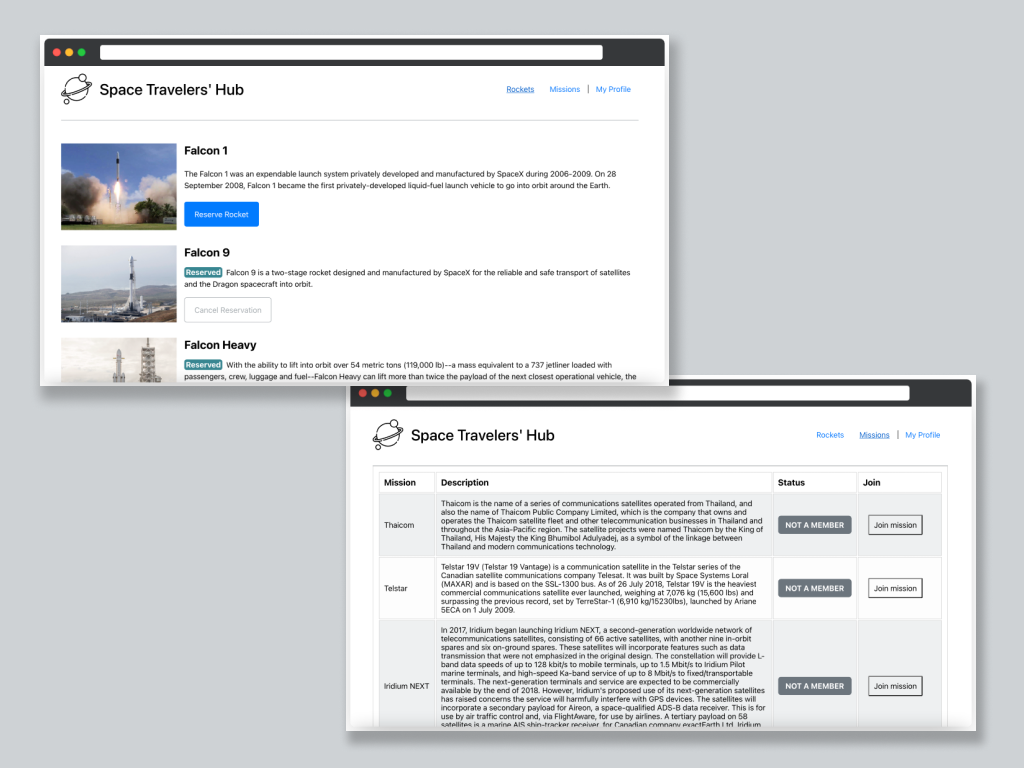
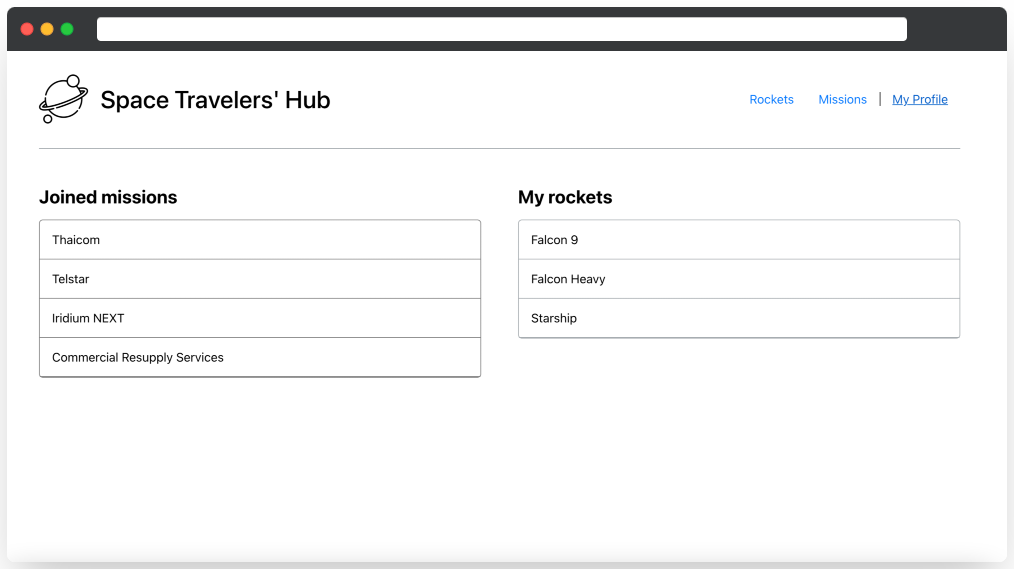
This is a web app for a company that provides commercial and scientific space travel services. It is working with the real life data from the SpaceX API. It will allow users to book rockets and join selected space missions.
- ReactJS
- Redux
- React Router
- Sass
To get a local copy up and running follow these simple example steps.
To run the project on your local machine you need to have:
- bash cli.
- npm.
Go to the terminal and type:
git clone https://github.com/Marcraphael12/Space-traveler-s-hub.git [YOUR_PROJECT_NAME]cd [YOUR_PROJECT_NAME]npm install
To start a local server on port 3000 run:
npm start
👤 Marc Raphael
- GitHub: @Marcraphael12
- Twitter: @MarcRaphael
- LinkedIn: EssogoRaphael
👤 Anuar Shaidenov
- GitHub: @anuarshaidenov
- Twitter: @anuarnyi
- LinkedIn: anuarshaidenov
Contributions, issues, and feature requests are welcome!
Feel free to check the issues page.
Give a ⭐️ if you like this project!
This project is MIT licensed.