Metadata.js - проект с открытым кодом.
Приглашаем к сотрудничеству всех желающих. Будем благодарны за любую помощь.
Библиотека предназначена для разработки бизнес-ориентированных и учетных offline-first браузерных приложений и содержит JavaScript реализацию Объектной модели 1С. Библиотека эмулирует наиболее востребованные классы API 1С внутри браузера или Node.js, дополняя их средствами автономной работы и обработки данных на клиенте.
Для разработчиков мобильных и браузерных приложений, которым близка парадигма 1С на базе бизнес-объектов: документов и справочников, но которым тесно в рамках традиционной платформы 1С.
Metadata.js предоставляет программисту:
- высокоуровневые data-объекты, схожие по функциональности с документами, регистрами и справочниками платформы 1С
- инструменты декларативного описания метаданных и автогенерации интерфейса, схожие по функциональности с метаданными и формами платформы 1С
- средства событийно-целостной репликации и эффективные классы обработки данных, не имеющие прямых аналогов в 1С
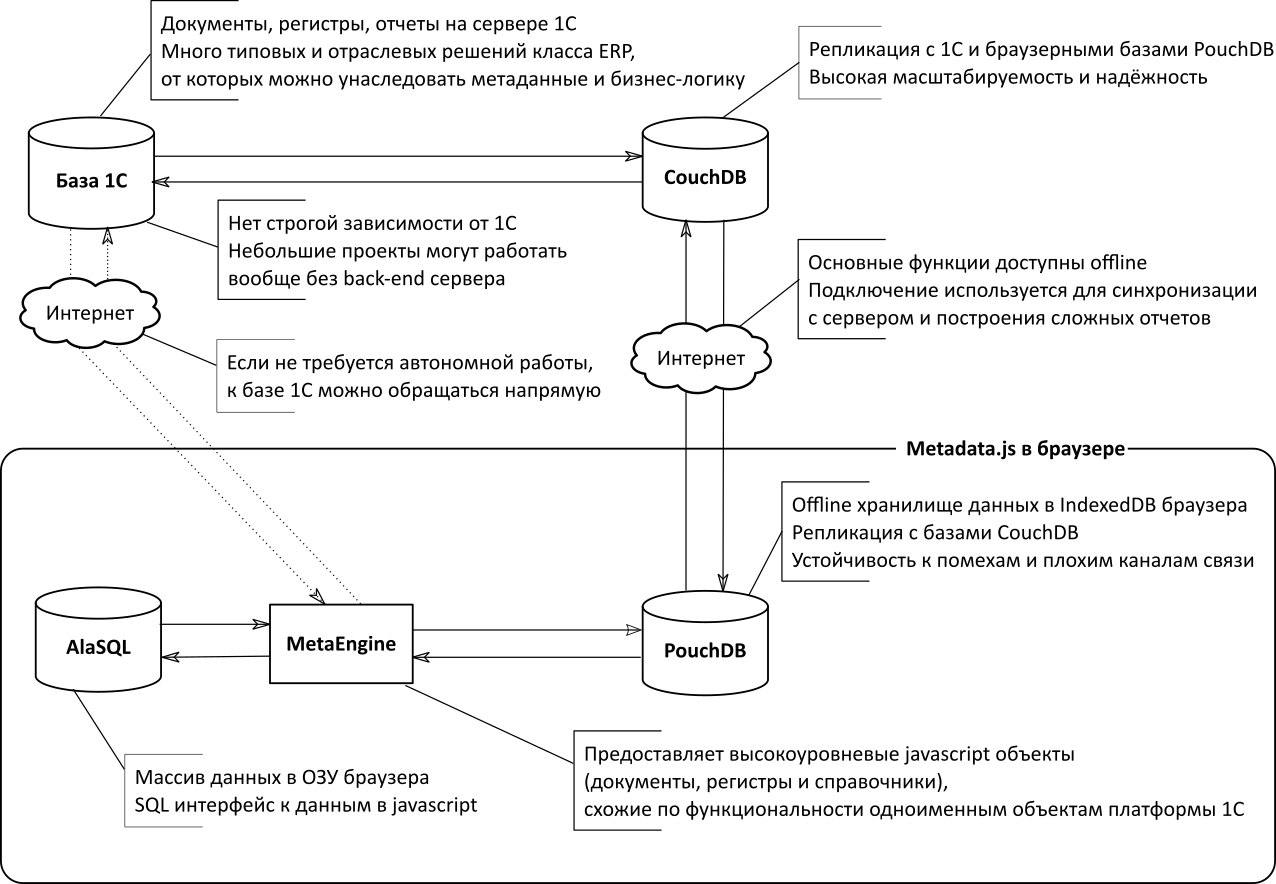
Проект начинался с реализации лёгкого javascript клиента 1С (в дополнение к толстому, тонкому и веб-клиентам) и предназначался для чтения и редактирования данных, расположенных на сервере 1С с большим числом подключений (дилеры или интернет-витрина с сотнями анонимных либо авторизованных внешних пользователей). Позже, была реализована математика, использующая в качестве сервера хранилище данных на базе CouchDB и PouchDB с поддержкой прозрачной в реальном времени синхронизации с 1С.
В metadata.js предпринята попытка дополнить лучшее из современных технологий обработки данных инструментами, которых нам не хватало в повседневной работе
- Эффективная модель Метаданных со ссылочной типизацией и подробным описанием реквизитов
- Высокоуровневая объектная модель данных. Предопределенное (при необходимости, переопределяемое) поведение Документов, Регистров, Справочников и Менеджеров объектов, наличие стандартных реквизитов и событий, повышает эффективность разработки в разы по сравнению с фреймворками, оперирующими записями реляционных таблиц
- Автогенерация форм и элементов управления
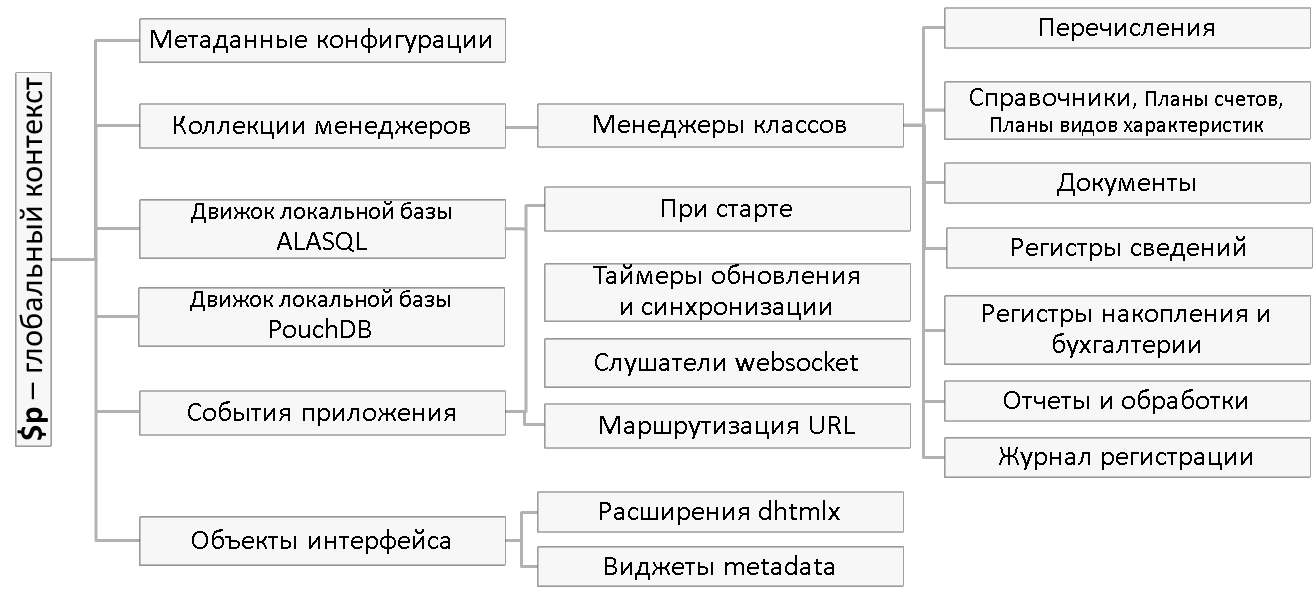
Чтобы предоставить разработчику на javascript инструментарий, подобный 1С-ному, на верхнем уровне фреймворка реализованы классы:
- AppEvents, обслуживающий события при старте программы, авторизацию пользователей и состояния сети
- Meta - хранилище метаданных конфигурации
- DataManager с наследниками
RefDataManager,EnumManager,InfoRegManager,CatManager,DocManager- менеджеры объектов данных - аналоги 1С-ныхПеречислениеМенеджер,РегистрСведенийМенеджер,СправочникМенеджер,ДокументМенеджер - DataObj с наследниками
CatObj,DocObj,EnumObj,DataProcessorObj- аналоги 1С-ныхСправочникОбъект,ДокументОбъект,ОбработкаОбъект
- При разработке фреймворка, было решено отказаться от поддержки устаревших браузеров и смело использовать расширения javascript ES2015. Это позволило сократить объём кода, улучшить его структуру и повысить эффективность
- Для визуализации данных, в текущей реализации, использованы компоненты dhtmlx. Любители ExtJS, Angular, Dojo, Webix, SAP UI5 и т.д. - могут при необходимости подключить нужные визуальные компоненты к нашим объектам данных
Metadata.js не конкурирует с клиентскими Web UI и клиент-серверными (в том числе, реактивными) фреймворками, а дополняет их новой абстракцией в виде Объектов и Менеджеров данных. Использование этих классов упрощает разработку сложных интерфейсов бизнес-приложений
npm install --save metadata-js # node
npm install -g metadata-js # command lineЧтобы создать структуру папок и заготовки файлов проекта, выполните команды
metadata init # create empty repo
npm install # install dependenciesДля браузера, подключите таблицы стилей fontawesome, dhtmlx, metadata и скрипты alasql, dhtmlx, metadata
<link rel="stylesheet" type="text/css" href="//cdn.jsdelivr.net/fontawesome/latest/css/font-awesome.min.css">
<link rel="stylesheet" type="text/css" href="//cdn.jsdelivr.net/g/metadata(dhx_terrace.css+metadata.css)">
<script src="//cdn.jsdelivr.net/g/momentjs,alasql,pouchdb,jquery,metadata(dhtmlx.min.js+metadata.min.js)"></script>- Подключите скрипт с файлами описания метаданных (см. демо) и получите полнофункциональное приложение с бизнес-логикой, реализованной средствами 1С в конфигураторе 1С и отзывчивым интерфейсом, который автоматически сгенерирует библиотека metadata.js
- С фреймворком metadata.js легко создавать системы на сотни и даже тысячи рабочих мест, используя высокоуровневые инструменты платформы 1С на сервере, сочетая их с гибкостью, эффективностью и доступностью браузерных технологий
- Для типовых конфигураций на полной поддержке используется rest-сервис odata
- Файлы описания метаданных, в этом случае, формируются внешней обработкой, входящей в комплект поставки
- Если внесение изменений в типовую конфигурацию допустимо, используется http-сервис библиотеки интеграции
- На клиенте и сервере в этом случае, доступны дополнительные функции оптимизации вычислений, трафика и кеширования
- Приложение code examples дополняет документацию простыми примерами использования и настройки компонентов фреймворка а так же, примерами подключения к типовым конфигурациям 1С
- На примере Заказа покупателя в УНФ, расмотрено:
- Как сформировать файлы описания метаданных
- Как выгрузить статические данные перечислений и справочников для кеширования на клиенте
- Как по описанию метаданных сформировать SQL-файл для создания таблиц data-объектов в памяти браузера
- Какие и в какой последовательности возникают события при старте приложения, при авторизации и построении начальной страницы
- В каких файлах размещать и как подключать модификаторы метаданных и обработчики событий data-объектов
- Пример обработки события "при изменении номенклатуры или характеристики в строке табличной части заказа" - получает из регистра срез последних цены и подставляет полученную цену в редактируемую строку документа
- Пример Счет и отгрузка для Бухгалтерии предприятия, иллюстрирует аналогичное предыдущему подключение к типовой конфигурации БП 3.0.
Первые автоматические тесты добавлены к проекту в Августе 2015. Покрытие кода тестами пока составляет менее 1%, но начало положено.
Разработку нового функционала и работу над ошибками планируется вести через тестирование
- Andrey Gershun & M. Rangel Wulff, authors of AlaSQL - Javascript SQL database library
- Авторам PouchDB и CouchDB - NoSQL database and data synchronization engine
- Авторам dhtmlx - a beautiful set of Ajax-powered UI components
- Прочим авторам за их замечательные инструменты, упрощающие нашу работу
Библиотека metadata.js имеет две схемы лицензирования:
- Для некоммерческих Open Source проектов доступна лицензия AGPL-3.0
- Коммерческая лицензия на разработчика позволяет использовать и распространять ПО в любом количестве неконкурирующих продуктов, без ограничений на количество копий
Данная лицензия распространяется на все содержимое репозитория, но не заменеют существующие лицензии для продуктов, используемых библиотекой metadata.js
(c) 2014-2016, компания Окнософт (info@oknosoft.ru)