actions.mini-program
将miniprogram-ci集成进Github Action,不做特殊封装,参数透传。维持和官方功能一致。只简化操作流程,通过Github Action实现自动化。可配合actions.notify将返回的预览二维码或结果通知给 飞书,Slack,Telegram 等IM。
A GitHub Action to integration Mini Program [preview, upload...] with github action, make collaborative development easier, use with actions.notify to notify result to IM is recommended.
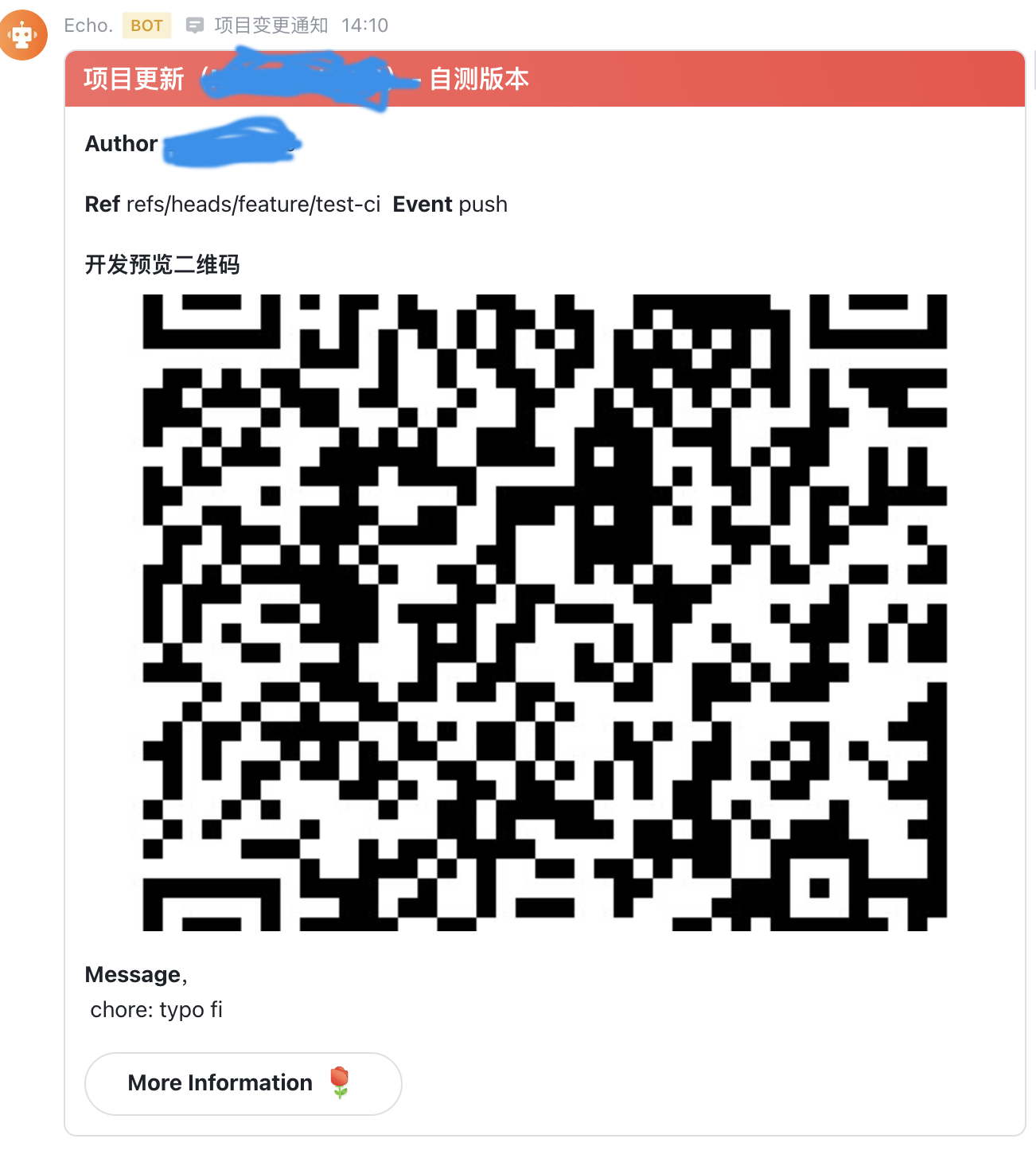
screenshots
Usage
You can use this action after any other action. Here is an example setup of this action:
- Create a
.github/workflows/actions.ymlfile in your GitHub repo. - Add the following code to the
actions.ymlfile.
on: push
name: actions.mini-program
jobs:
start:
name: Start
runs-on: ubuntu-latest
steps:
- uses: actions/checkout@v2
- name: actions.mini-program
uses: actions.mini-program@main
with:
project_type: miniProgram
action_type: preview
project_path: ./dist
version: 1.0.0
command_options:
--enable-es6
--project-ignores=['node_modules/**/*']
env:
MINI_APP_ID: ${{ secrets.MINI_APP_ID }}
MINI_APP_PRIVATE_KEY: ${{ secrets.MINI_APP_PRIVATE_KEY }}
- get your mini program appid and download private key, then set them as github secrect and env values
MINI_APP_ID: ${{ secrets.MINI_APP_ID }}
MINI_APP_PRIVATE_KEY: ${{ secrets.MINI_APP_PRIVATE_KEY }}Tips:
if you want to config which robot to use to pub.
- you can create a file name
.mini-program-robot.js, and it's content as follow(use branch or commit username as key):
module.exports = {
main: 1,
master: 1,
staging: 2,
release: 3,
dev: 5,
debug: 6,
feature: 7,
exp: 8,
xxxusername: 10
}- or set robot args in action.yaml as follow:
robots:
main=1
dev=6
xxxusername=10