- Create a remote repository on GitHub
- Connect a local repository to a remote repository
- Set the destination of a repo with
git remote - Send code to the remote repo with
git push
You may have heard of GitHub before. In the previous lesson, you used it to get Facebook's code for the React framework. For all the amazing power that GitHub provides (Microsoft thought it was so powerful that they bought GitHub for a cool $7.5 billion), as far as Git is concerned they're just a big old server that hosts a whole bunch of remote repositories ("remotes").
You've seen how valuable remotes are for getting software. Now we can take a
look at the other side of the transaction: how we mirror our local repository
to a remote repository using git push and git remote.
Once your code is on a remote, it's backed up — which is always a good
thing. Also, once you push to a remote, you can choose whether to let others
fork or clone and benefit from it. Let's learn how to push our code!
There are a few steps to follow to create a remote repository on GitHub.
-
Go to: github.com/new, while logged into GitHub.
-
Enter a name for your repository in the "Repository name" field. You can name it whatever you'd like; be creative! The default options are fine as-is — don't initialize the new repository with a
READMEor add a.gitignoreor license. Click the green 'Create repository' button. -
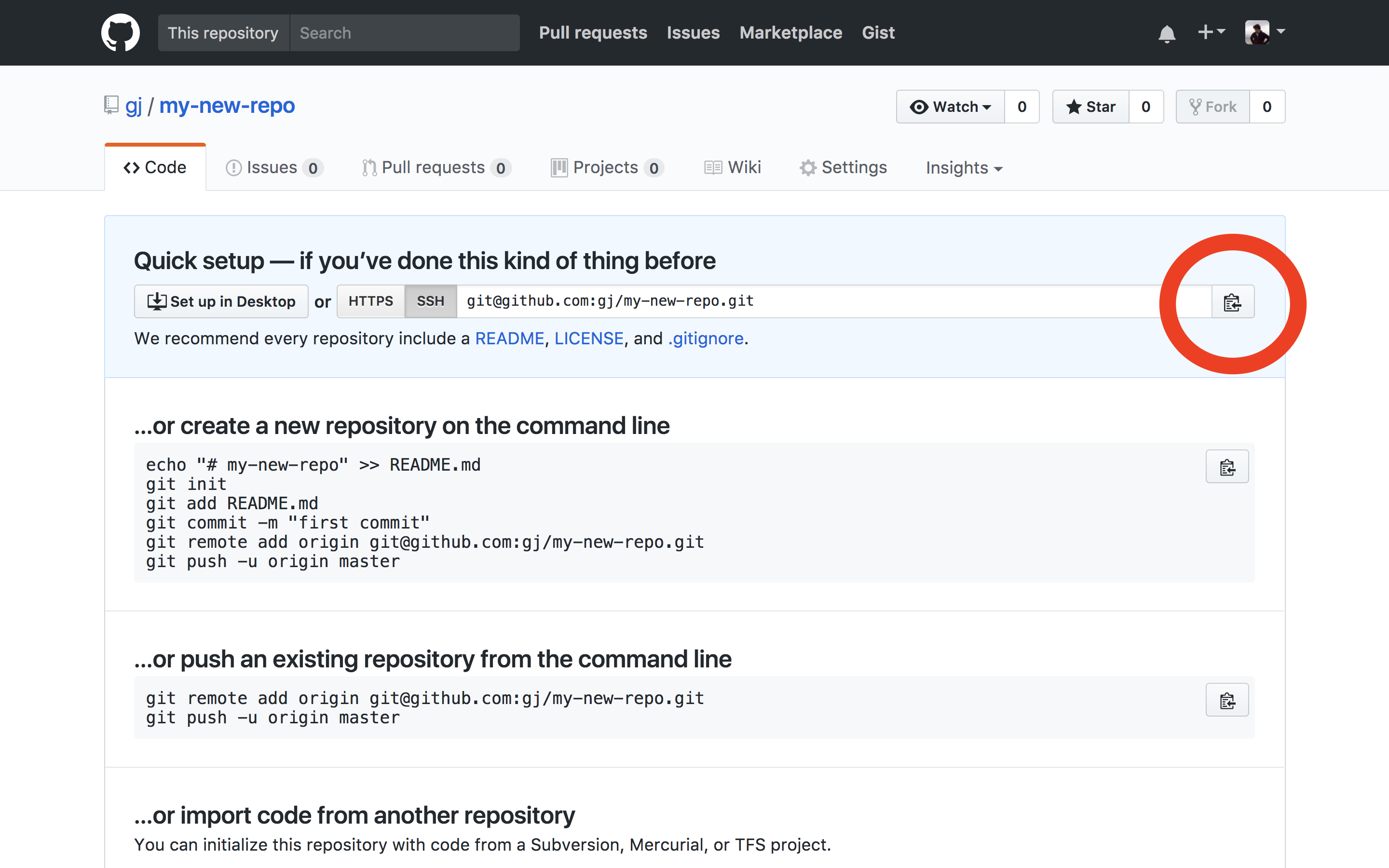
After you create the remote repository, you should see a "Quick setup" page. Make sure the 'SSH' option is selected, then click the "Copy to clipboard" symbol next to the repo URL (pictured) to copy the URL. (We'll use this in the next section.)
Behind the scenes, GitHub has essentially git init'd a blank directory.
After you've created your remote GitHub repository, you'll want to get your local repository uploaded to GitHub. Follow the steps below:
-
First, we want to create a folder for our repository, which we'll call
my_new_directory. In the terminal, navigate to the~/Development/codedirectory (or wherever you are storing your code) and typemkdir my_new_directory. -
To navigate into this new folder, type
cd my_new_directory. Your terminal should displaymy_new_directory, indicating that you are now inside of the new folder. Open the directory in VS Code by typingcode .. -
Next, we need to create a new file named
README.md. You can do this in the terminal, by typingtouch README.md, or in VS Code, by choosingFile -> New File. -
We can directly type in content for our README file in VS Code, but we can also use our terminal skills to add content. So, in the terminal, type
echo "This is my readme file" > README.md. If you've got the README file open in VS Code, the new text will appear! -
Now that we've got some basic content, we can initialize our local repository. In your terminal, type
git init. Your terminal should show that an 'empty Git repository' has been initialized. -
Type
git add README.mdto stage the newREADME.mdfile so it will be tracked bygit. -
Now, type
git commit -m "Initialize git". This will create the first commit for this local repository, which will allow us to push our work to the remote repository we created earlier.
To connect your local repository to the newly created GitHub repository, you
must add a new remote to a remote name. Adding a remote involves giving git a
"short name" and a "repository path." You copied the repository path from GitHub
a few steps above.
The repository path is a long bunch of technical words. The creators of Git
thought it would be easier to type a "nickname" or a "short name" that points to
that long repository path. It's common to have a "default" remote. The default
remote short name is called origin. So we're going to create a new remote with a
short name of origin.
Make sure you still have your remote Git info copied from GitHub, and type the following into the terminal:
$ git remote add origin your-copied-remote-repository-urlThis sets the remote so you can now push your code.
You can use git remote -v (the -v is for "verbose") to view the remote(s).
$ git remote -v
View existing remotes
origin git@github.com:OWNER/REPOSITORY.git (fetch)
origin git@github.com:OWNER/REPOSITORY.git (push)Now that we have added a remote repo, we need to send our latest work to the remote. We use this command when we want to send some code from the local repository to the associated remote repository. Git will push all the local, committed work to the remote repository.
The git push command takes two arguments. The first is the name of the remote
repo. Remember, origin is just an alias or "short name" that refers to the
repository name. You don't actually have to enter the repository name. Instead,
you can just use origin. The second is the name of the remote branch you want
to send code to. In the example below, we're pushing to our remote repository's
default branch.
Depending on your system configuration, your default branch's name might be
either main or master. You can find out what the default branch for your
current repository is by running:
$ git branch --show-currentWhatever the branch listed in the terminal is will be your default branch (it
should be either master or main).
If your default branch name is master, run this command to push your code up
to GitHub:
$ git push -u origin masterOtherwise, if your default branch name is main, run this command to push
your code up to GitHub:
$ git push -u origin mainThis will push your code up to the remote repo/branch. The first time you push
code up to a newly-added remote repository, use the -u flag to tell Git to
"save" the remote repository as the default push destination for your current
branch.
For every subsequent push, you only need to enter git push.
In this lesson, we've gone through the steps of both connecting a local repository,
and pushing code up to GitHub. During this course, you'll be creating a few local
repositories from scratch, but more often, you'll be cloning existing repositories
to your local machine. In these situations, you won't need to use commands like
git init, since the repo is already set up with Git and will already have a remote
configured. However, you will often need to add, commit and push work you've done
locally to the remote repository. In these situations, you should be able to just run
the following commands:
$ git add .
$ git commit -m "commit message"
$ git pushAs a small shortcut, you can also combine adding all tracked files and
committing by using an additional option flag, -a, with the commit command:
$ git commit -am "commit message"
$ git pushNote that the -am flags will work for adding and committing changes to
existing tracked files, but if you need to create a new file as part of any
lesson, you'll need to use git add to track that file before committing.
Being able to add Git remotes allows you to back up your local repository to a
remote server. If you remember git init,
git remote add origin your-remote-repository-URL, add, and push your changes,
you'll be able to get your project up to GitHub in minutes!