Code source du Projet 6 - Créez un site accessible pour une plateforme de photographes du parcours Développeur Front-end d'OpenClassrooms.
Le rendu de ce code est accessible sur cette GitHub Page dédiée.
L'UI de ce projet a été réalisée à partir d'une maquette Figma.
Ce projet a été conçu selon une approche Orientée Objet, approche caractérisée par un découpage en classes.
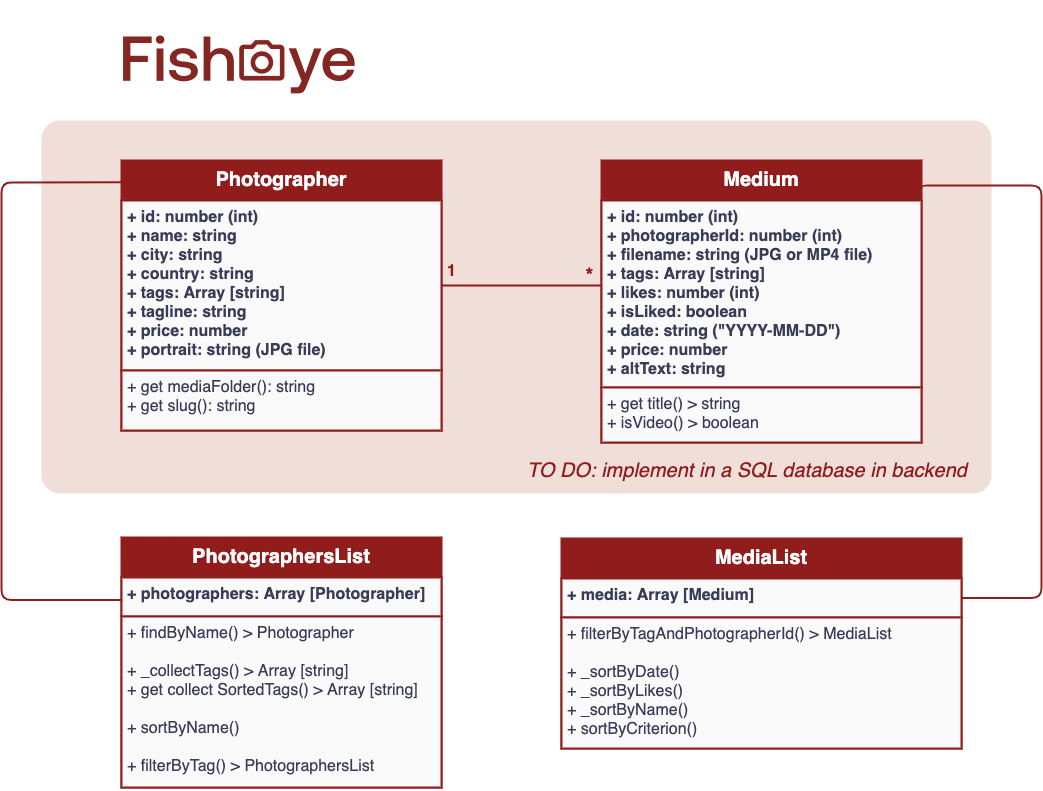
- Pour manipuler les données, celles-ci sont représentées par des objets
PhotographeretMedium, regroupés ensuite dans desPhotographersListetMediaList. - Le projet dispose ainsi d'instances d'
Objectet deArray"spécialisées", auxquelles associer les méthodes concernant ces données :- pour les ordonner par nom, date, ...
- pour les filtrer (en fonction d'un
id, d'untag, ...) - pour ajouter par exemple une propriété
titleà chaqueMedium(à partir du fichier lui étant associé) - etc.
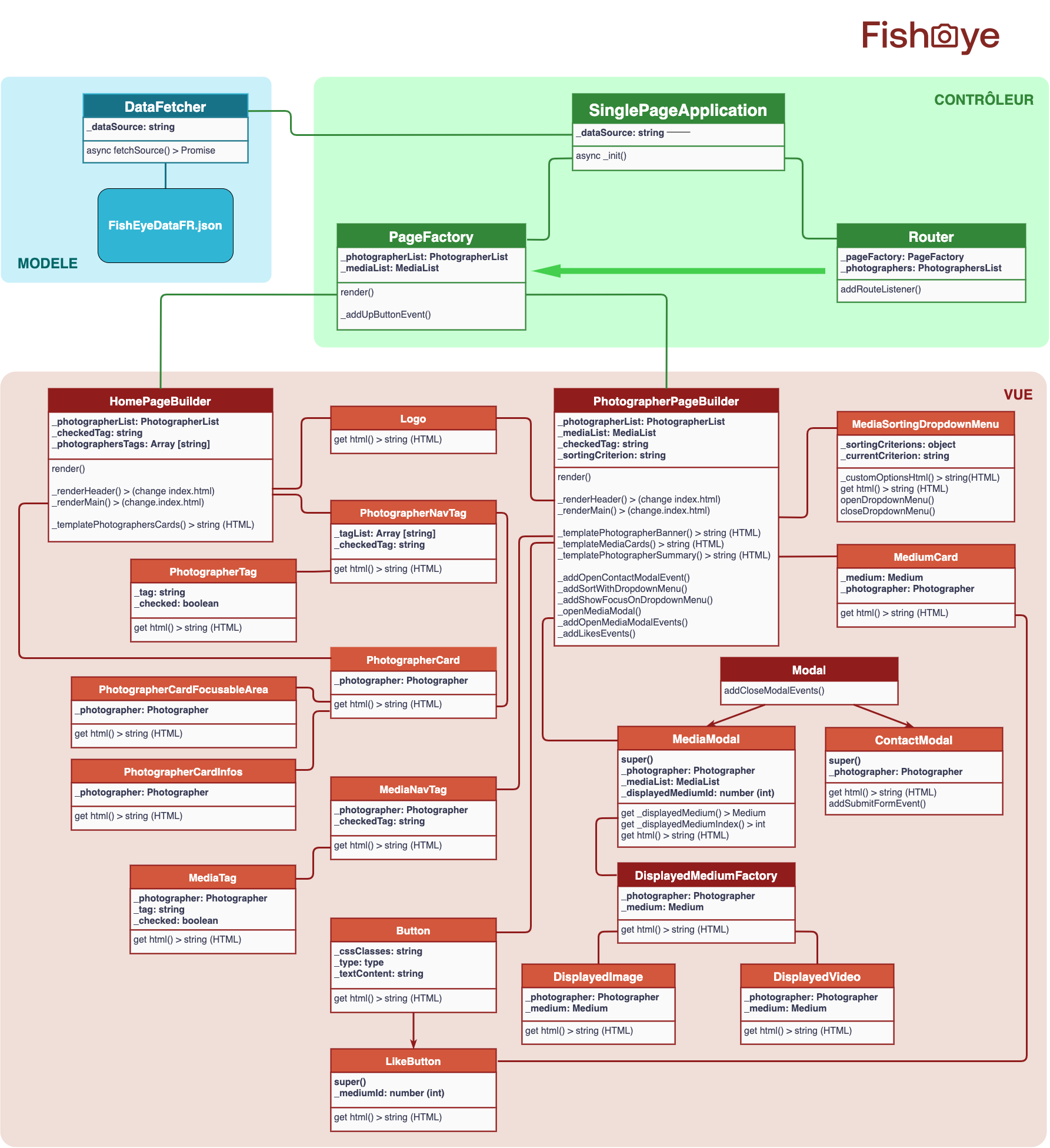
- Une classe
DataFetcherpermet de récupérer, de manière asynchrone, les données du JSON, d'en faire des instances dePhotographeretMediumrenvoyées sous la forme d'unePhotographerListet d'uneMediaList. - Une classe
Router"écoute" la route actuelle, définie par le hash de l'URL, et "actionne" la reconstruction de la page à chaque changement de ce hash. - La demande de (re)construction est envoyée à une classe
Pagefactoryqui détermine s'il s'agit de construire une "page accueil" ou une "page photographe".
Une instance de ces trois classes est créé par une SinglePageApplication qui lance également la construction de la page d'accueil initiale.
Ce sont ensuite les actions de l'utilisateur qui redéfinissent le hash lu par le Router, celui-ci sollicitant la reconstruction de la page auprès de PageFactory.
- Deux "classes atelier"
HomePageBuilderetPhotographerPageBuilderse chargent de construire le HTML de chaque type de page, de l'injecter dansindex.htmlet d'y ajouter lesEventListenersnécessaires. - Ces deux classes ateliers utilisent de leur côté des "classes composants" (
Button,PhotographerCard,...) chargées chacune de construire le HTML des composants UI nécessaires.