Appointment Picker
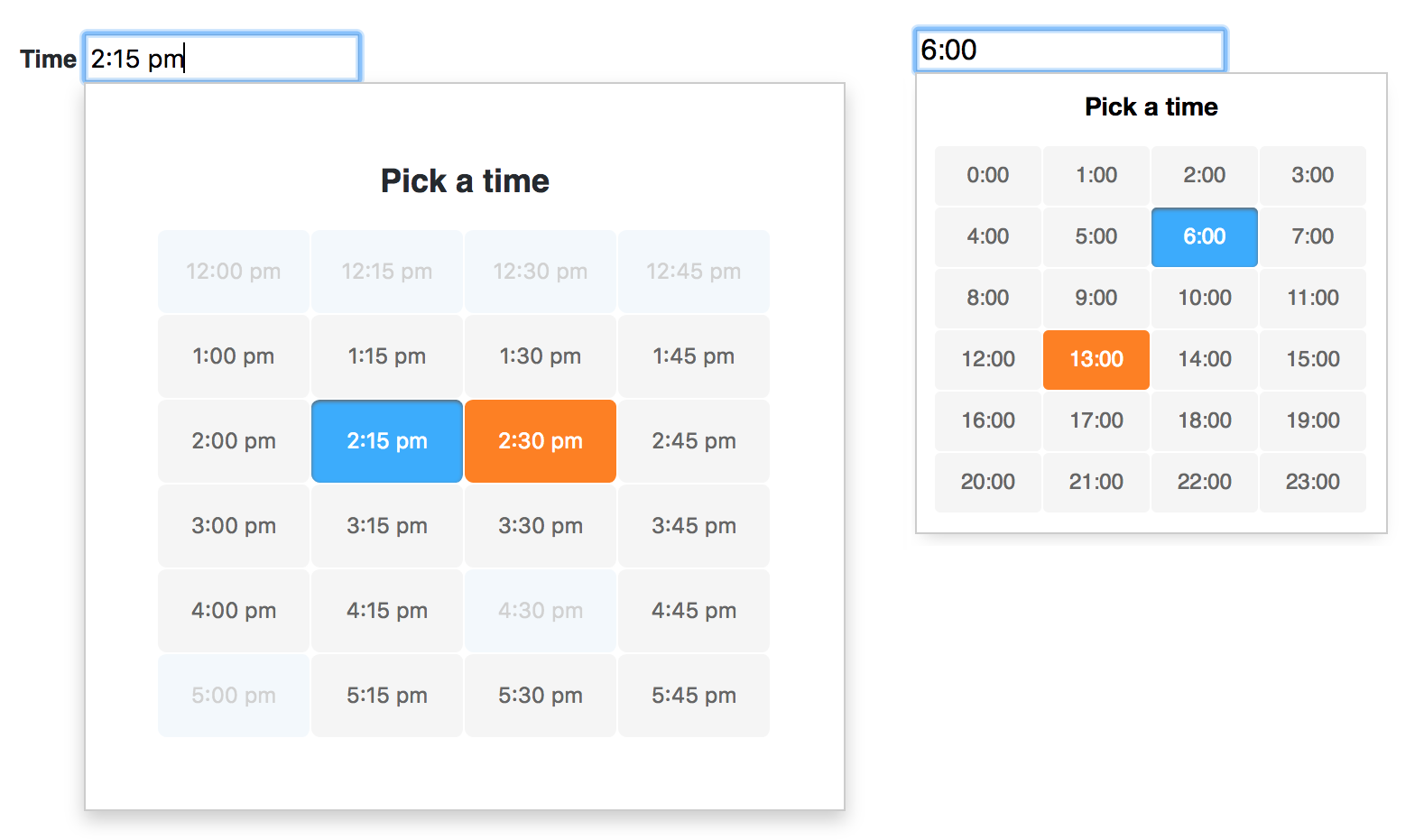
A lightweight, accessible and customizable javascript timepicker widget. Accessibility is based on ARIA properties and keyboard support. The styling is kept simple and can be easily modified.
Yet another timepicker? - Advantages
- no dependencies
- tiny (6KB minified, 2KB gzipped)
- only the listed times can be picked or entered, no validation necessary
Installation
npm i -S appointment-picker
Setup
Add both the stylesheet and the script
<link rel="stylesheet" href="css/appointment-picker.css">
<script src="js/appointment-picker.min.js"></script>
<script type="text/javascript">
new AppointmentPicker(...);
</script>AMD / CommonJS wrapper
Appointment-Picker supports AMD and CommonJS import
// CommonJS (Node, Browserify, Webpack)
const AppointmentPicker = require('appointment-picker');
// AMD (RequireJS)
require(['appointment-picker'], function(AppointmentPicker) {
new AppointmentPicker(...);
});Use without any dependency
Initialize the picker using the new keyword
<input id="time-2" type="text" value="10:00">var picker = new AppointmentPicker(document.getElementById('time-2'), {});Options
The appointment-picker can be configured with options
intervalsets the interval between appointments in minutes (1-60), if this number gets lower (more possible appointments) the picker will get longermodethe picker can be used in standard24hhour mode or in12hmode - the latter uses am/pm postfixminTimesets the minimum hour that can be picked, default is0what is eqivalent to 12ammaxTimesets the maximum hour that can be picked, default is24startTimehides all appointments below this hour, default is0endTimehides all appointments above this hour, default is24disabledarray of disabled appointments, i.e.['10:30', '1:15pm', ...]- these times cannot be selected or entered and will be skipped using the keyboard arrowslargeincreases the size of the picker and the appointments by setting ais-largemodifierstaticif true, the picker gets rendered on initialization into the dom, open/close events are not registered, the picker is always visible (see example)leadingZeroadds leading zero to single-digit hour if true (i.e. 07:15)allowResetwhether a time can be resetted once enteredtitledefines the picker's heading
Note: with startTime and endTime appointments below and above can be visually removed. If startTime is greater than minTime a lower time can still be manually set via the keyboard. On the other hand the picker does not accept lower hours than minTime and higher than maxTime. Manually entered times outside of the defined bounds will be rejected by the picker, no extra validation is therefore needed (example). Entering an empty string into the input resets the time.
Pass the options into the the AppointmentPicker call
var picker = new AppointmentPicker(document.getElementById('time-2'), {
interval: 30,
mode: '12h',
minTime: 09,
maxTime: 22,
startTime: 08,
endTime: 24,
disabled: ['16:30', '17:00'],
large: true
});Methods
The appointment-picker exposes several functions to change its behaviour from outside (example). You can both use it with or without jQuery. While using jQuery always remember to add $pickerReference.appointmentPicker.functionName() to your picker reference.
To get the current time programmatically from a picker instance use
// Without dependency
picker.getTime();To programmatically open a picker instance call
picker.open();To set a time of a picker instance (empty string resets the time)
picker.setTime('10:30');To close it
picker.close();To destroy the picker instance and remove both the markup and all event listeners
picker.destroy();Events
Appointment-picker exposes events for hooking into the functionality:
change.appo.pickercontains a propertytimeand is triggered on each successful value change (event example)close.appo.pickeris fired each time the picker is closed
document.body.addEventListener('change.appo.picker', function(e) { var time = e.time; }, false);Styling
All appointment-picker styles are namespaced with .appo-picker, i.e. .appo-picker-list-item. Depending on your project, you can either overwrite them using your own CSS or by modifying the provided CSS.
Accessibility
For screen reader support add both a aria-label and aria-live properties on the input field
<input id="time-1" type="text" aria-live="assertive" aria-label="Use up or down arrow keys to change time">Use as jQuery plugin
If you would like to use the appointment-picker as a jQuery plugin add following code before initializing
$.fn.appointmentPicker = function(options) {
this.appointmentPicker = new AppointmentPicker(this[0], options);
return this;
};Now you can initialize the picker on any text input field using $
<input id="time-1" type="text">var $picker = $('#time-1').appointmentPicker();
// Or pass in options
$('#time-1').appointmentPicker({
interval: 15
});
// And access all exposed methods using jQuery
$picker.appointmentPicker.getTime(); // i.e. { h: 15, m: 30 }Best practices
- appointment-picker neither installs any event listeners outside of the input nor it adds any dom elements until it is opened by the user
- it can be destroyed using its the exposed destroy method that causes all event listeners and dom elements to be removed (i.e. if used in a single page application)
- there is automated testing (Mocha and Chai) to assert that the exposed core functions and the date parser behave correctly (see specs page)
Browser Support (tested)
- Chrome
- Firefox
- Safari (macOS 10 & iOS 9)
- Edge
- IE11 / IE10
- IE9 (with classList polyfill)
Legacy browser support (i.e. IE9)
Add the element.classList polyfill by either importing it with a module loader or simply add the polyfill from a CDN in your html head.
Author & License
- Jan Suwart | MIT License