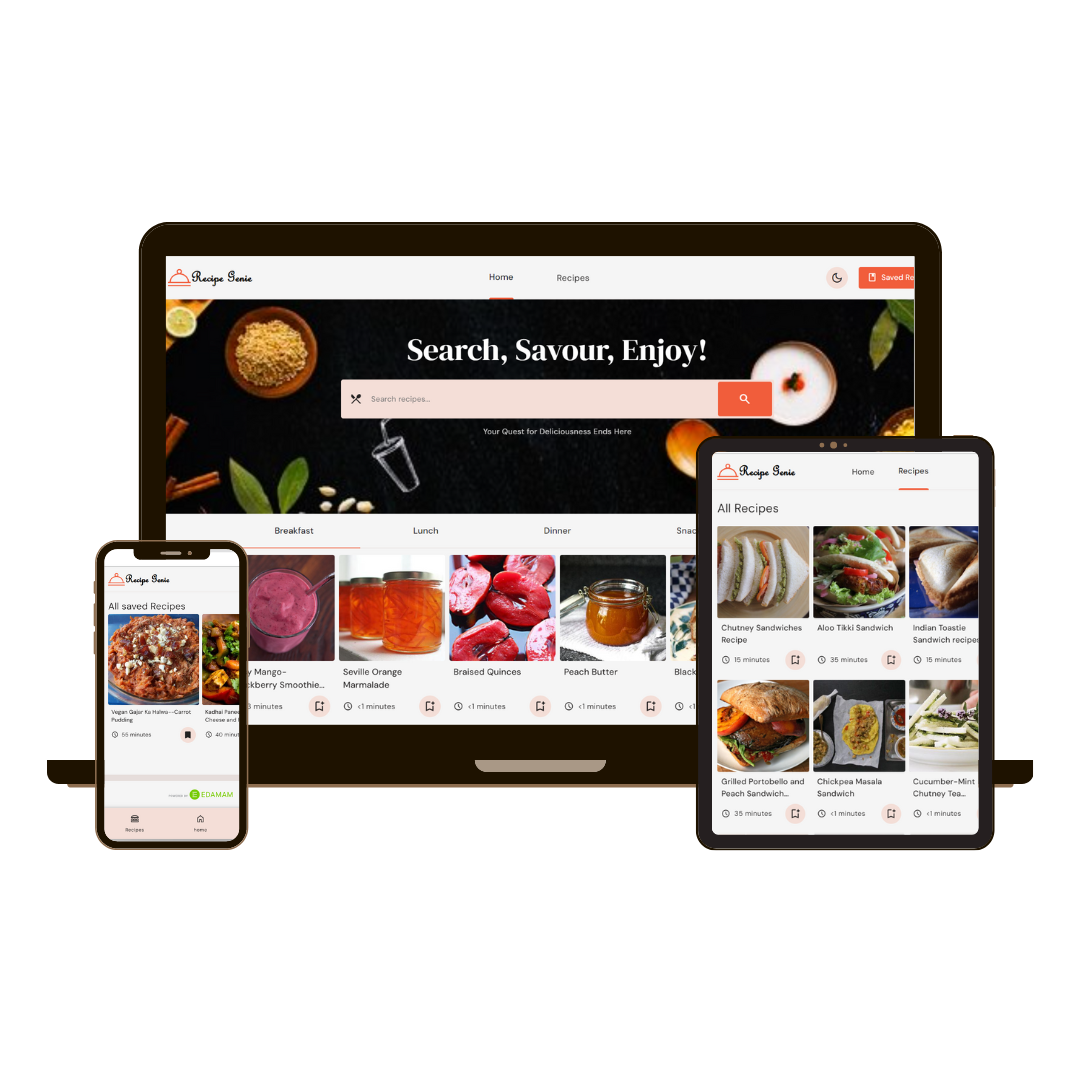
Recipe Genie is a responsive web application designed for finding delicious recipes tailored to your preferences. The project is built using HTML, CSS, and JavaScript, and it utilizes the Edamam API for fetching recipe data. With a user-friendly interface, it provides a variety of filters, allowing you to discover recipes based on specific criteria.
Additionally, it lets you save your favorite recipes for future reference, making it a convenient tool for both exploration and personal recipe collection.
Table of Contents
- Create a user-friendly recipe search platform.
- Allow users to filter recipes based on various criteria.
- Provide a visually appealing and responsive design for different devices.
- Utilize the Edamam API to fetch recipe data.
- Individuals looking for specific recipes based on preferences.
- Cooking enthusiasts seeking diverse recipes.
- Users interested in healthy or dietary-specific recipes.
- Anyone who enjoys exploring various cuisines.
- Easily navigate through the application.
- Understand the purpose of the Recipe Genie.
- Explore different filters available for recipe search.
- Save favorite recipes for future reference.
- Quickly access previously saved recipes.
- Discover new recipes with different filters.
v1.mp4
v2.mp4
To run locally, follow these steps:
-
Clone the repository:
git clone https://github.com/your-username/RecipeGenie-MealExplorer.git
-
Navigate to the project directory:
cd RecipeGenie-MealExplorer -
Get your own API keys for the Edamam API referenced below and update them in the
api.jsfile. -
Open the
index.htmlfile in your preferred browser.
Code:
- The structure and implementation of the Edamam API integration were inspired by various examples and documentation.
Resources:
A special thanks to the Edamam API for providing a rich database of recipes. Thanks to my mentors for their guidance and support.
© 2023 Recipe Genie by Khushi