This is a GitHub Action to deploy your static files to GitHub Pages. This deploy action can be combined simply and freely with Static Site Generators. (Hugo, MkDocs, Gatsby, GitBook, mdBook, etc.)
The next example step will deploy ./public directory to the remote gh-pages branch.
- name: Deploy
uses: peaceiris/actions-gh-pages@v2.5.0
env:
ACTIONS_DEPLOY_KEY: ${{ secrets.ACTIONS_DEPLOY_KEY }}
# PERSONAL_TOKEN: ${{ secrets.PERSONAL_TOKEN }}
# GITHUB_TOKEN: ${{ secrets.GITHUB_TOKEN }}
PUBLISH_BRANCH: gh-pages
PUBLISH_DIR: ./publicThree tokens are supported.
| Token | Private repo | Public repo | Protocol | Setup |
|---|---|---|---|---|
GITHUB_TOKEN |
✅️ | ❌️ | HTTPS | Unnecessary |
PERSONAL_TOKEN |
✅️ | ✅️ | HTTPS | Necessary |
ACTIONS_DEPLOY_KEY |
✅️ | ✅️ | SSH | Necessary |
Do you want to skip the docker build step? OK, the script mode is available.
- name: Deploy
env:
ACTIONS_DEPLOY_KEY: ${{ secrets.ACTIONS_DEPLOY_KEY }}
PUBLISH_BRANCH: gh-pages
PUBLISH_DIR: ./public
SCRIPT_MODE: true
run: |
wget https://raw.githubusercontent.com/peaceiris/actions-gh-pages/v2.5.0/entrypoint.sh
bash ./entrypoint.shGenerate your deploy key with the following command.
ssh-keygen -t rsa -b 4096 -C "$(git config user.email)" -f gh-pages -N ""
# You will get 2 files:
# gh-pages.pub (public key)
# gh-pages (private key)Next, Go to Repository Settings
- Go to Deploy Keys and add your public key with the Allow write access
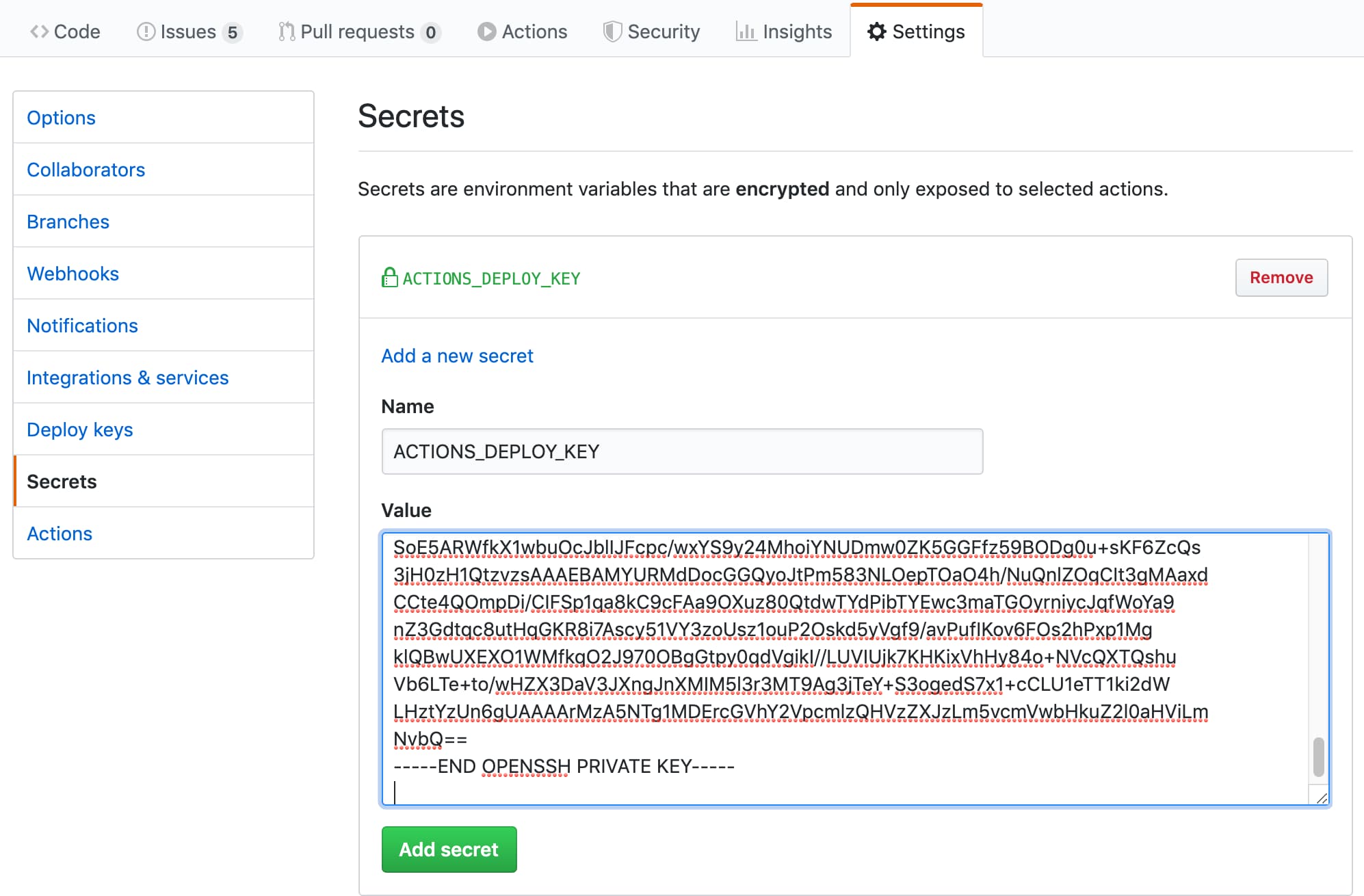
- Go to Secrets and add your private key as
ACTIONS_DEPLOY_KEY
| Add your public key | Success |
|---|---|
 |
 |
| Add your private key | Success |
|---|---|
 |
 |
Add your workflow setting YAML file .github/workflows/gh-pages.yml and push to the default branch.
An example workflow for Hugo.
name: github pages
on:
push:
branches:
- master
jobs:
build-deploy:
runs-on: ubuntu-18.04
steps:
- uses: actions/checkout@master
# with:
# submodules: true
- name: Setup Hugo
uses: peaceiris/actions-hugo@v2.3.0
with:
hugo-version: '0.59.1'
- name: Build
run: hugo --minify
- name: Deploy
uses: peaceiris/actions-gh-pages@v2.5.0
env:
ACTIONS_DEPLOY_KEY: ${{ secrets.ACTIONS_DEPLOY_KEY }}
PUBLISH_BRANCH: gh-pages
PUBLISH_DIR: ./publicThe above example is for Project Pages sites. (<username>/<project_name> repository)
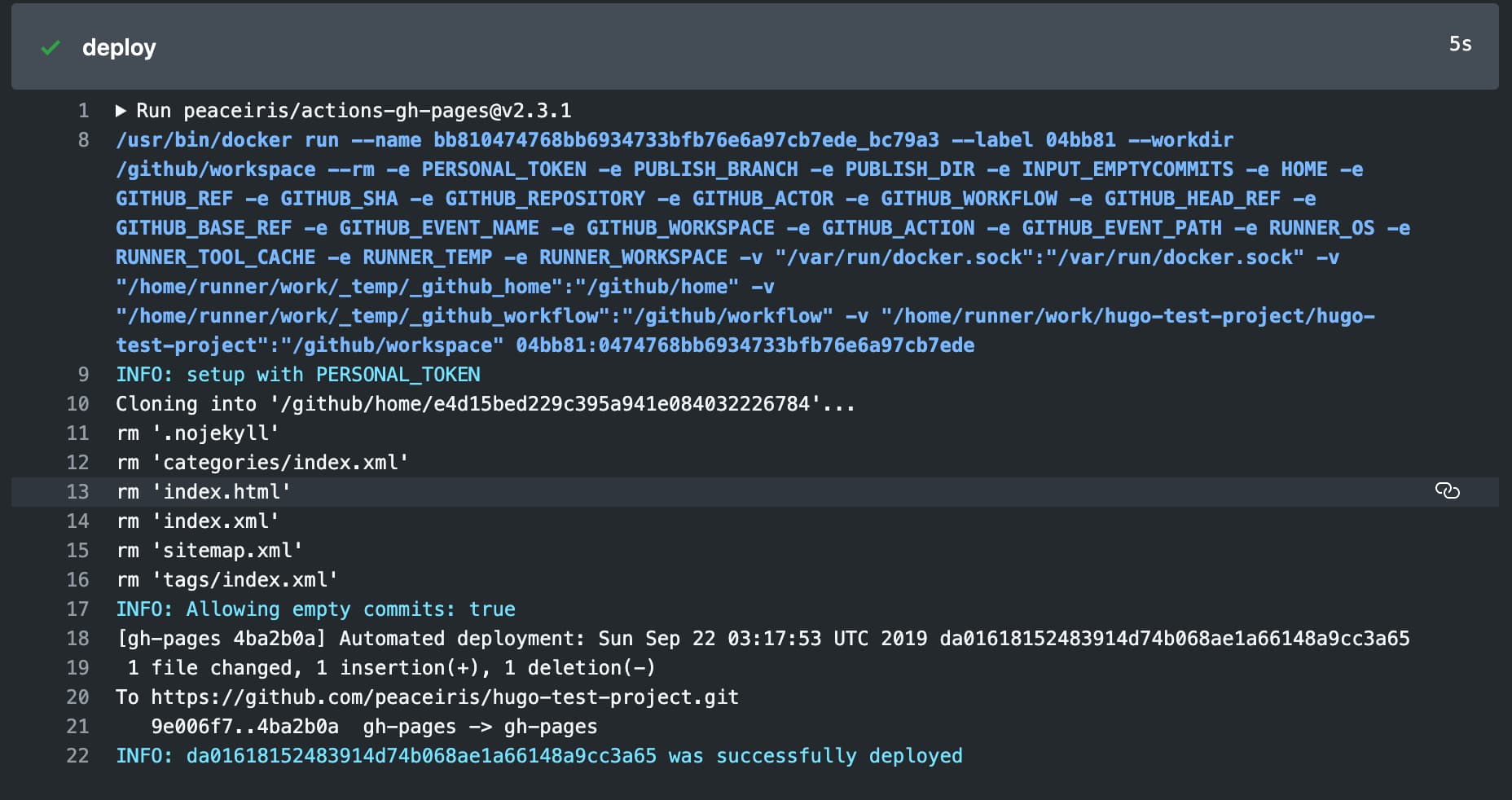
| Actions log overview | Build step log |
|---|---|
 |
 |
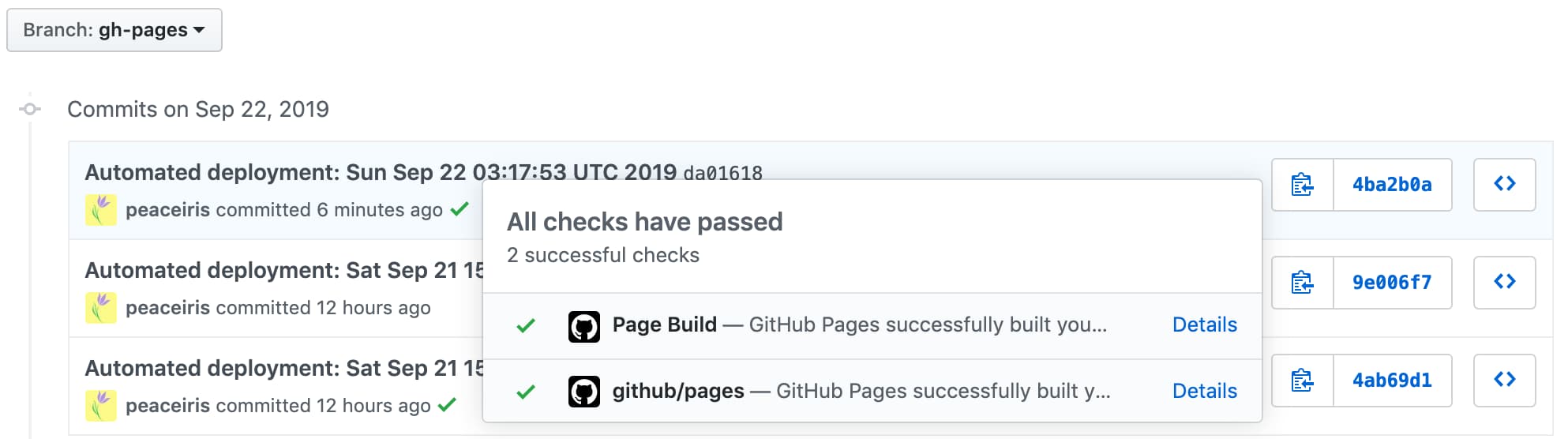
| Deploy step log | GitHub Pages log |
|---|---|
 |
 |
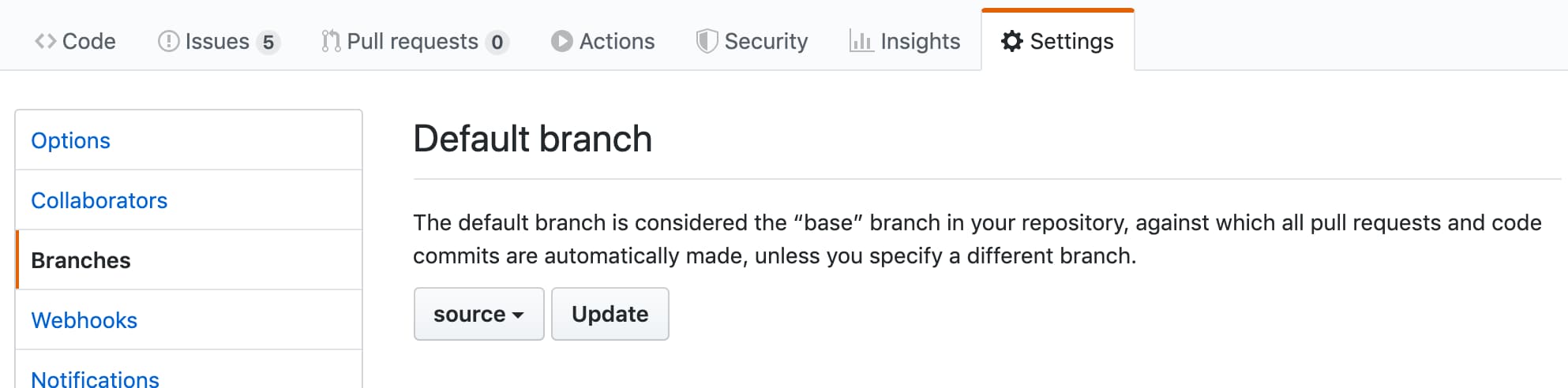
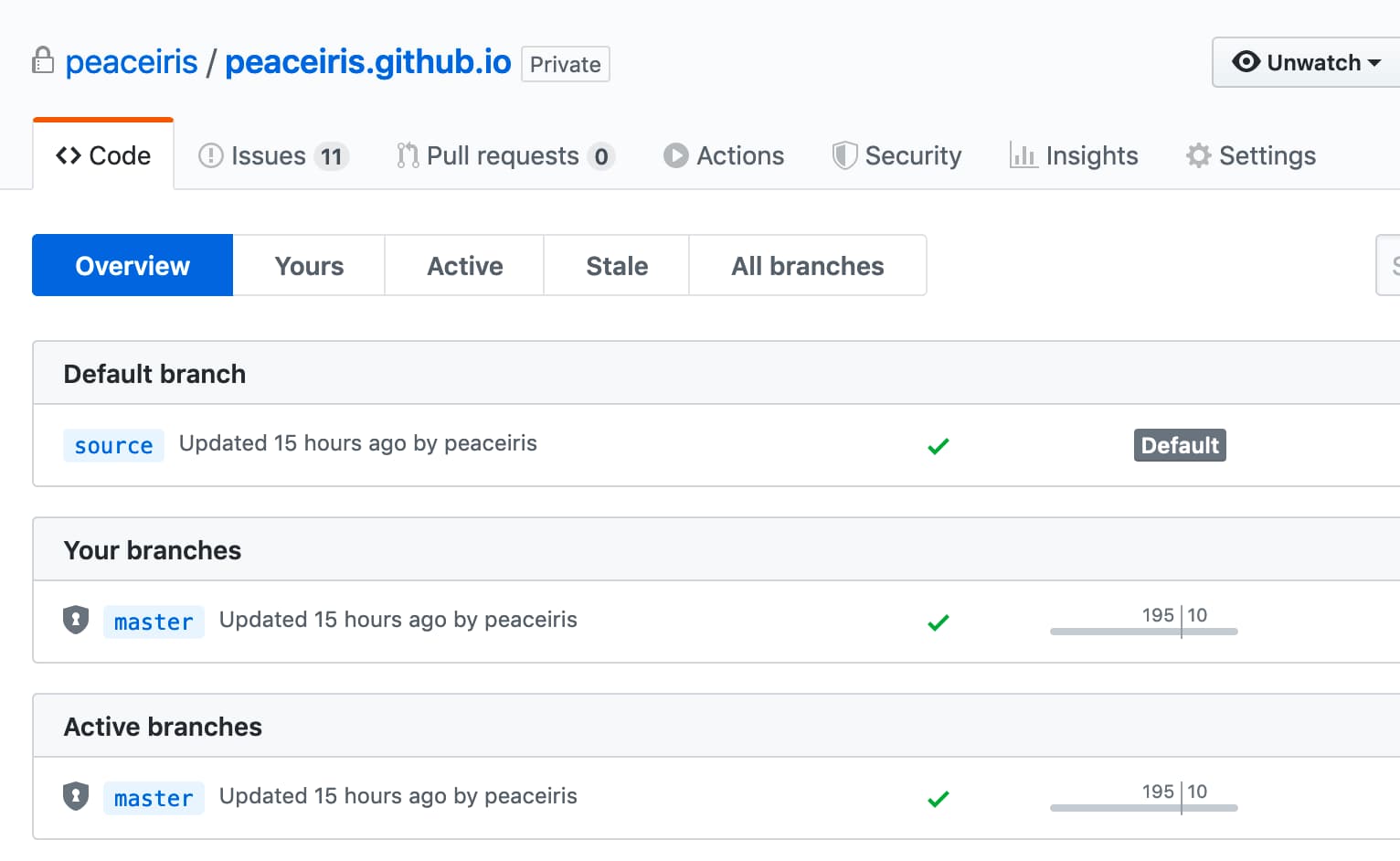
For User and Organization Pages sites (<username>/<username>.github.io repository),
we have to set master branch to PUBLISH_BRANCH.
on:
push:
branches:
- source # default branch
PUBLISH_BRANCH: master # deploying branchYou can pull a public docker image from Docker Hub.
By pulling docker images, you can reduce the overall execution time of your workflow. In addition, latest tag is provided.
- uses: peaceiris/actions-gh-pages@v2.5.0
+ uses: docker://peaceiris/gh-pages:v2.5.0Generate a personal access token (repo) and add it to Secrets as PERSONAL_TOKEN, it works as well as ACTIONS_DEPLOY_KEY.
- ACTIONS_DEPLOY_KEY: ${{ secrets.ACTIONS_DEPLOY_KEY }}
+ PERSONAL_TOKEN: ${{ secrets.PERSONAL_TOKEN }}
⚠️ NOTES:GITHUB_TOKENworks only on a private repository.This action supports
GITHUB_TOKENbut it has some problems to deploy to GitHub Pages. GitHub team is investigating that. See Issue #9
- ACTIONS_DEPLOY_KEY: ${{ secrets.ACTIONS_DEPLOY_KEY }}
+ GITHUB_TOKEN: ${{ secrets.GITHUB_TOKEN }}By default, a commit will always be generated and pushed to the PUBLISH_BRANCH, even if nothing changed. If you want to suppress this behavior, set the optional parameter emptyCommits to false. cf. Issue #21
For example:
- name: Deploy
uses: peaceiris/actions-gh-pages@v2.5.0
env:
ACTIONS_DEPLOY_KEY: ${{ secrets.ACTIONS_DEPLOY_KEY }}
PUBLISH_BRANCH: gh-pages
PUBLISH_DIR: ./public
with:
emptyCommits: falseBy default, existing files in the publish branch are removed before adding the ones from publish dir. If you want the action to add new files but leave existing ones untouched, set the optional parameter keepFiles to true.
For example:
- name: Deploy
uses: peaceiris/actions-gh-pages@v2.5.0
env:
ACTIONS_DEPLOY_KEY: ${{ secrets.ACTIONS_DEPLOY_KEY }}
PUBLISH_BRANCH: gh-pages
PUBLISH_DIR: ./public
with:
keepFiles: trueBy default, your files are published to the repository which is running this action.
If you want to publish to another repository on GitHub, set the environment variable EXTERNAL_REPOSITORY to <username>/<external-repository>.
This option is available from v2.5.0.
For example:
- name: Deploy
uses: peaceiris/actions-gh-pages@v2.5.0
env:
ACTIONS_DEPLOY_KEY: ${{ secrets.ACTIONS_DEPLOY_KEY }}
EXTERNAL_REPOSITORY: username/external-repository
PUBLISH_BRANCH: gh-pages
PUBLISH_DIR: ./publicYou can use ACTIONS_DEPLOY_KEY or PERSONAL_TOKEN.
When you use ACTIONS_DEPLOY_KEY, set your private key to the repository which includes this action and set your public key to your external repository.
Be careful, GITHUB_TOKEN has no permission to access to external repositories.
From v2.5.0, we can run this action as a shell script.
There is no Docker build or pull step, so it will start immediately.
ACTIONS_DEPLOY_KEYrequiresSCRIPT_MODE: true*_TOKENdo not requireSCRIPT_MODE
- name: Deploy
env:
ACTIONS_DEPLOY_KEY: ${{ secrets.ACTIONS_DEPLOY_KEY }}
PUBLISH_BRANCH: gh-pages
PUBLISH_DIR: ./public
SCRIPT_MODE: true
run: |
wget https://raw.githubusercontent.com/peaceiris/actions-gh-pages/v2.5.0/entrypoint.sh
bash ./entrypoint.shWe recommend you to use the latest and specific release of this action for stable CI/CD. It is useful to watch this repository (release only) to check the latest release of this action.
Most of the Static Site Generators support CNAME as a static file.
The same may be said of other files (.nojekyll, BingSiteAuth.xml, robots.txt, etc.). It is better to manage those files by Static Site Generators.
Does not your static site generator deal with the static files? No problem, you can add the file like the following.
- name: Build
run: |
buildcommand
cp ./path/to/CNAME ./public/CNAME
- name: DeployDoes your PUBLISH_DIR contain files or directories that name starts with an underscore? (_modules, _sources and _next, etc.)
GitHub Pages does not read those by default.
Please add .nojekyll file to PUBLISH_DIR.
It is now possible to completely bypass Jekyll processing on GitHub Pages by creating a file named
.nojekyllin the root of your pages repo and pushing it to GitHub. This should only be necessary if your site uses files or directories that start with underscores since Jekyll considers these to be special resources and does not copy them to the final site.
Does not your static site generator deal with the static files? No problem, you can add the file like the following.
- name: Build
run: |
buildcommand
touch ./public/.nojekyll
- name: Deployhexo, gitbook, vuepress, react-static, gridsome, etc.
Premise: Dependencies are managed by package.json and package-lock.json
name: github pages
on:
push:
branches:
- master
jobs:
build-deploy:
runs-on: ubuntu-18.04
steps:
- uses: actions/checkout@master
- name: Setup Node
uses: actions/setup-node@v1
with:
node-version: '10.x'
- name: Cache dependencies
uses: actions/cache@v1
with:
path: ~/.npm
key: ${{ runner.os }}-node-${{ hashFiles('**/package-lock.json') }}
restore-keys: |
${{ runner.os }}-node-
- run: npm ci
- run: npm run build
- name: Deploy
uses: peaceiris/actions-gh-pages@v2.5.0
env:
ACTIONS_DEPLOY_KEY: ${{ secrets.ACTIONS_DEPLOY_KEY }}
PUBLISH_BRANCH: gh-pages
PUBLISH_DIR: ./publicAn example for Gatsby (Gatsby.js) project with gatsby-starter-blog
name: github pages
on:
push:
branches:
- master
jobs:
build-deploy:
runs-on: ubuntu-18.04
steps:
- uses: actions/checkout@master
- name: Setup Node
uses: actions/setup-node@v1
with:
node-version: '10.x'
- name: Cache dependencies
uses: actions/cache@v1
with:
path: ~/.npm
key: ${{ runner.os }}-node-${{ hashFiles('**/package-lock.json') }}
restore-keys: |
${{ runner.os }}-node-
- run: npm ci
- run: npm run format
- run: npm run test
- run: npm run build
- name: Deploy
uses: peaceiris/actions-gh-pages@v2.5.0
env:
ACTIONS_DEPLOY_KEY: ${{ secrets.ACTIONS_DEPLOY_KEY }}
PUBLISH_BRANCH: gh-pages
PUBLISH_DIR: ./publicAn example for Next.js (React.js) project with create-next-app
name: github pages
on:
push:
branches:
- master
jobs:
build-deploy:
runs-on: ubuntu-18.04
steps:
- uses: actions/checkout@master
- name: Setup Node
uses: actions/setup-node@v1
with:
node-version: '10.x'
- name: Get yarn cache
id: yarn-cache
run: echo "::set-output name=dir::$(yarn cache dir)"
- name: Cache dependencies
uses: actions/cache@v1
with:
path: ${{ steps.yarn-cache.outputs.dir }}
key: ${{ runner.os }}-yarn-${{ hashFiles('**/yarn.lock') }}
restore-keys: |
${{ runner.os }}-yarn-
- run: yarn install
- run: yarn build
- run: yarn export
- run: touch ./out/.nojekyll
- name: deploy
uses: peaceiris/actions-gh-pages@v2.5.0
env:
ACTIONS_DEPLOY_KEY: ${{ secrets.ACTIONS_DEPLOY_KEY }}
PUBLISH_BRANCH: gh-pages
PUBLISH_DIR: ./outAn example for Nuxt.js (Vue.js) project with create-nuxt-app
name: github pages
on:
push:
branches:
- master
jobs:
build-deploy:
runs-on: ubuntu-18.04
steps:
- uses: actions/checkout@master
- name: Setup Node
uses: actions/setup-node@v1
with:
node-version: '10.x'
- name: Cache dependencies
uses: actions/cache@v1
with:
path: ~/.npm
key: ${{ runner.os }}-node-${{ hashFiles('**/package-lock.json') }}
restore-keys: |
${{ runner.os }}-node-
- run: npm ci
- run: npm test
- run: npm run generate
- name: deploy
uses: peaceiris/actions-gh-pages@v2.5.0
env:
ACTIONS_DEPLOY_KEY: ${{ secrets.ACTIONS_DEPLOY_KEY }}
PUBLISH_BRANCH: gh-pages
PUBLISH_DIR: ./distPremise: Dependencies are managed by requirements.txt
name: github pages
on:
push:
branches:
- master
jobs:
build-deploy:
runs-on: ubuntu-18.04
steps:
- uses: actions/checkout@v1
- name: Setup Python
uses: actions/setup-python@v1
with:
python-version: '3.6'
architecture: 'x64'
- name: Cache dependencies
uses: actions/cache@v1
with:
path: ~/.cache/pip
key: ${{ runner.os }}-pip-${{ hashFiles('**/requirements.txt') }}
restore-keys: |
${{ runner.os }}-pip-
- name: Install dependencies
run: |
python3 -m pip install --upgrade pip
python3 -m pip install -r ./requirements.txt
- run: mkdocs build
- name: Deploy
uses: peaceiris/actions-gh-pages@v2.5.0
env:
ACTIONS_DEPLOY_KEY: ${{ secrets.ACTIONS_DEPLOY_KEY }}
PUBLISH_BRANCH: gh-pages
PUBLISH_DIR: ./siteAn example GitHub Actions workflow to deploy rust-lang/mdBook site to GitHub Pages.
name: github pages
on:
push:
branches:
- master
jobs:
deploy:
runs-on: ubuntu-latest
steps:
- uses: actions/checkout@v1
with:
fetch-depth: 1
- name: Setup mdbook
run: |
export MDBOOK_VERSION="v0.3.5"
export MDBOOK_TARBALL="mdbook-${MDBOOK_VERSION}-x86_64-unknown-linux-gnu.tar.gz"
wget -q "https://github.com/rust-lang/mdBook/releases/download/${MDBOOK_VERSION}/${MDBOOK_TARBALL}"
tar -zxvf "${MDBOOK_TARBALL}"
rm "${MDBOOK_TARBALL}"
mkdir ~/bin
mv ./mdbook ~/bin/
echo "::add-path::~/bin"
- run: mdbook build
- name: Deploy
uses: peaceiris/actions-gh-pages@v2.5.0
env:
ACTIONS_DEPLOY_KEY: ${{ secrets.ACTIONS_DEPLOY_KEY }}
PUBLISH_BRANCH: gh-pages
PUBLISH_DIR: ./book