You will be recreating your personal Instagram profile! If you do not have an Instagram profile you may look one up to recreate.
- Find the profile that you want to recreate and get an instructor's approval. NO INAPPROPRIATE PROFILES ALLOWED!
- Create a mockup of your profile for an instructor to approve :)
Please create the following files:
- index.html
- styles.css
Create a link tag for your CSS stylesheet in your html document.
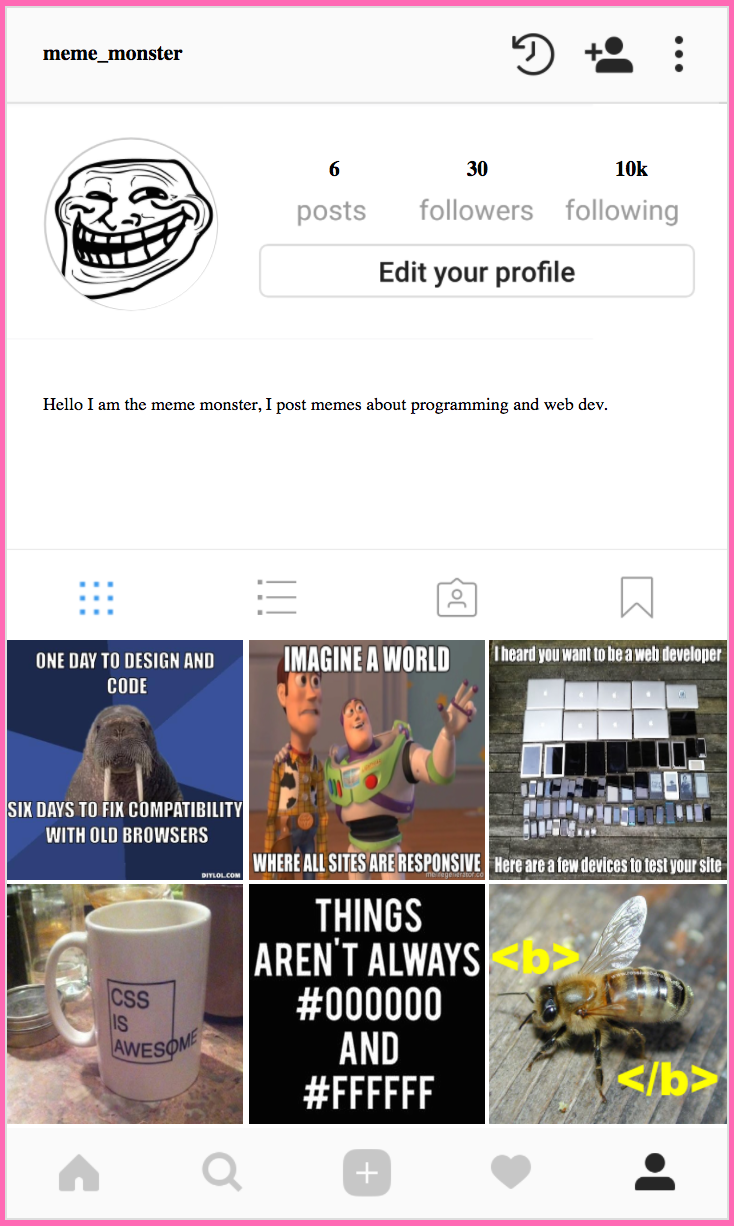
Here's an example of your final product:

-
Create a header containing the username of your instagram profile using a header tag.
-
Create a main container for all of your icons and pictures using a div tag and set the value of the id attribute to
container. -
Within your
containerdiv, in chronological order:
- Create a div tag with an id of
top-bar - Create a div tag with an id of
follower-count - Create a div tag with an id of
bio - Create a div tag with an id of
photo-bar - Create a div tag with an id of
pictures - Create a div tag with an id of
bottom-bar
All divs should be sibilings inside thecontainerdiv
-
Inside the div with the id of
top-bar, create a header using the h1 tag containing the IG username; give this header an id ofusername. -
Inside the div with the id of
follower-count, add an image tag with an id ofprofile-picture. -
Inside the div tag with an id of
bio, add a paragraph tag containing information about you. -
Inside the div tag with an id of
pictures, add a minimum of six pictures using image tags assigning each with a class ofig-image.
-
In your CSS file, set the background color of the body.
-
Using the
idselector, modify the styles of thecontaineraccordingly:
- Give it a width of 1080 pixels
- Align it to the center of the page
- Set the background color to white
- Using the border style property, add a solid border with a 3px width and hex color #DDDDDD
- Using the
idselector, modifytop-baraccordignly:
- Give it a height of 145 pixels
- Set the background image to
Top-Bar.pngfound in the images folder - Ensure that the background image does not repeat
-
Using the
idselector, center your username within thetop-bar. -
Using the
idselector, modifyfollower-countaccordignly:
- Give it a height of 355 pixels
- Set the background image to
Follower-Count.pngfound in the images folder
- Using the
idselector, modifyprofile-pictureaccordignly:
- Crop your profile picture to the shape of a circle
- Assign it a height and width of 255 pixels
- Using margin-top and margin-left, position your profile pic within the background circle
- Using the
idselector, modifyphoto-baraccordignly:
- Assign it a height of 140 pixels
- Set the background image to
Photo-Bar.pngfound in the images folder
-
Using the
classselector, modify each picture/image so that there are only three images per row with each being square shaped (hint: use the display property to align images side by side while using percentage for the width of the image) -
Using the
idselector, modifybottom-baraccordignly:
- Assign it a height of 135 pixels
- Set the background image to
Bottom-Bar.pngfound in the images folder
- Continue to modify your elements with these style properties:
paddingmarginfont-sizefont-familyheightwidthtext-align
- Use a hover pseudo selector to enlarge the picture when hovering over it
- Add more pictures while maintaining 3 pictures per row
- Since IG lets users post videos, add a video to you profile with video tag
- Currently there are no numbers above your followers and posts, add numbers above it
Background Repeat - https://www.w3schools.com/cssref/pr_background-repeat.asp
In-Line Block - https://www.w3schools.com/css/css_inline-block.asp
Border Radius - https://www.w3schools.com/cssref/css3_pr_border-radius.asp
Display Property - https://www.w3schools.com/cssref/pr_class_display.asp