flutter fuck meal : 干饭 Flutter ! 学习flutter布局,其实对于一个前端开发者来说,flutter布局很别扭,写起来很繁琐,很麻烦。 但是呢,学习这个东西,不要因为自己不喜欢,而去抵触,当你明白其布局原来,布局组件如何使用时,其实写起来也很简单! 下面记录了一些flutter的学习心得,花些时间看看学学写写,你也会了,其实知识这个东西,你去学它,他就会变得简单,加油💪🏻
我这里用的是mac进行开发的,所以这里记录了下mac下的flutter 环境搭建
Widgets [ˈwɪdʒɪts] 小部件(组件) Flutter 从 React 中吸取灵感,通过现代化框架创建出精美的组件。它的核心**是用 widget 来构建你的 UI 界面。 Widget 描述了在当前的配置和状态下视图所应该呈现的样子。当 widget 的状态改变时,它会重新构建其描述(展示的 UI),框架则会对比前后变化的不同,以确定底层渲染树从一个状态转换到下一个状态所需的最小更改
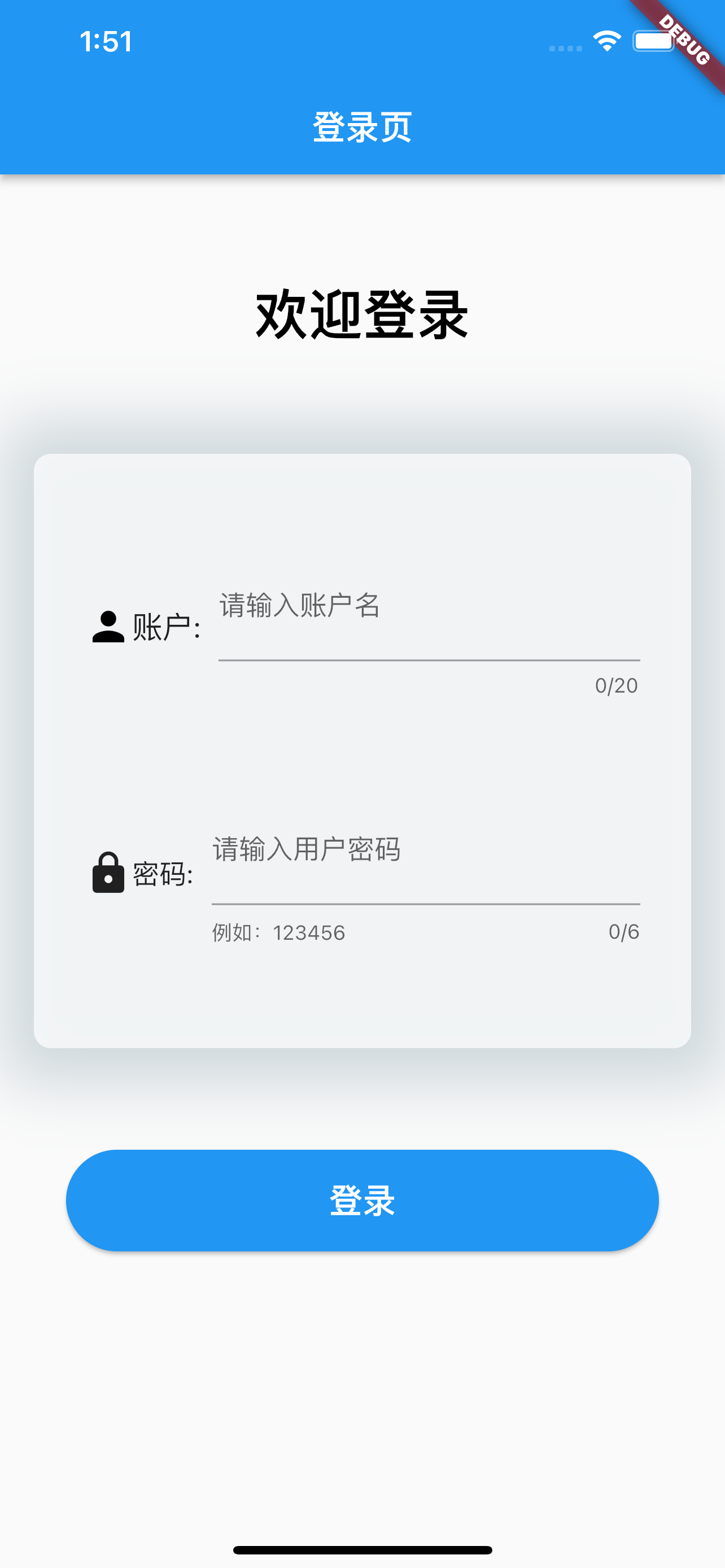
- 登录布局 ✅
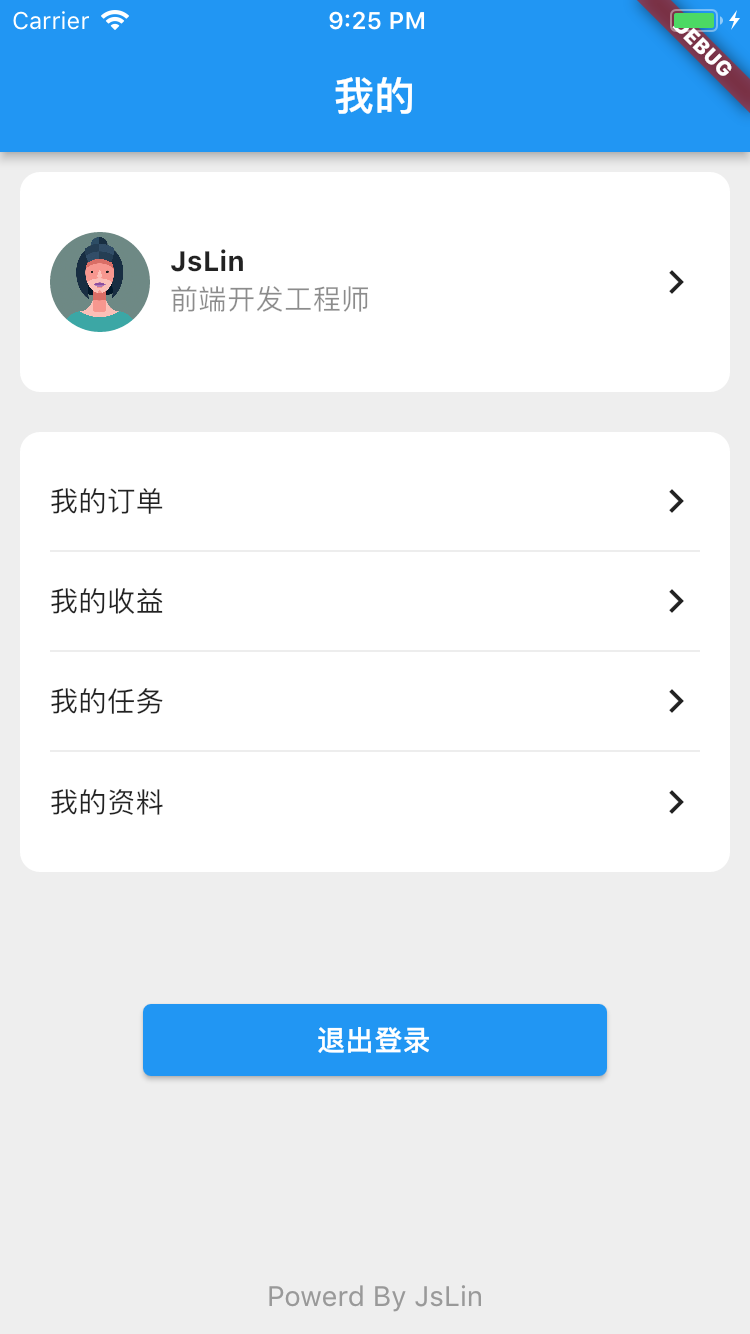
- 我的页面 ✅
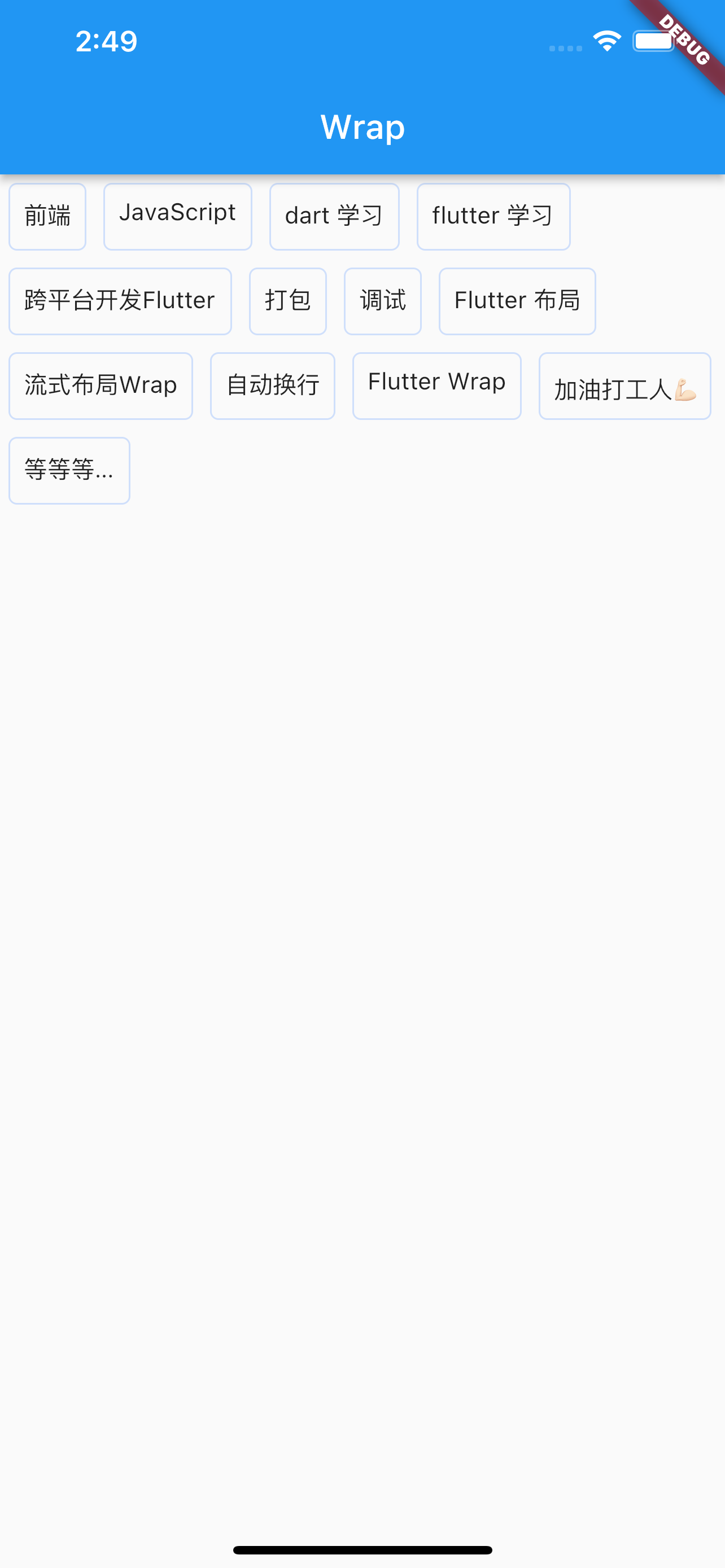
- 流式布局实践 ✅
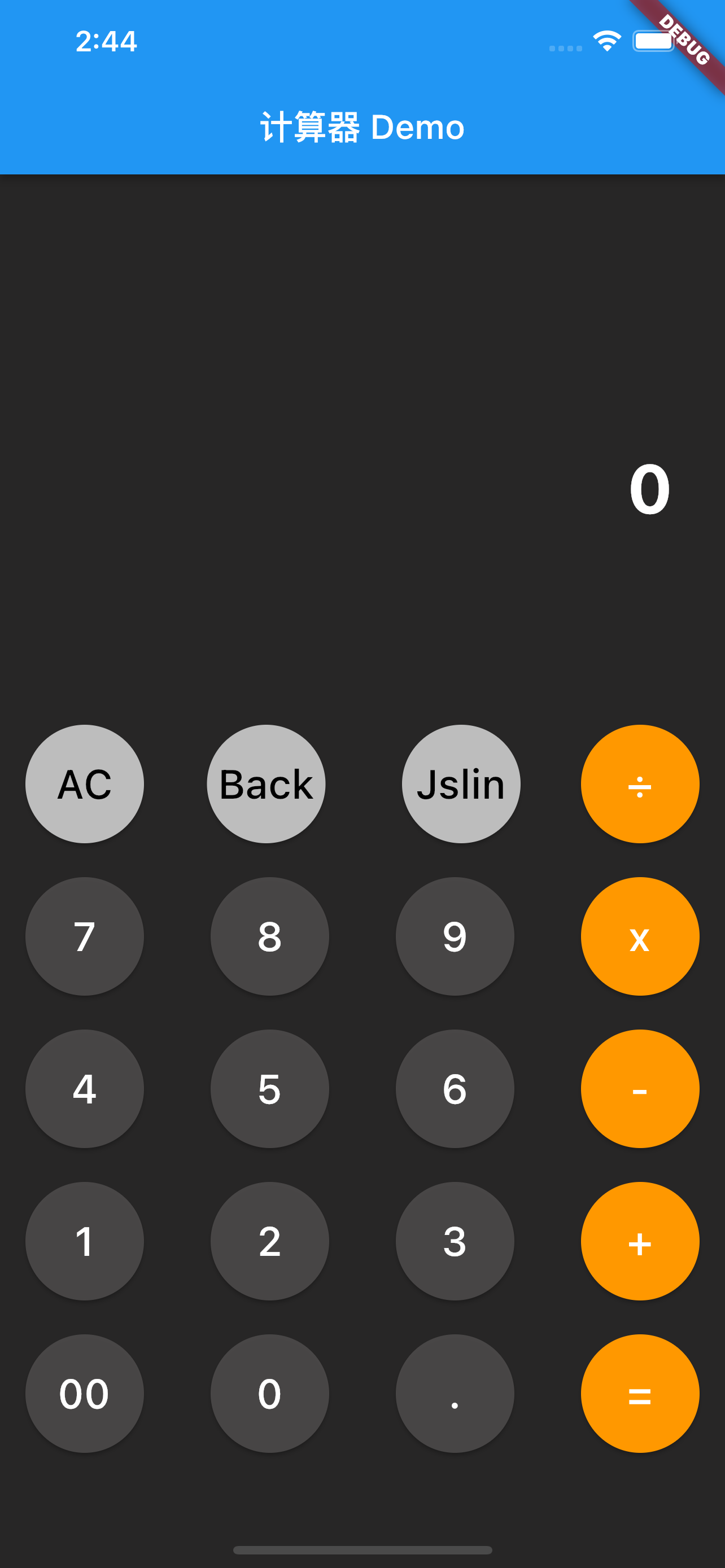
- 实现一个计算器 ✅(已实现计算交互)
- 学习dart
└──────── lib/ 项目源码目录
├──── lib/demo 布局实战源码目录(如:登录,我的页面)
├──── lib/issue 布局中遇到的问题记录
├──── lib/layout 布局学习源码目录
├──── src/pages 实战类(布局,交互,路由,状态等)
- 输入框学习
- 增加登录交互
- dart 语言学习
- 学习使用组件
- 写一个简单商城首页
- 路由,状态管理等...