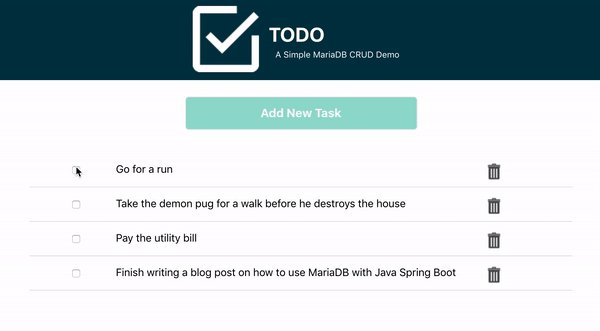
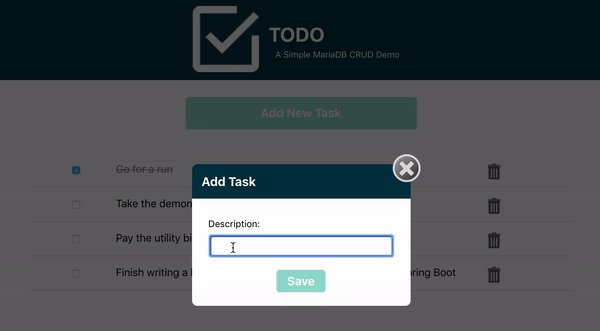
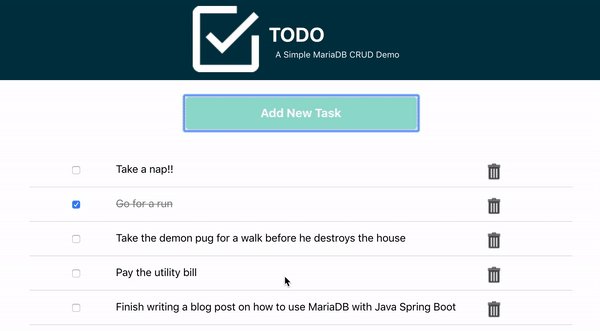
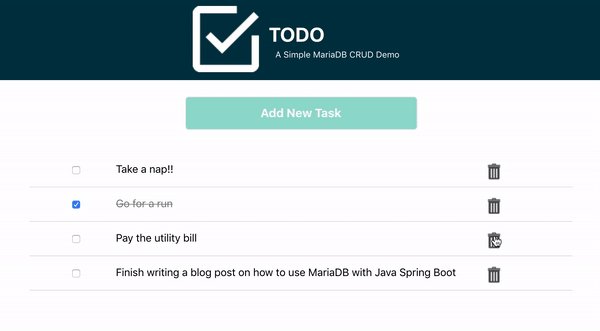
TODO is a web application that introduces you to the power, performance, and simplicity of MariaDB.
This application is made of two parts:
- Client
- web UI that communicates with REST endpoints available through an API app (see below).
- is a React.js project located in the client folder.
- API
- uses MariaDB Connector/J (JDBC) with Spring (Spring Boot and Data) to connect to MariaDB.
- is a Java (Maven-based) project located in the api folder.
This README will walk you through the steps for getting the TODO web application up and running using MariaDB.
- Requirements
- Getting started with MariaDB
- Get the code
- Create the database and table
- Configure, build and run the apps
- Support and contribution
- License
This sample application requires the following to be installed/enabled on your machine:
- Java 8+
- Maven v.3+
- Node.js (v. 12+) (for the Client/UI app)
- NPM (v. 6+) (for the Client/UI app)
- MariaDB command-line client (optional), used to connect to MariaDB database instances.
MariaDB is a community-developed, commercially supported relational database management system, and the database you'll be using for this application.
If you don't have a MariaDB database up and running you can find more information on how to download, install and start using a MariaDB database in the MariaDB Quickstart Guide.
First, use git (through CLI or a client) to retrieve the code using git clone:
$ git clone https://github.com/mariadb-developers/todo-app-jdbc-spring.git
Next, because this repo uses a git submodule, you will need to pull the client application using:
$ git submodule update --init --recursiveConnect to your MariaDB database (from Step #2) and execute the following SQL scripts using the following options:
a.) Use the MariaDB command-line client to execute the SQL contained within schema.sql.
Example command:
$ mariadb --host HOST_ADDRESS --port PORT_NO --user USER --password PASSWORD < schema.sqlOR
b.) Copy, paste and execute the raw SQL commands contained in schema.sql using a client of your choice.
CREATE DATABASE todo;
CREATE TABLE todo.tasks (
id INT(11) unsigned NOT NULL AUTO_INCREMENT,
description VARCHAR(500) NOT NULL,
completed BOOLEAN NOT NULL DEFAULT 0,
PRIMARY KEY (id)
);This application is made of two parts:
- Client
- web UI that communicates with REST endpoints available through an API app (see below).
- is a React.js project located in the client folder.
- API
- uses MariaDB Connector/J (JDBC) with Spring (Spring Boot and Data) to connect to MariaDB.
- is a Java (Maven-based) project located in the api folder.
The following steps, a through c, will walk you through the process of configuring, building and running the api and client applications.
Configure the MariaDB connection with your connection details in application.properties.
Example implementation:
spring.datasource.url=jdbc:mariadb://localhost:3306/todo
spring.datasource.username=app_user
spring.datasource.password=Password123!
spring.datasource.driver-class-name=org.mariadb.jdbc.Driver
b.) Build and run the Java API app
Once you have retrieved a copy of the code you're ready to build and run the project! Start by opening a terminal and navigating to the root of the api folder, then...
i. Build the project by executing the following CLI command:
$ mvn package
ii. Run the project by executing the following CLI command:
$ mvn spring-boot:runc.) Build and run the UI (Client) app
Once the API project is running you can now communicate with the exposed endpoints directly (via HTTP requests) or with the application UI, which is contained with the client folder of this repo.
To start the client application follow the instructions here.
Please feel free to submit PR's, issues or requests to this project project directly.
If you have any other questions, comments, or looking for more information on MariaDB please check out:
Or reach out to us diretly via: