Objective: Build a tic tac toe game in HTML and JavaScript.
- A user should be able to click on different squares to make a move.
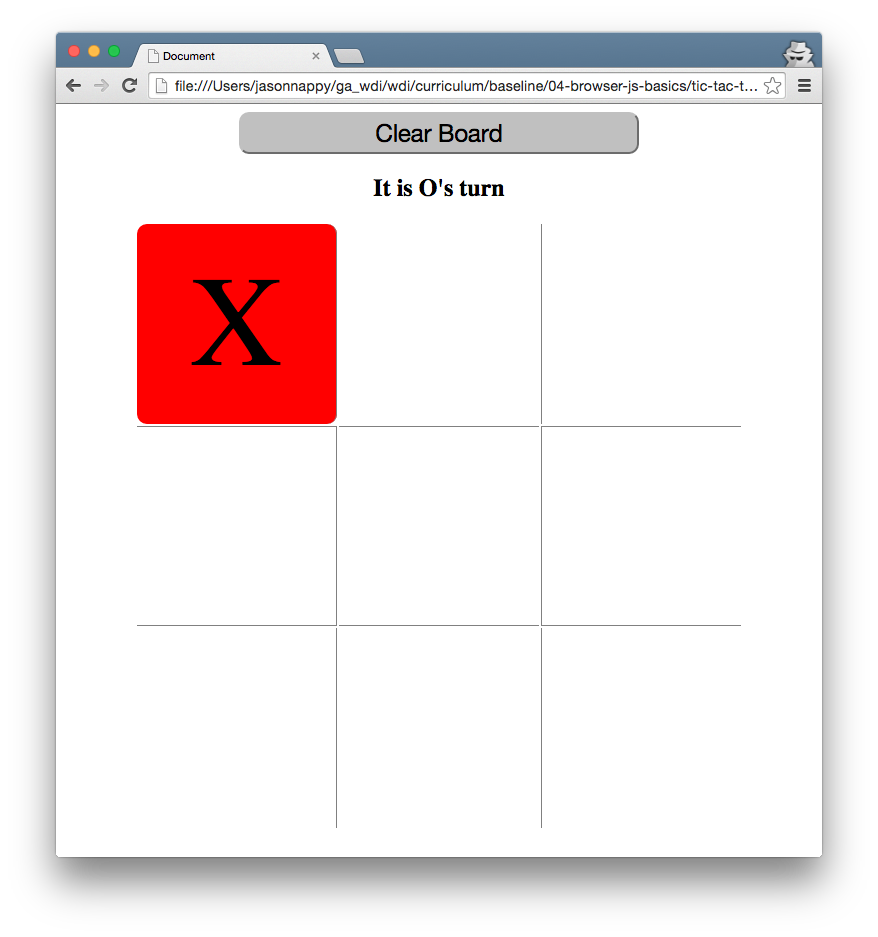
- When a square is clicked, there should be visual feedback.
- Every click will alternate between being for Player 1 or Player 2. The visual feedback should indicate whose turn it is.
- A cell should not be able to be replayed once marked.
- Add a reset button that will clear the contents of the board.
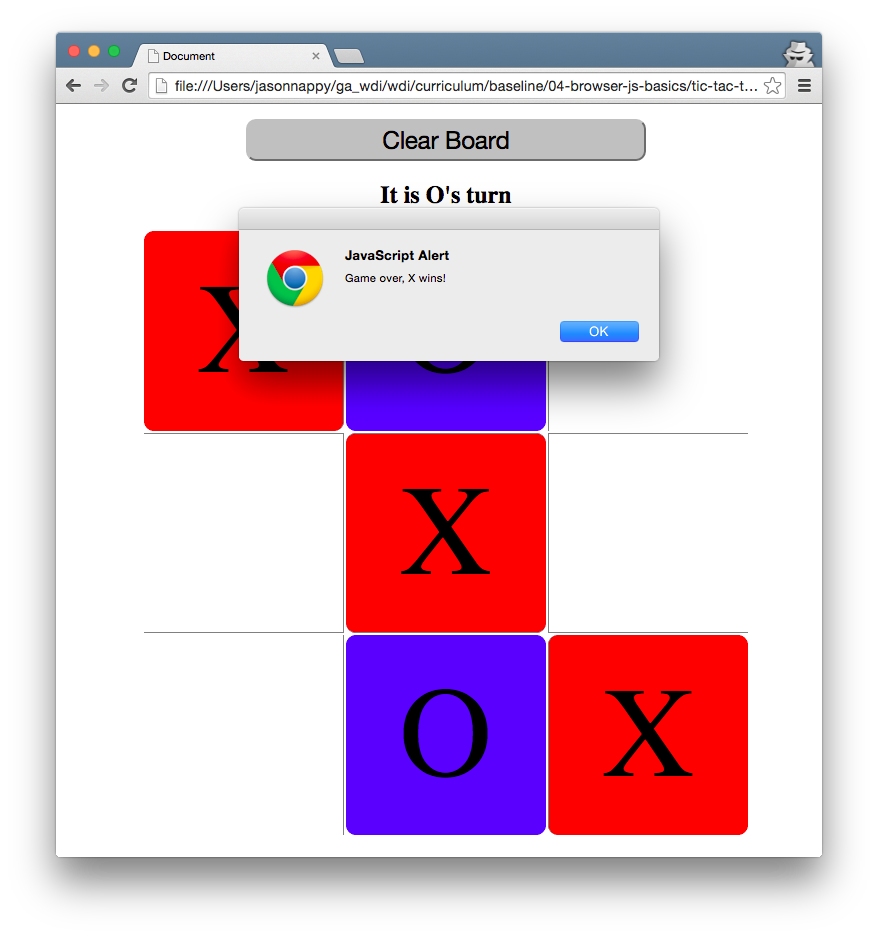
- After the necessary moves have been played, stop game and alert the
winner if one player ends up winning with three in a row.
- Hint: Determine a set of winning combinations. Check those combinations on the board contents after every move.
- Construct a
index.htmlto be your starting point on this project. Add your necessary HTML tags, includingscriptandlinktags to link to your separate JavaScript and CSS files respectively. - Construct the gameboard. The gameboard page should include the 3x3 grid,
and at minimum a reset button. Using
idandclasson clickable elements will help you wire this up in JavaScript afterwards. - JavaScript portion will be next:
- Locate the element first to use it within your app. Think about
using
querySelectorto locate your target elements. Try this in your console to make sure your selection works. - After finding the elements, start writing logic to listen for
clickevents on those elements. - You will also need a variable to keep track of moves. As this
will be used to indicate whether or not to draw an
Xor anO.
- Locate the element first to use it within your app. Think about
using
- Display a message to indicate which turn is about to be played.
- We once had a student implement an Artifical Intelligence (AI) opponent. If you really need a challenge, write some code that will play a game of Tic Tac Toe against you. (Hint: look into the minimax algorithm).
There is no starter code provided for this lab.
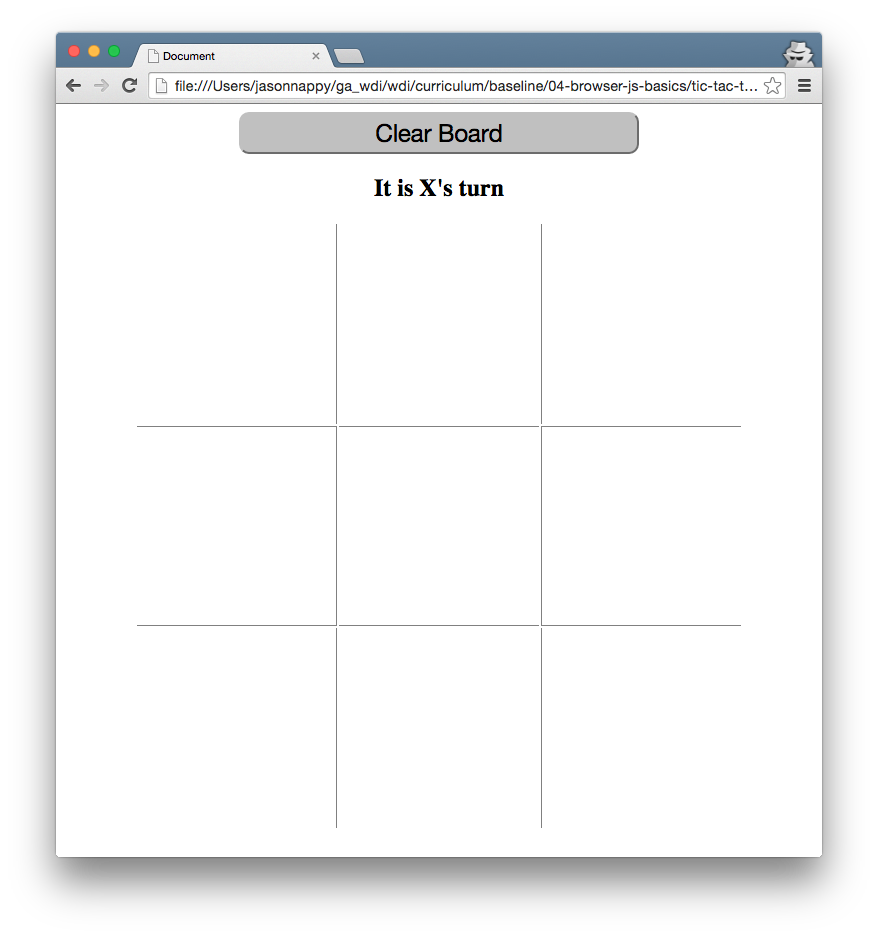
Please find some screenshots of what you'll be creating. Feel free to get creative with how you style your interface.