https://kuutsav.github.io/leetcode-compensation/
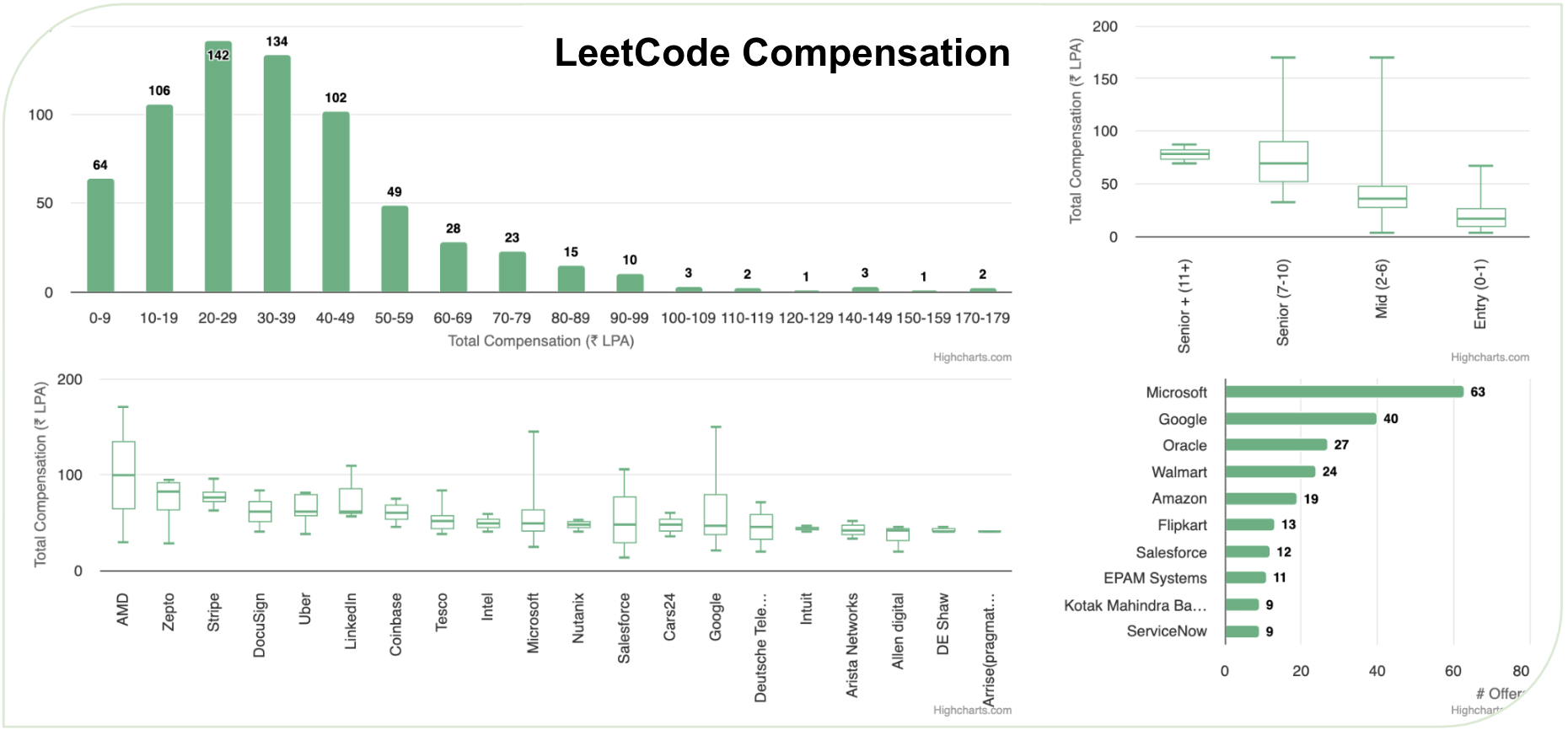
Analysing compensations mentioned on the Leetcode forums (only supports posts from India at the moment).
The leetcomp directory contains scripts to fetch new posts from https://leetcode.com/discuss/compensation.
We use LLMs to parse structured information from the scraped posts, which is then sanitised and aggregated.
Install uv with our standalone installers, or from PyPI:
# On macOS and Linux.
curl -LsSf https://astral.sh/uv/install.sh | sh
# On Windows.
powershell -c "irm https://astral.sh/uv/install.ps1 | iex"
# For a specific version.
curl -LsSf https://astral.sh/uv/0.2.9/install.sh | sh
powershell -c "irm https://astral.sh/uv/0.2.9/install.ps1 | iex"
# With pip.
pip install uv
# With pipx.
pipx install uv
# With Homebrew.
brew install uvTo create a virtual environment:
uv venv # Create a virtual environment at .venv.To activate the virtual environment:
# On macOS and Linux.
source .venv/bin/activate
# On Windows.
.venv\Scripts\activateTo install a package into the virtual environment:
uv pip install -r requirements.txt # Install from a requirements.txt file.Make sure you have completed the steps above and are in a venv
$ export PYTHONPATH=.
$ python leetcomp/refresh.py
$ python leetcomp/parse.py-
Sort by Compensation and Yoe -
Search for Companiesand Roles -
Add pagination - Filters for Yoe, Date, Compensation, Location
PRs are welcome but please go through CONTRIBUTING.md before raising a PR.