Esse projeto foi realizado utilizando: ReactJS, React Hooks, TypeScript, Yarn, Sass, Firebase Realtime Database, Firebase Hosting, Firebase Auth e React Toastify.
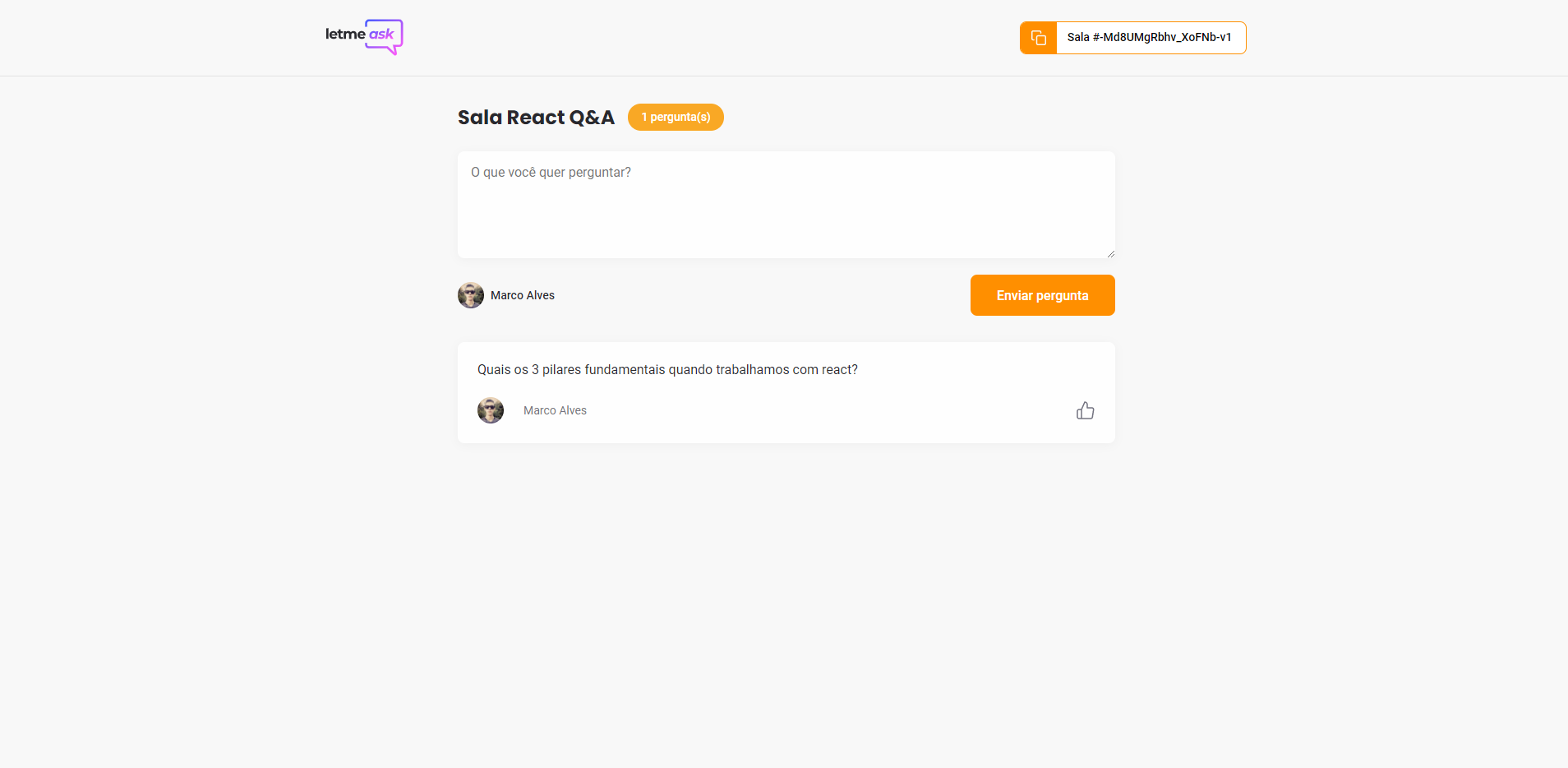
Para usar a aplicação basta acessar o endereço abaixo, você pode criar ou entrar em salas já existentes.
Link do projeto: https://letmeask-93589.web.app/
Para instalar o projeto na sua máquina é necessário ter o Node instalado. Também é necessário instalar o Yarn:
- npm
npm install --global yarn
- Clone o repositório
git clone https://github.com/marcoalvesalmeida/let-me-ask.git
- Instale os pacotes necessário na pasta do projeto usando:
yarn
- O firebase é configurado no arquivo
.env(Use o .env.example como base)REACT_APP_API_KEY="REACT_APP_API_KEY" REACT_APP_AUTH_DOMAIN="REACT_APP_AUTH_DOMAIN" REACT_APP_DATABASE_URL="REACT_APP_DATABASE_URL" REACT_APP_PROJECT_ID="REACT_APP_PROJECT_ID" REACT_APP_STORAGE_BUCKET="REACT_APP_STORAGE_BUCKET" REACT_APP_MESSAGING_SENDER_ID="REACT_APP_MESSAGING_SENDER_ID" REACT_APP_APP_ID="REACT_APP_APP_ID"
- Para executar o projeto basta utilizar o comando:
yarn start
- Acesse localmente em: http://localhost:3000