This is a solution to the Four card feature section challenge on Frontend Mentor. Frontend Mentor challenges help you improve your coding skills by building realistic projects.
Users should be able to:
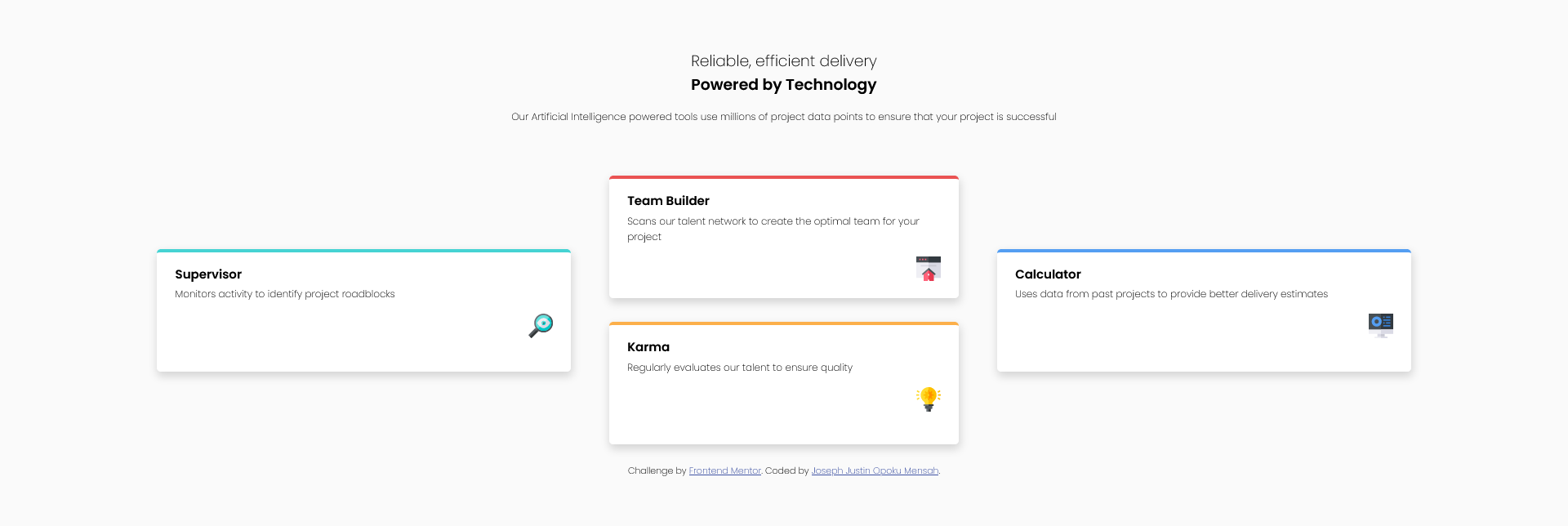
- View the optimal layout for the site depending on their device's screen size
- Solution URL: Github Repo
- Live Site URL: Four Card Feature Section
- Semantic HTML5 markup
- CSS custom properties
- Flexbox
- Mobile-first workflow
Improved my thought process on structuring HTML to help write CSS faster and easier
- Github - Joseph Justin Opoku Mensah
- Frontend Mentor - @JustinJoe
- Twitter - @justinjoe6
Thanks to Frontend Mentor for providing this challenge for free!