Contains Justin's VSCode settings to support either Salesforce DX, Node, or Vue JS Development.
Contains an apex.json snippet for creating apex test classes and methods.
# To access your snippets in VSCode
1. Open Command Pallette (CTRL + SHIFT + P )
2. Key-in: "Preferences: Configure User Snippets"
3. Key-in: "Apex"
Once opened, you can copy/paste the snippets here.
A full list of installed extensions
How to access your settings in vscode here.
Open the Command Pallette: ctrl + shift + p
Enter: User Settings
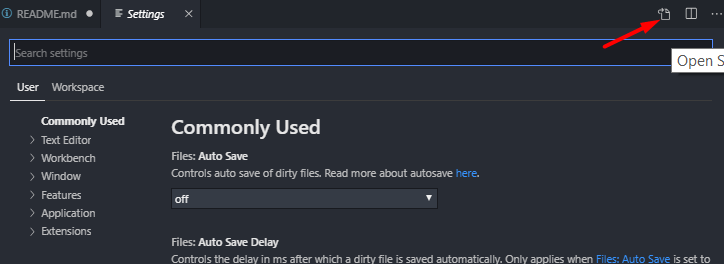
This will provide a UI interface to manage settings, additionally the file can be edited directly in JSON by clicking the Open Settings (JSON) button pictured below.
User Settings JSON File for vscode. Includes language specific indentation settings. Applies to all of your projects.
Workspace settings JSON for an SFDX project.
For standard SFDX projects using scratch orgs.
sfdx force:project:create -n project-name -t standard
Workspace settings JSON for an SFDX traditional org model project.
For projects created by a manifest to work with a sandbox.
sfdx force:project:create -n project-name -t standard -x
Workspace settings JSON for vscode. Includes Vue JS Specific settings. Unique to the working directory.
Enforces standard Javascript formatting in Lightning Web Components.
Copy .eslintrc.json to force-app/main/default/lwc