Cypress plugin for interacting with and validating against ag grid.
npm install cypress-ag-grid --save-devThen include the following in your support/index.js file:
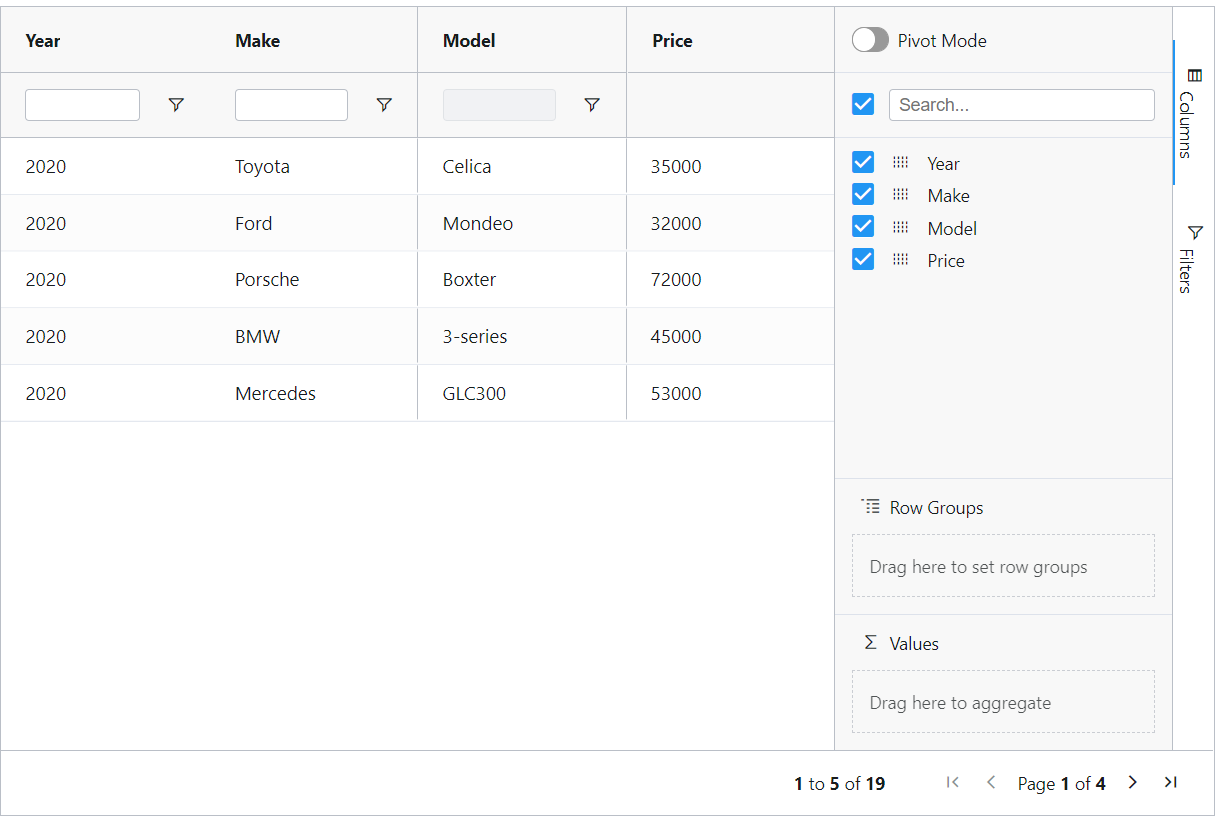
import "cypress-ag-grid";Consider the ag grid example below:

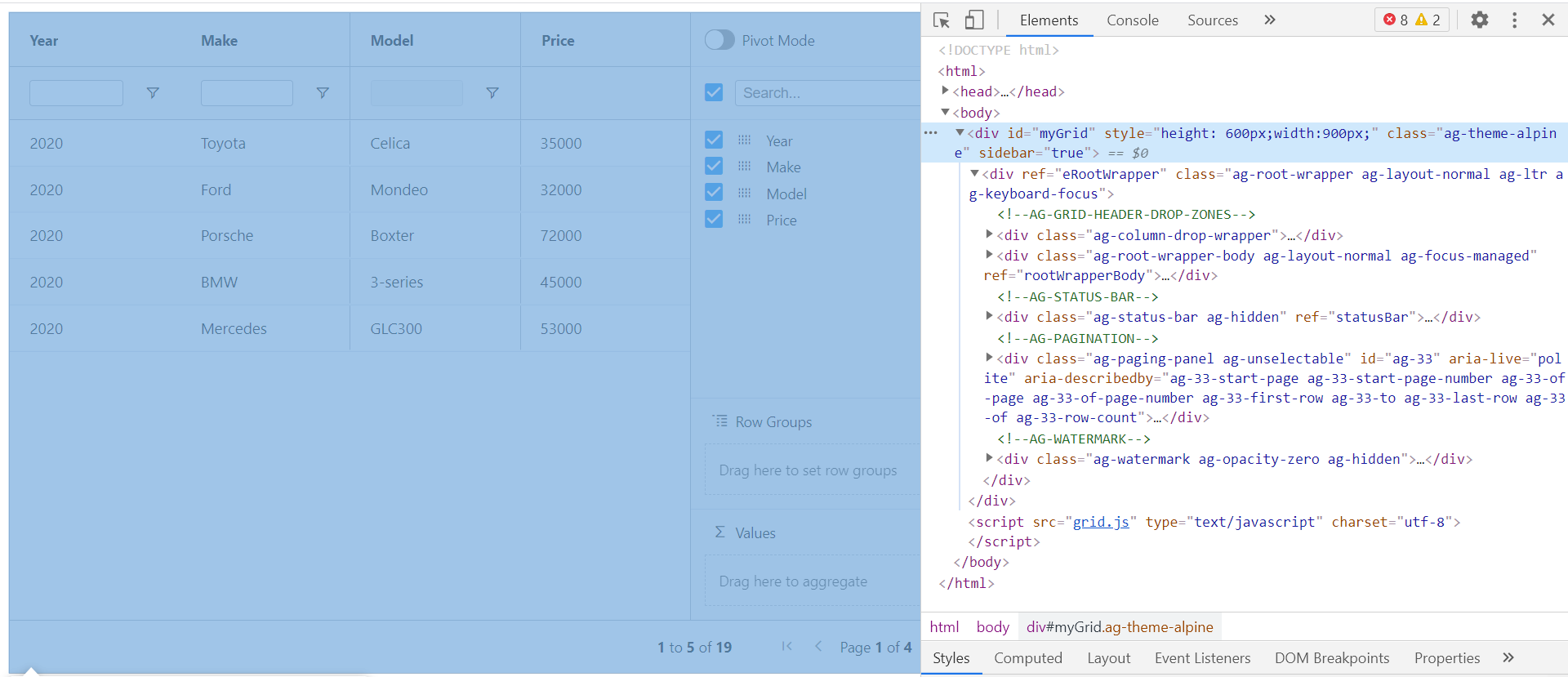
With the following DOM structure:

To get the Ag Grid data, you must chain .getAgGridData() after the cy.get() command for the topmost level of the grid, including controls and headers (see selected DOM element in above image).
Correct Usage:
cy.get("#myGrid").getAgGridData()Incorrect Usage:
cy.getAgGridData();The correct command will return the following:
[
{ "Year": "2020", "Make": "Toyota", "Model": "Celica" },
{ "Year": "2020", "Make": "Ford", "Model": "Mondeo" },
{ "Year": "2020", "Make": "Porsche", "Model": "Boxter" },
{ "Year": "2020", "Make": "BMW", "Model": "3-series" },
{ "Year": "2020", "Make": "Mercedes", "Model": "GLC300" },
]To only get certain rows of data, pass the header values into the getAgGridData() command, like so:
cy.get("#myGrid).getAgGridData({ onlyColumns: ["Year", "Make"] })The above command will return the follwoing:
[
{ "Year": "2020", "Make": "Toyota"},
{ "Year": "2020", "Make": "Ford"},
{ "Year": "2020", "Make": "Porsche"},
{ "Year": "2020", "Make": "BMW"},
{ "Year": "2020", "Make": "Mercedes"},
]This command will sort the specified column by the sort direction specified.
Defintion:
.agGridSortColumn(columnName:String, sortDirection:String)
Example:
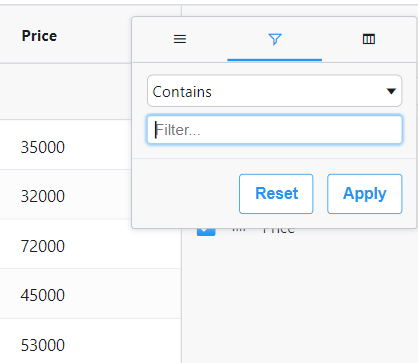
cy.get("#myGrid").agGridSortColumn("Model", "descending");This command will filter a column by a text value from its menu. In the options, you must specify a searchCriteria objects containing one or more objects with columnName, filterValue, and optionally operator (i.e. Contains, Not contains, Equals, etc.).
Definition: .agGridColumnFilterTextMenu(options: {})
Example:
cy.get("#myGrid").agGridColumnFilterTextMenu({
searchCriteria:[{
columnName: "Model",
filterValue: "GLC300",
operator:"Equals"
},
{
columnName: "Make",
filterValue: "Mercedes",
operator:"Equals"
}
],
hasApplyButton: false
})The above command will filter the Model column for the value 'GLC300' and set the filter operator to 'Equals'. It will then apply a secondary filter on the Make column for 'Mercedes'.
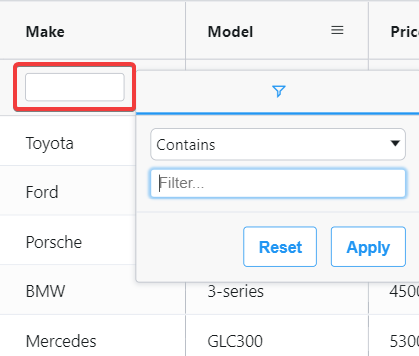
This command will filter a column by a text value from its floating filter (if applicable).
Definition: .agGridColumnFilterTextMenu(options: {})
See Filter by Text - Column Menu for example and usage.
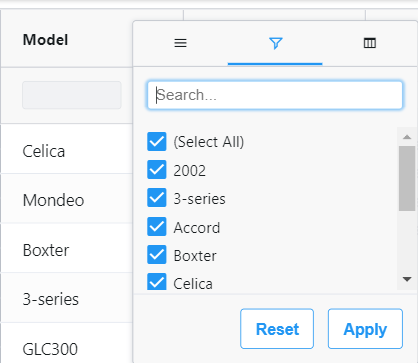
This command will filter a column by a checkbox text value from its menu.

Definition:
.agGridColumnFilterCheckboxMenu(options={})Example:
cy.get("#myGrid").agGridColumnFilterCheckboxMenu({
searchCriteria: {
columnName: "Model",
filterValue: "2002",
},
hasApplyButton: true,
});This command will toggle the specified column from the grid's sidebar.
Definition:.agGridToggleColumnsSideBar(columnName:String, doRemove:boolean)
Example:
// This will remove the column "Year" from the grid
cy.get("#myGrid").agGridToggleColumnsSideBar("Year", true);This command will validate the paginated grid's data. The supplied expectedPaginatedTableData must be paginated as it's shown in the grid.
Definition: agGridValidatePaginatedTable(expectedPaginatedTableData, onlyColumns = {})
Example:
const expectedPaginatedTableData = [
[
{ "Year": "2020", "Make": "Toyota", "Model": "Celica" },
{ "Year": "2020", "Make": "Ford", "Model": "Mondeo" },
{ "Year": "2020", "Make": "Porsche", "Model": "Boxter" },
{ "Year": "2020", "Make": "BMW", "Model": "3-series" },
{ "Year": "2020", "Make": "Mercedes", "Model": "GLC300" },
],
[
{ "Year": "2020", "Make: "Honda", "Model": "Civic" },
{ "Year": "2020", "Make": "Honda", "Model": "Accord" },
{ "Year": "2020", "Make": "Ford", "Model": "Taurus" },
{ "Year": "2020", "Make": "Hyundai", "Model": "Elantra" },
{ "Year": "2020", "Make": "Toyota", "Model": "Celica" },
],
...other table data
];
cy.get("#myGrid").agGridValidatePaginatedTable(
expectedPaginatedTableData, onlyColumns ={"Year", "Make", "Model"}
);
});This command will verify the table data is displayed exactly in the same order as the supplied expected table data. This will ONLY validate the first page of a paginated table.
Definition: .agGridValidateRowsExactOrder(actualTableData, expectedTableData)
Example:
cy.get("#myGrid")
.getAgGridData()
.then((actualTableData) => {
cy.get(agGridSelector).agGridValidateRowsExactOrder(actualTableData, expectedTableData);
});This command will validate a subset of the table data. Ideal for verifying one or more records, or verify records without specified columns.
Definition:: agGridValidateRowsSubset(actualTableData, expectedTableData)
Example:
const expectedTableData = [
{ "Year": "2020", "Make": "Toyota", "Model": "Celica" },
{ "Year": "2020", "Make": "Ford", "Model": "Mondeo" },
{ "Year": "2020", "Make": "Porsche", "Model": "Boxter" },
{ "Year": "2020", "Make": "BMW", "Model": "3-series" },
{ "Year": "2020", "Make": "Mercedes", "Model": "GLC300" },
];
cy.get(agGridSelector)
.getAgGridData({ onlyColumns: ["Year", "Make", "Model"] })
.then((actualTableData) => {
cy.get(agGridSelector).agGridValidateRowsSubset(actualTableData, expectedTableData);
});
});This will verify the table data is empty.
Definition:agGridValidateEmptyTable(actualTableData, expectedTableData)
Example:
cy.get(agGridSelector)
.getAgGridData()
.then((actualTableData) => {
cy.get(agGridSelector).agGridValidateEmptyTable(actualTableData);
});- Unable to validate deeply nested row groups
- Unable to validate deeply nested column groups
- Unable to validate the entirety of an unlimited scrolling grid.
- Unable to validate data that is out of view. The DOM will register the ag grid data as it's scrolled into view.
- To combat this, in your code where the ag grid is called, check if the Cypress window is controlling the app and set the ag grid object to
.sizeColumnsToFit(). You can see an example of this in theapp/grid.jsfile of this repository. Read more here - Example:
if(Cypress.window){ this.api.sizeColumnsToFit(); }
- To combat this, in your code where the ag grid is called, check if the Cypress window is controlling the app and set the ag grid object to
A portion of the logic to retrieve table data was expanded upon from the project Cypress-Get-Table by Rogger Fernandez.