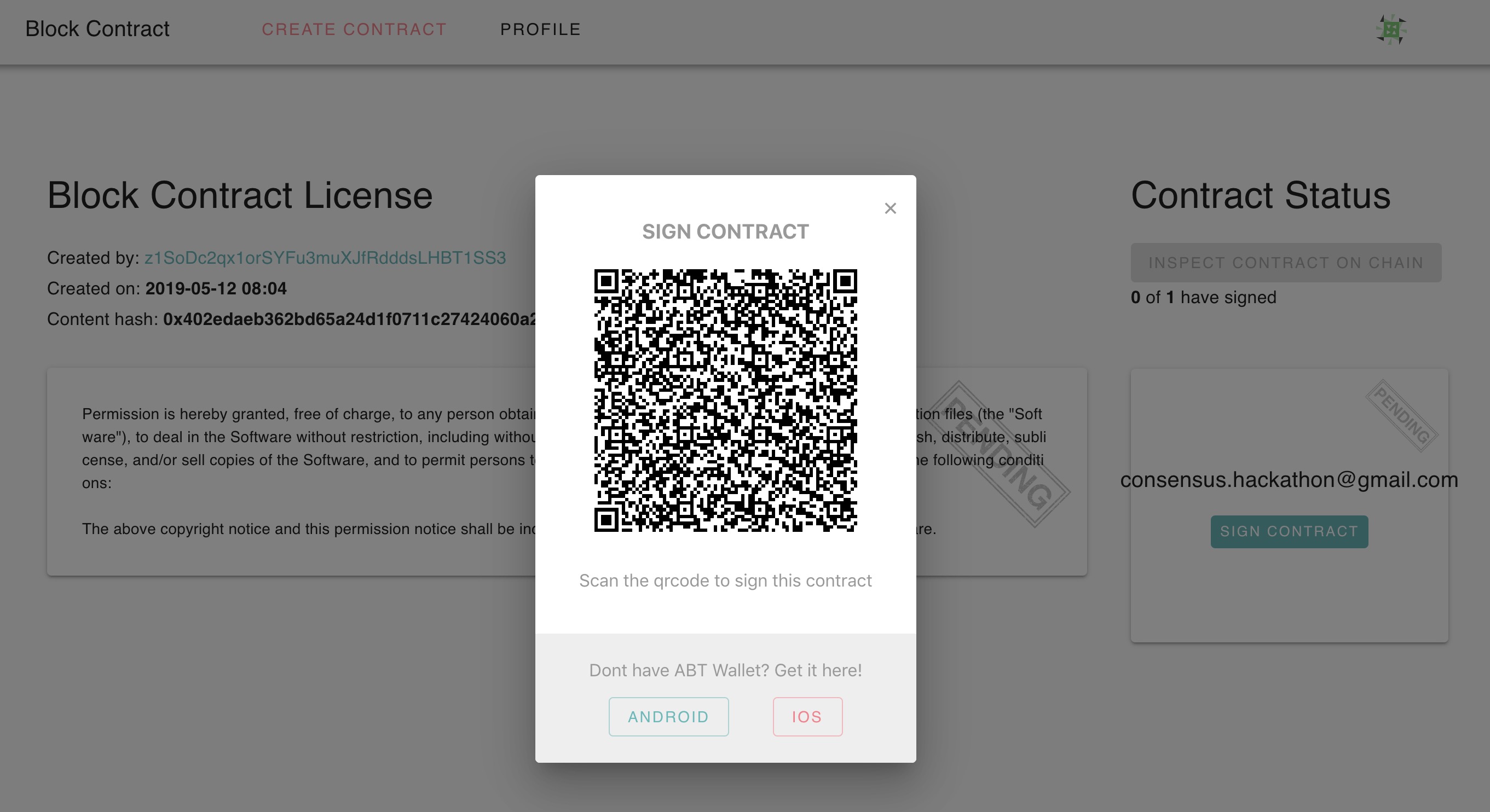
As a signer, when you got the email, if you click the "View the Contract" button or the link, you will get:
Then scan the QR code with the wallet app:
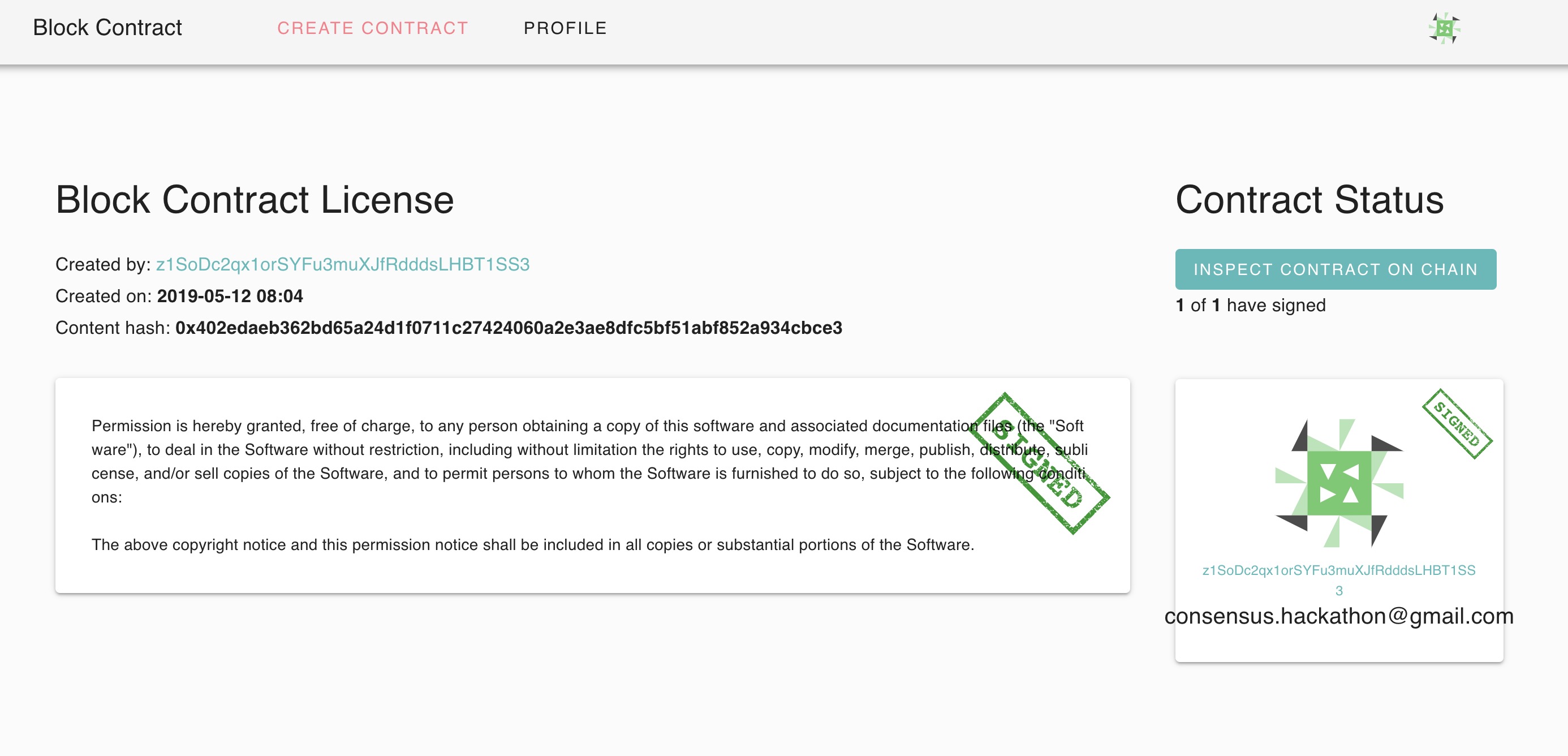
Once accepted, you signature will be put into the agreement. If all parties finished signing, the doc is signed:
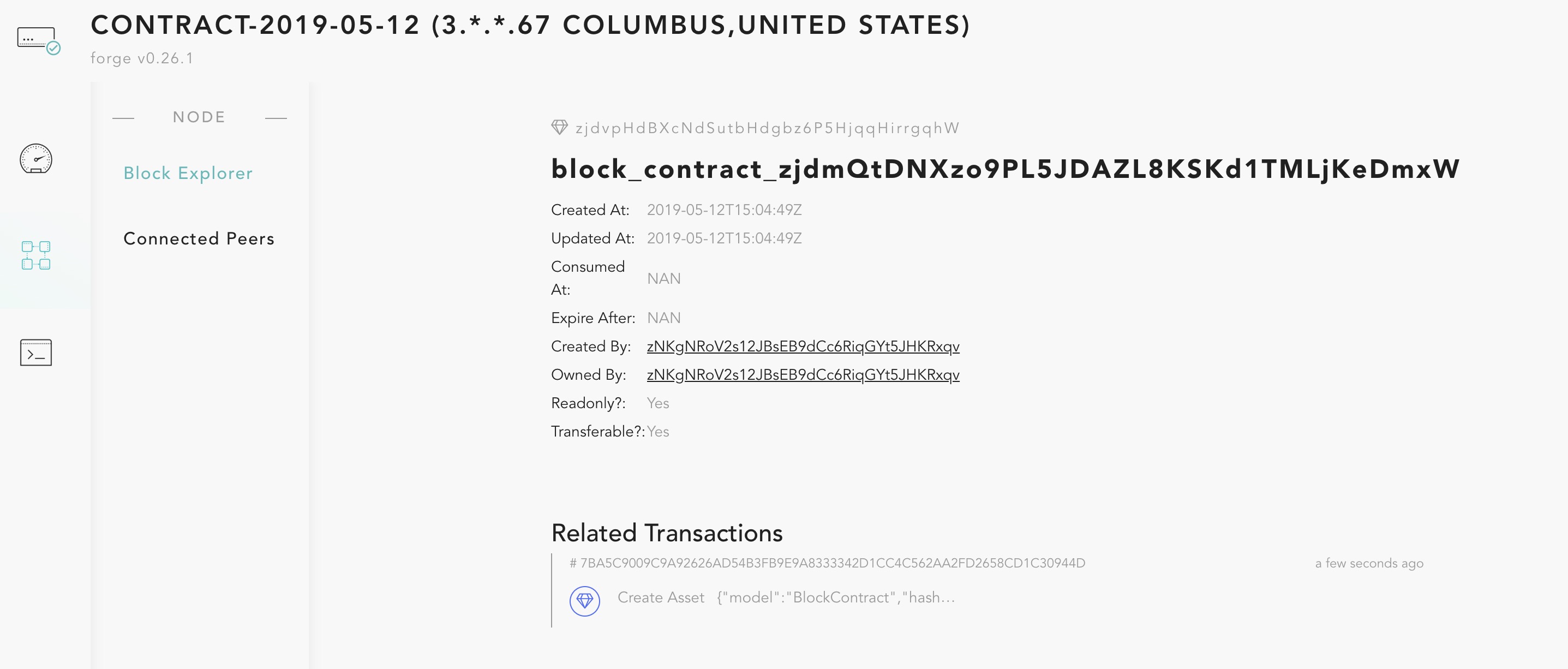
Then anyone can check the signatures on the chain:
We could make this view much better later on.
Below is created by forge-react-starter. Leave it just for your information.
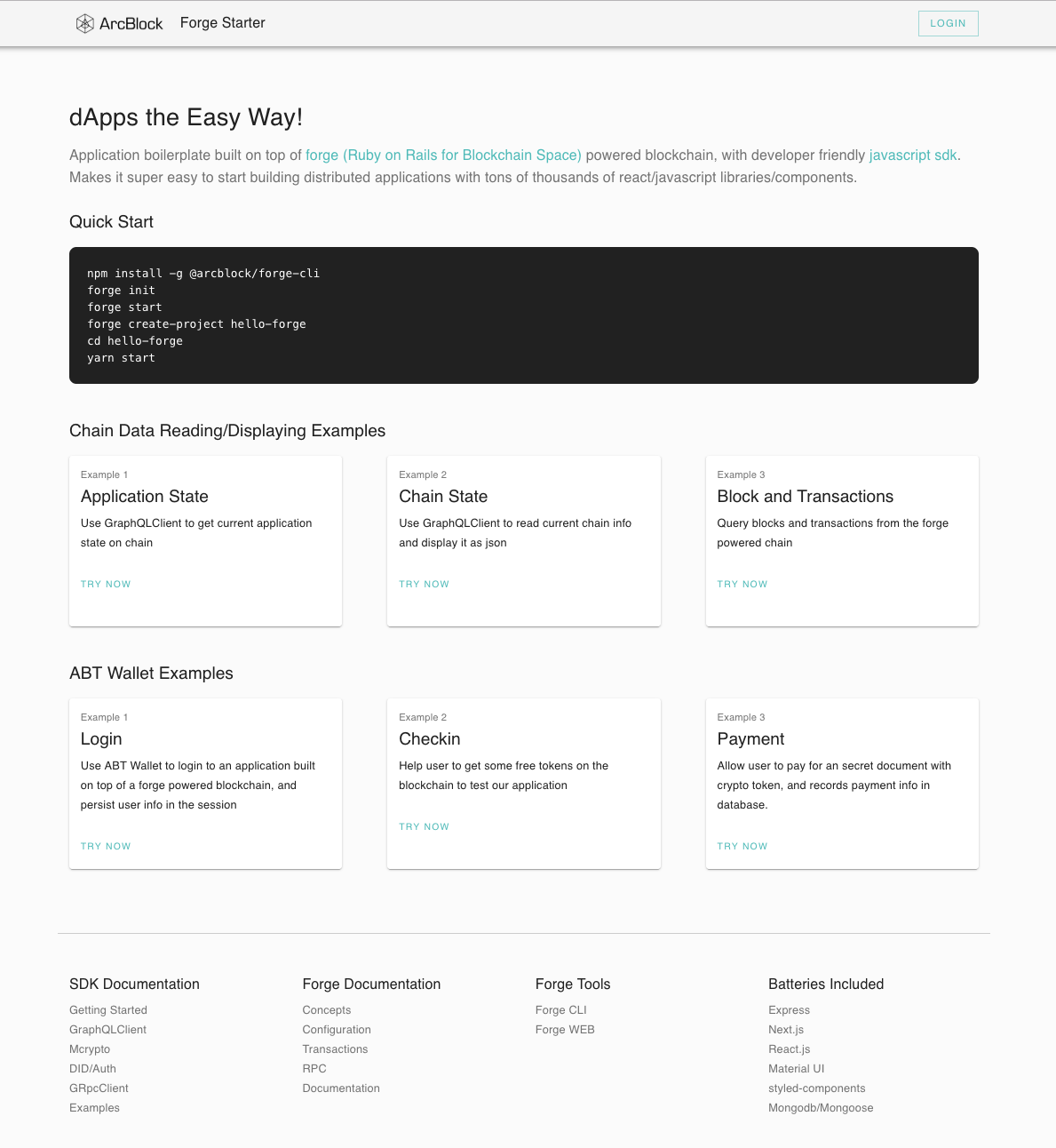
This project is generated by ArcBlock's Forge React Starter:
Brings tons of thousands react libraries/components to dApps that run on forge powered blockchain.
A starter project that integrates forge javascript sdk with mainstream javascript application batteries:
- React.js the framework for view layer
- Next.js for crafting pages and SSR
- Material-UI for resuable react components
- Express.js as custom web server that can serve custom api
- Mongoose as database ORM layer
Forge SDK libraries included in the starter project:
- @arcblock/graphql-client as communication layer between application and forge powered blockchain
- @arcblock/did-auth help application do jwt based auth with ABT wallet
- @arcblock/did-auth-storage-mongo storage engines that powers the magic behind ABT Wallet qrcode scanning
- @arcblock/react-forge react components that can implements basic UI elements to connect your application with ABT Wallet, such as avatar and auth dialog
Other javascript project goodies:
eslint: for consistent coding styleprettier: for consistent code formattinghusky: andlint-stagedfor prepush and precommit hooksnodemon: for auto restart server on node.js code changenext.js: supports hot reload on client code changedotenv: to load configurations from.envfiles
.
├── LICENSE
├── Makefile
├── README.md
├── app.js // application entry file
├── client // code for client side pages
│ ├── babel.config.js // custom babel configuration
│ ├── components // shared react components/layouts across all pages
│ ├── hooks // shared react hooks
│ ├── libs // shared utility code
│ ├── next.config.js // custom next.js configuration
│ ├── pages // pages
│ └── static // static assets that can be loaded by browser
├── package.json
├── server // backend code
│ ├── libs // shared server libs
│ ├── models // mongoose db models
│ └── routes // express routes and handlers
├── version
└── yarn.lock
- Mongodb v3+
- Node.js v10+
- That's all
npm install -g @arcblock/forge-cli
forge init
forge start
forge create-project hello-forge
cd hello-forge
npm start
Note: You have to setup an
.envfile manually.
git clone https://github.com/ArcBlock/forge-react-starter.git
cd forge-react-starter
yarn
dApp configuration file is auto generated and stored in .env, example configure as:
MONGO_URI="mongodb://127.0.0.1:27017/forge-starter"
COOKIE_SECRET="71548f479c310ebc5bd972"
CHAIN_ID="forge"
CHAIN_HOST="http://192.168.1.6:8210/api"
APP_NAME="Forge Starter"
APP_PORT="3030"
APP_SK="0xd8ee2e2b73e0f3d7b7c5d53"
APP_ID="zNKtrS7etp2WQYnbVtknbDrVa23Q3eycdcDw"
BASE_URL="http://192.168.1.6:3030"
Caution:
.envcontains very sensitive info such as Application wallet secret key, PLEASE DO NOT COMMIT.envFILE
Licensed under the Apache License, Version 2.0 (the "License"); you may not use this file except in compliance with the License. You may obtain a copy of the License at
http://www.apache.org/licenses/LICENSE-2.0
Unless required by applicable law or agreed to in writing, software distributed under the License is distributed on an "AS IS" BASIS, WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied. See the License for the specific language governing permissions and limitations under the License.