Features • Demo • Deploy • Configuration • Saved value • Contributors • License • Resources
This custom element allows the user to search and link products from their Shopify store into Kentico Kontent Headless CMS.
Features
- Editors can
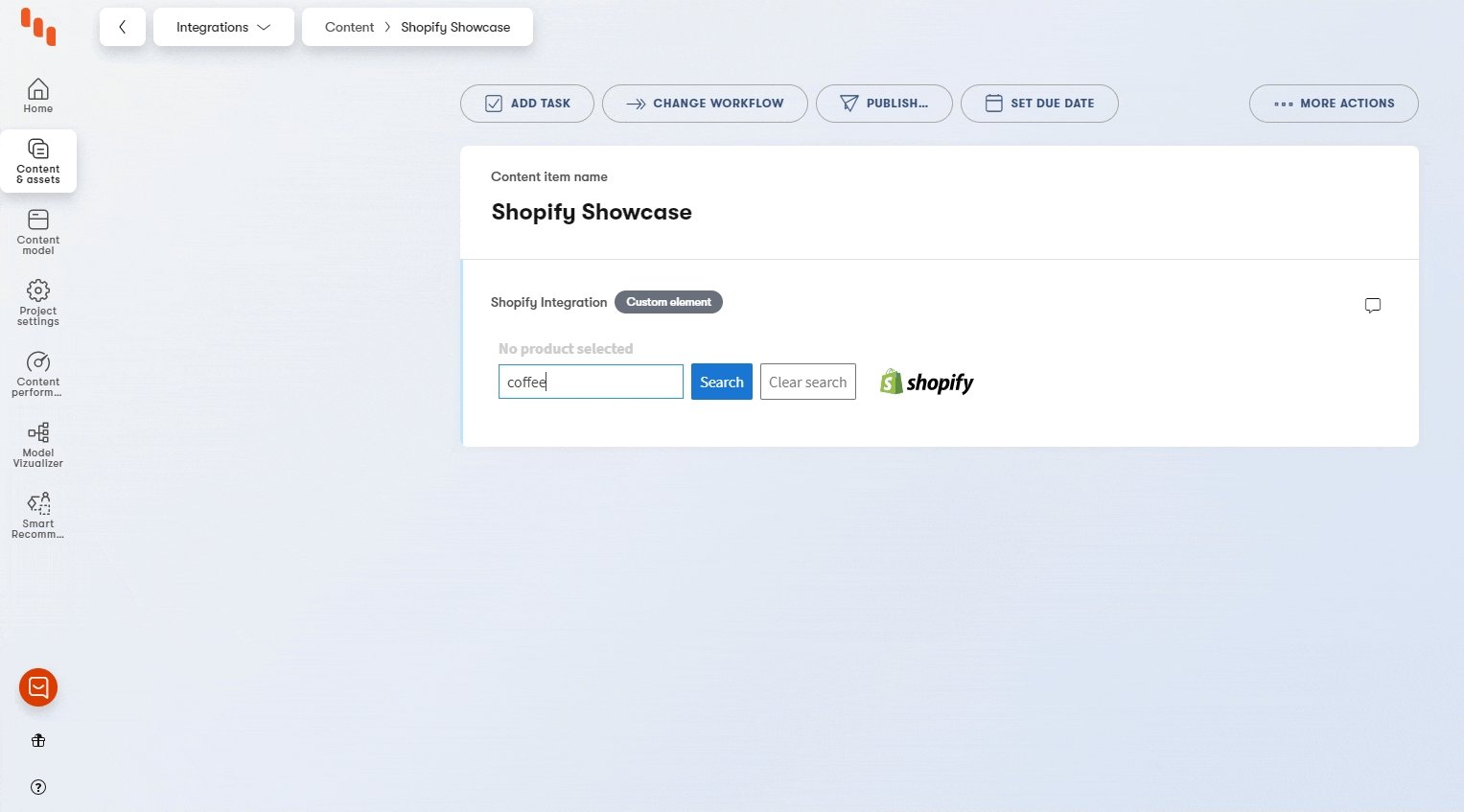
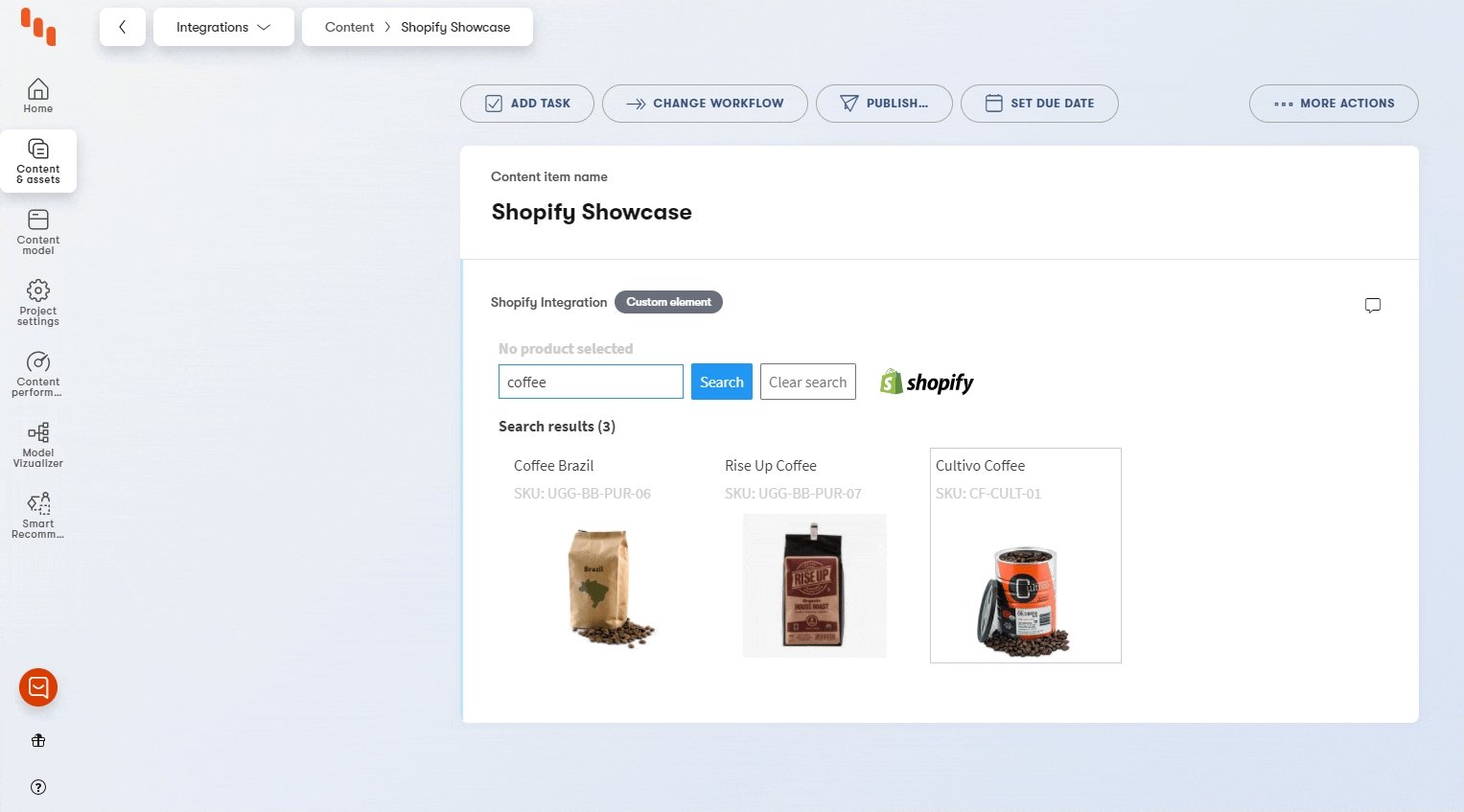
- Search for products in Shopify e-commerce platform
- Select a single product (or one of it's variants)
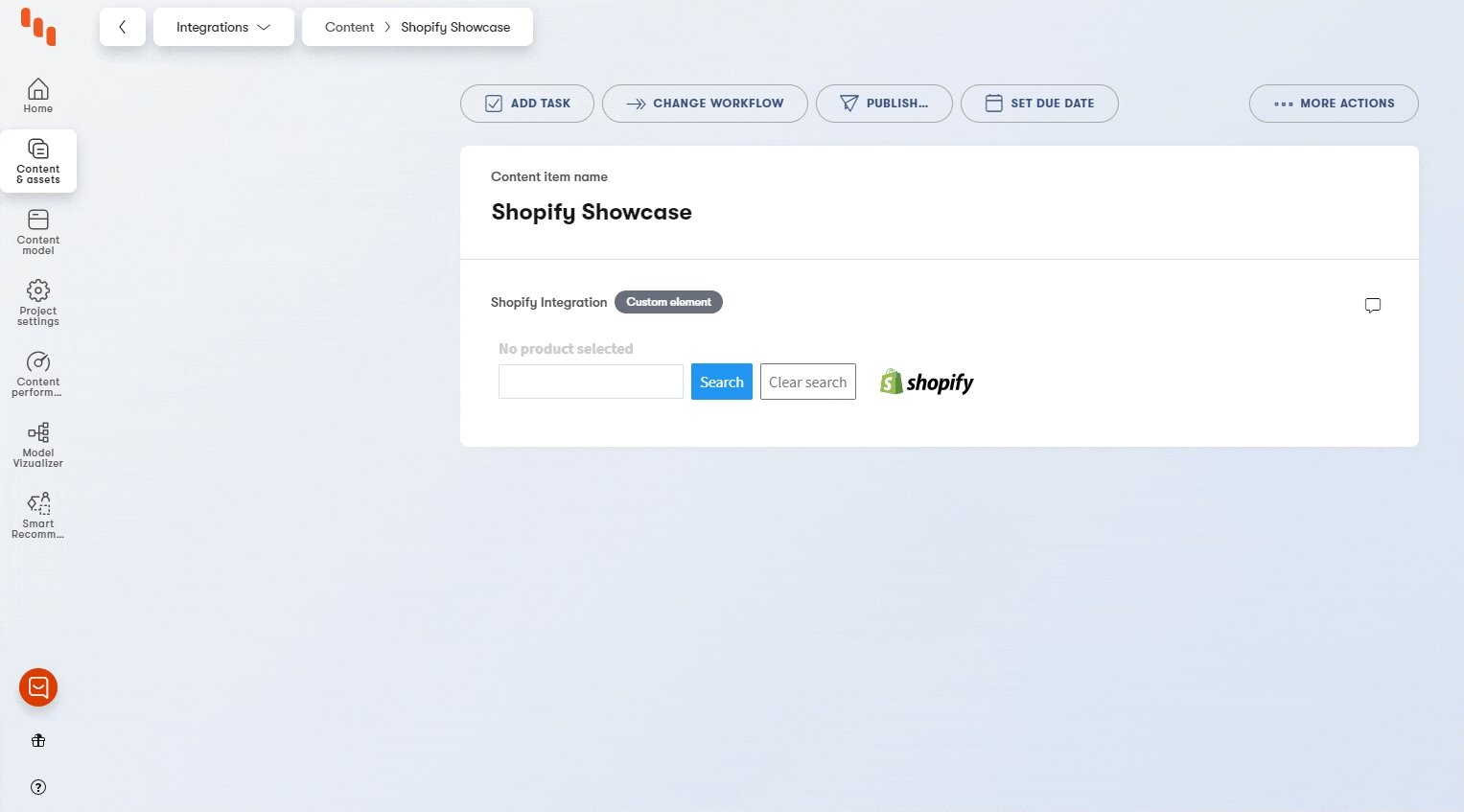
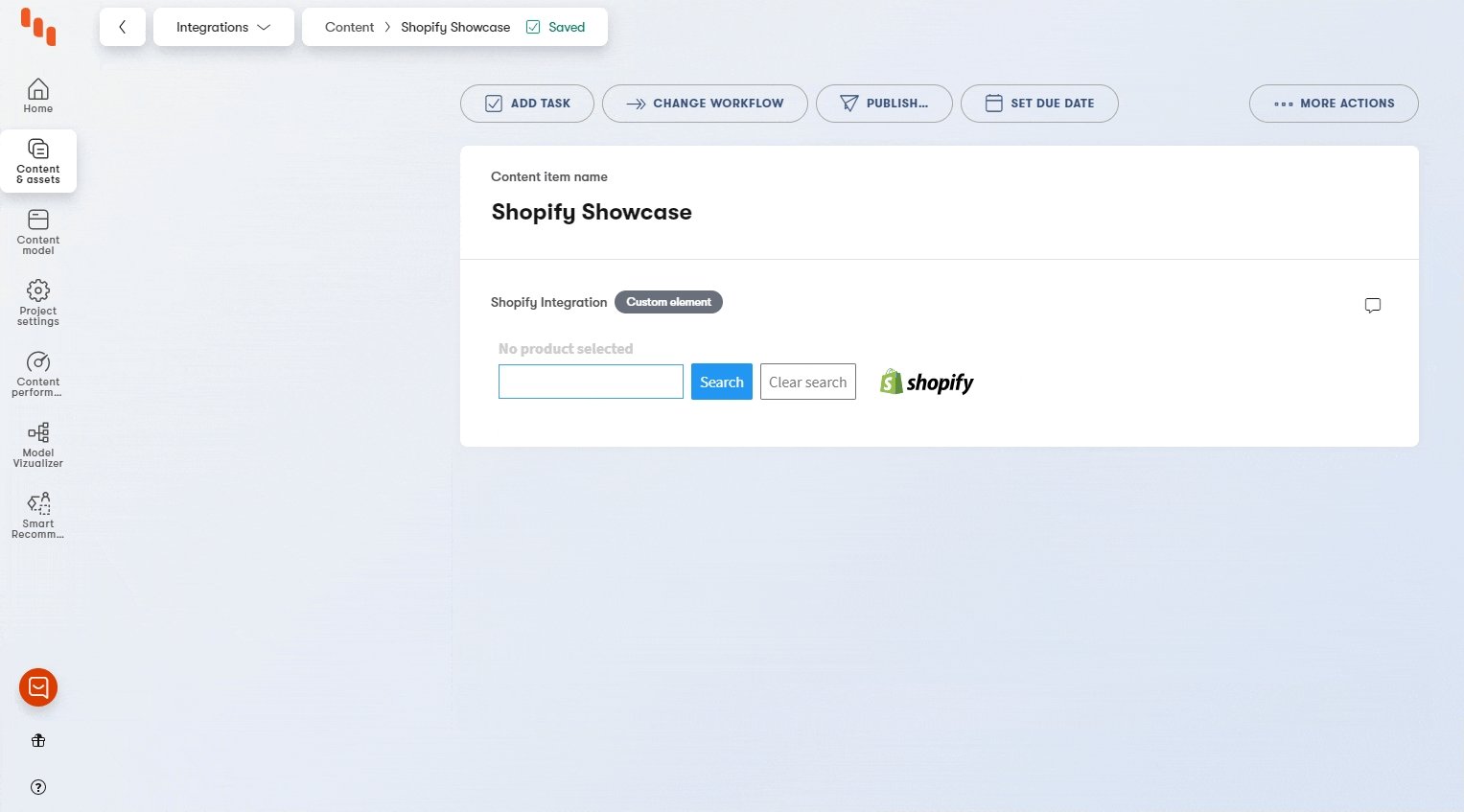
Demo
Quick Deploy
Netlify has made this easy. If you click the deploy button below, it will guide you through the process of deploying it to Netlify and leave you with a copy of the repository in your account as well.
Shopify configuration
In order to use this extension, you'll need to create a Private App in your Shopify store. This allows for the integration to connect into your product catalog through the Storefront API to search for products. Don't worry it's very simple.
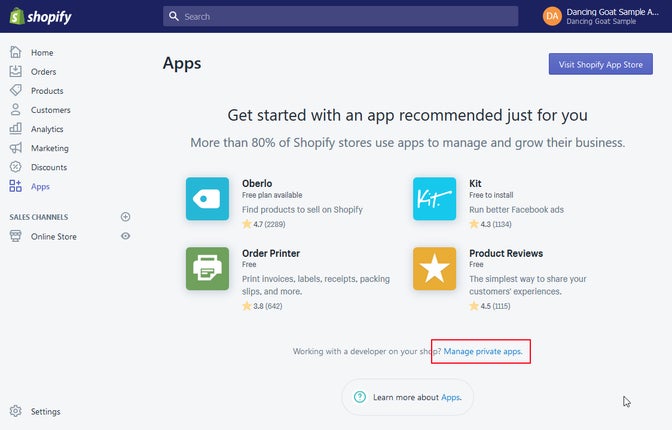
- Navigate to your Shopify admin and select Apps from the main menu. Click Manage private apps.
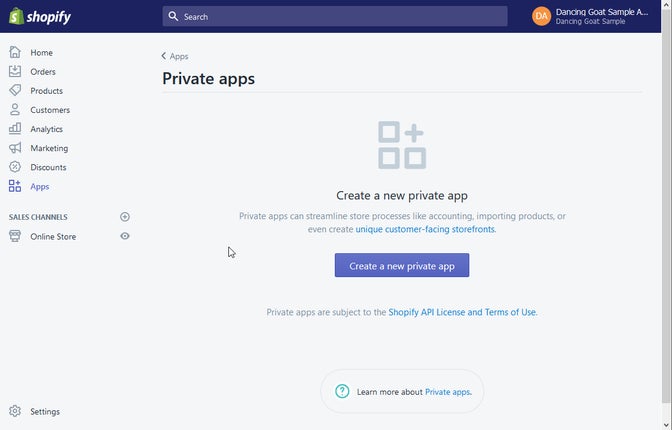
- On the next screen, click Create a new private app.
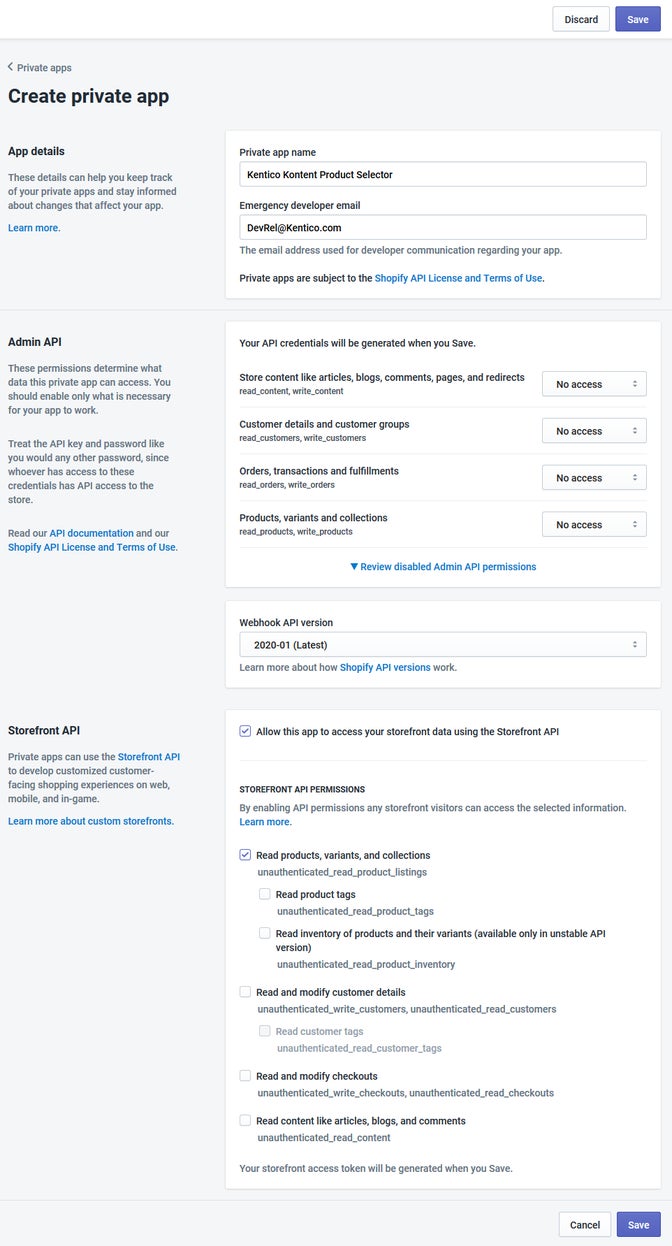
 3. Enter the following information:
3. Enter the following information:
- Private app name – Kentico Kontent Product selector
- Emergency developer email – Your e-mail
- Admin API permissions – No access for all options as the selector will leverage only the public Storefront API
- Storefront API – Select Allow this app to access your storefront data using the Storefront API
- Storefront API permissions – Select only Read products, variants, and collections as you only need to read products in the product selector
- Submit the form and notice two things that you will need to configure the Product selector to access the Shopify API:
- Your e-shop's domain – This is shown in your browser's address bar, in our case it is https://dancing-goat-sample.myshopify.com, with dancing-goat-sample being the name of the store.
- The Storefront access token – This is at the very bottom of the form so that you can authenticate requests against the Storefront API.
That's it, you are now ready to configure your custom element inside of the Kontent application.
Configuring the Custom Element
You will also need to provide the following JSON parameters for the custom element to connect to your store. Replace the placeholders with the actual values from the setup process above.
{
"storeFrontAccessToken": "<YOUR STOREFRONT ACCESS TOKEN>",
"apiEndpoint": "https://<YOUR STORE NAME>.myshopify.com/api/graphql"
}What is Saved
The selector stores the following value format in JSON, which it also uses to display the selected product on first load:
{
"id": "Z2lkOi8vc2hvcGlmeS9Qcm9kdWN0LzE3MzQ0NjA2MzcyMTg=",
"handle": "aeropress",
"title": "AeroPress",
"previewUrl": "https://cdn.shopify.com/s/files/1/0048/8679/0178/products/aeropress.jpg?v=1551277741",
"sku": "BR-01"
}The fields are:
- id – The internal ID of the product in Shopify; can be used for further API calls to get product data.
- handle – A similar value to a URL Slug in Kentico Kontent; it's used within the product URL.
- title – The name of the product.
- previewUrl – The primary (featured) image for the product.
- sku – The SKU for the product; taken from the first product variant.
You can use any of those values for both admin UI or in your project. Should you need to make more fields available, you can do so by customizing the code of the custom element.
The selector also currently supports only a single selection. If you need to link multiple products, you can update the code, wrap the output value in an array and adjust the rendering code accordingly.
Contributors

We have collected notes on how to contribute to this project in CONTRIBUTING.md.