[feat]: Create Landing Page - Design Reference Provided
purnasth opened this issue · comments
Issue Title: Create Landing Page - Design Reference Provided
Issue Description:
I propose the creation of a landing page that closely follows the design reference provided below. This landing page will be a representation of your profile and your work, enhancing your online presence and showcasing your skills and projects.
Prerequisites:
- HTML, CSS, and JavaScript.
- Tailwind CSS.
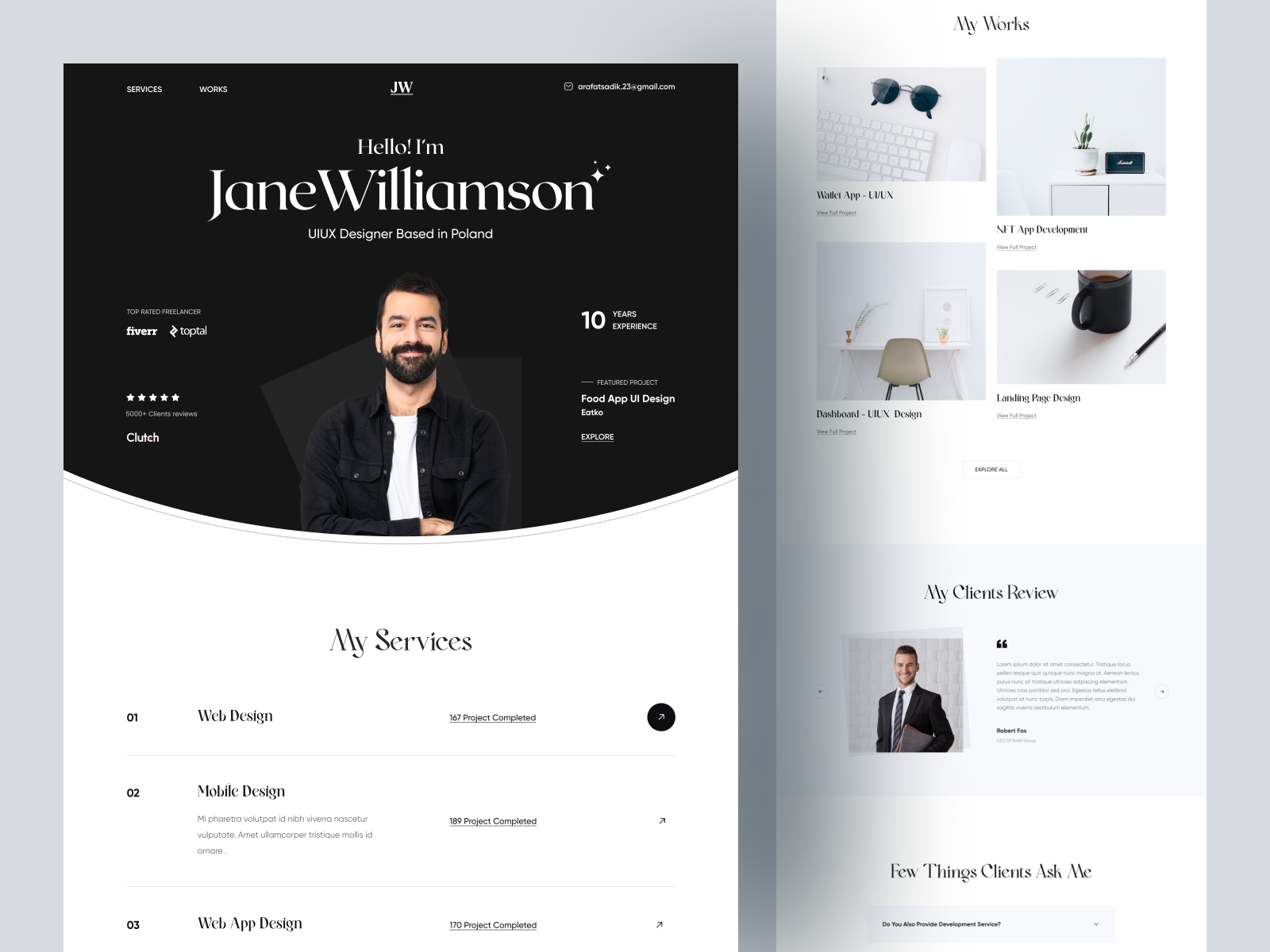
Design Reference:
Requirements:
- The landing page should closely resemble the design reference, including layout, color scheme, typography, and other design elements.
- Your information, including your name, a brief introduction, contact information, and links to your projects and social profiles, should be integrated into the page.
- The page should be responsive, ensuring that it looks and functions well on various screen sizes and devices.
- You are encouraged to add any additional details, projects, or features that you believe will enhance your personal landing page.
Rationale:
Creating a personal landing page based on a professional design reference provides a strong online presence and showcases your web development skills. It serves as a valuable portfolio and introduction to your work, helping you stand out and make a positive impression on visitors.
Additional Information (if available):
If you have specific preferences, additional design elements, or any guidelines for the development of this landing page, please provide them. This will help ensure the landing page accurately represents your vision.
I kindly request that I be assigned to this issue for the creation of my personal landing page.
hi please assign this issue to me.
Hey @purnasth, I'd like to contribute to build this landing page.
I'm quite experienced with tailwindcss.
Take a look at some of my tailwindcss projects:
Consider assigning me to this issue! Thanks!
@bhishekprajapati create your own landing page and raise a pr. Folder name will be your project name
Design file?
Hello, @bhishekprajapati you can take any design inspiration from dribble and code it into a beautiful landing page.
Hey @purnasth, I thought you have a design file. Without a design file it's a lot effort. I can't proceed to work on this issue. Hope you understand. Thanks!