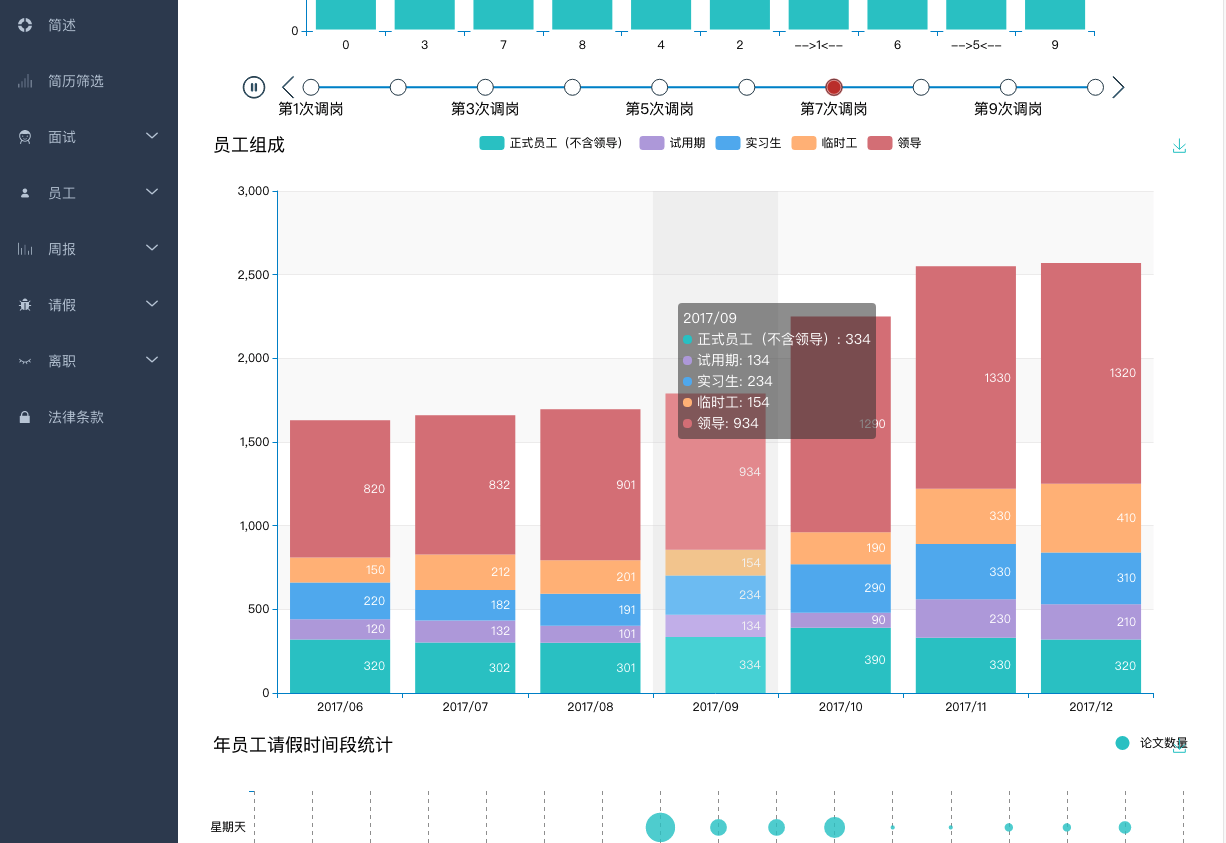
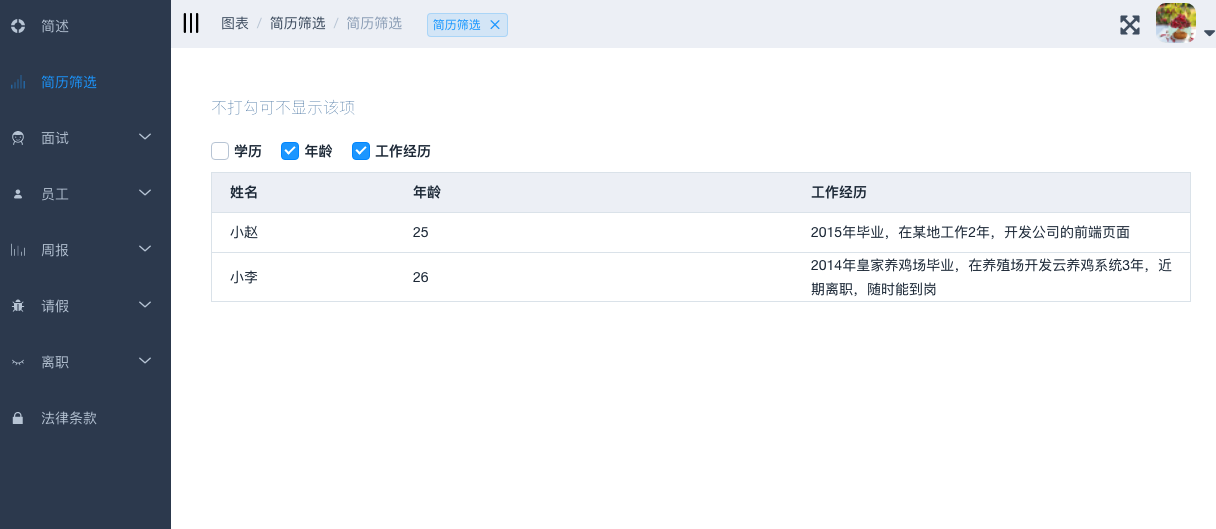
做一个后台类应用,主要功能是公司员工简历筛选 -> 面试评价 -> 录用及添加工号等 -> 奖惩 -> 离职 以及相关统计
知识水平有限,所以功能做的挺外行。其中数据均为模拟,仅供测试,无真实数据
该项目不支持低版本游览器(如ie),有需求请自行添加polyfill 详情
# 克隆项目
git clone https://github.com/PanJiaChen/vue-element-admin.git
# 安装依赖
npm install
//or # 建议不要用cnpm 安装有各种诡异的bug 可以通过如下操作解决npm速度慢的问题
npm install --registry=https://registry.npm.taobao.org
# 本地开发 开启服务
npm run dev浏览器访问 http://localhost:9527
# 发布测试环境 带webpack ananalyzer
npm run build:sit-preview
# 构建生成环境
npm run build:prod├── build // 构建相关
├── config // 配置相关
├── src // 源代码
│ ├── api // 所有请求
│ ├── assets // 主题 字体等静态资源
│ ├── components // 全局公用组件
│ ├── directive // 全局指令
│ ├── filtres // 全局filter
│ ├── mock // mock数据
│ ├── router // 路由
│ ├── store // 全局store管理
│ ├── styles // 全局样式
│ ├── utils // 全局公用方法
│ ├── view // view
│ ├── App.vue // 入口页面
│ └── main.js // 入口 加载组件 初始化等
├── static // 第三方不打包资源
│ └── Tinymce // 富文本
├── .babelrc // babel-loader 配置
├── eslintrc.js // eslint 配置项
├── .gitignore // git 忽略项
├── favicon.ico // favicon图标
├── index.html // html模板
└── package.json // package.json
MIT