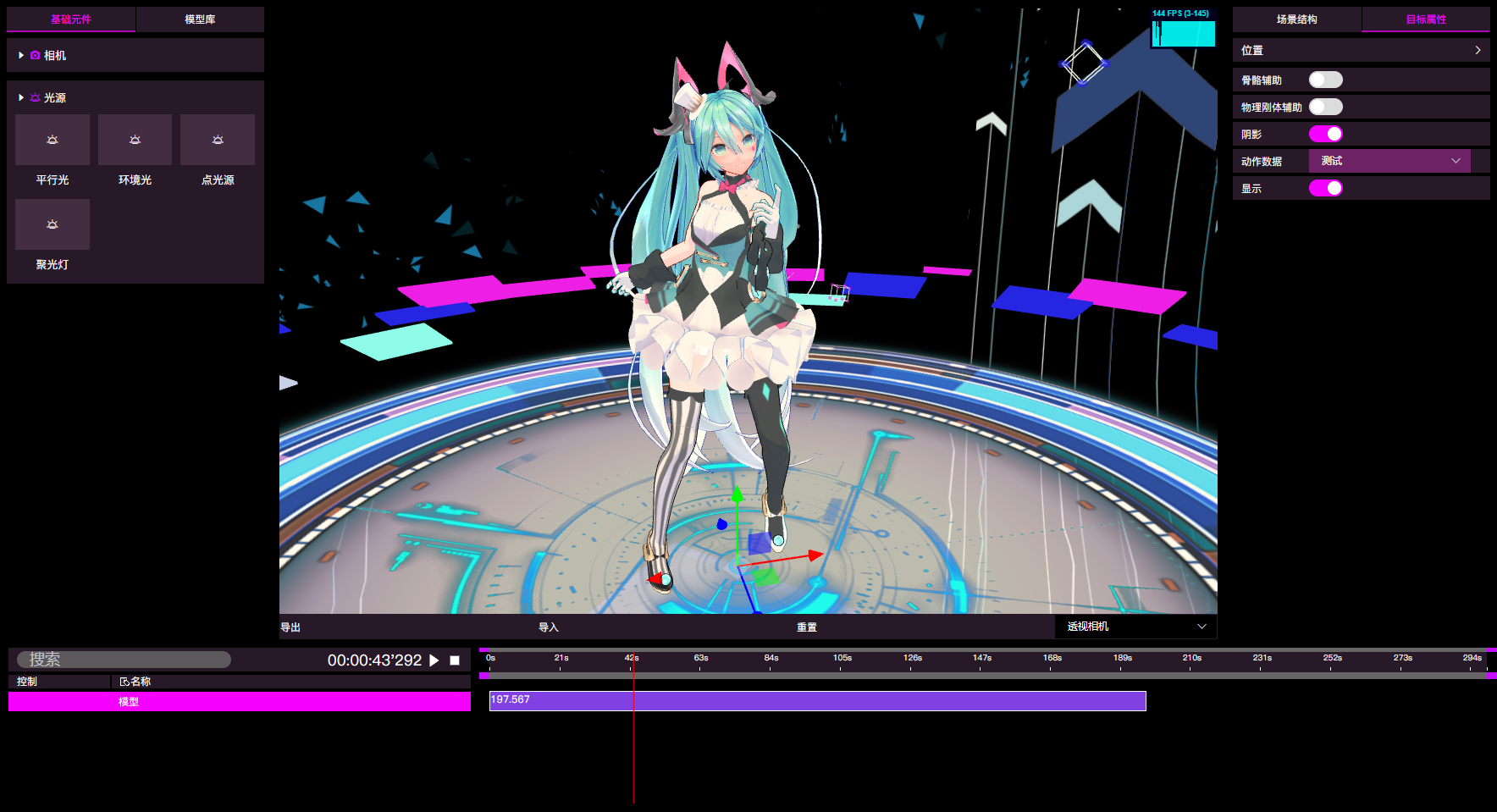
Build application with vue3.0 and ThreeJs
基于vue3.0和ThreeJs构建mmd可视化交互编辑器应用
Made with ❤︎ by JousenZhou
ps:体验版由于资源服务没启动,请求不到资源,请自行获取代码本地运行

 开发,构建和运行。
开发,构建和运行。
ps:Node版本必须要16以上,node-sass问题
# 获取远程仓库代码
git clone https://github.com/JousenZhou/display-editor
# 进入目录
cd display-editor
# 安装依赖
yarn
# 启动项目
yarn serve
# 在浏览器访问 http://localhost:3000
# 进入express目录
cd express
# 安装依赖
yarn
# 启动服务
yarn start
| 提交日期 | 描述 | |
|---|---|---|
| 2021/8/27 | 初始化框架 | |
| 2021/8/30 | 添加(光源/模型)元素以及UI控制 | |
| 2021/9/1 | 修改threeJs引擎为模块化 | |
| 2021/9/11 | threeJs模块引入优化,不走webpack编译 | |
| 2021/9/11 | readme.md 完善、添加体验地址 |
 https://github.com/gpujs/gpu.js
```
https://github.com/gpujs/gpu.js
```


