| page_type | languages | products | urlFragment | name | description | |||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
sample |
|
|
todo-nodejs-mongo-aks |
Kubernetes React Web App with Node.js API and MongoDB on Azure |
A complete ToDo app with Node.js API and Azure Cosmos API for MongoDB for storage. Uses Azure Developer CLI (azd) to build, deploy, and monitor |
A blueprint for getting a React.js web app with a Node.js API and a MongoDB database on Azure. The blueprint includes sample application code (a ToDo web app) which can be removed and replaced with your own application code. Add your own source code and leverage the Infrastructure as Code assets (written in Bicep) to get up and running quickly. This architecture is for running Kubernetes clusters without setting up the control plane.
Let's jump in and get this up and running in Azure. When you are finished, you will have a fully functional web app deployed to the cloud. In later steps, you'll see how to setup a pipeline and monitor the application.
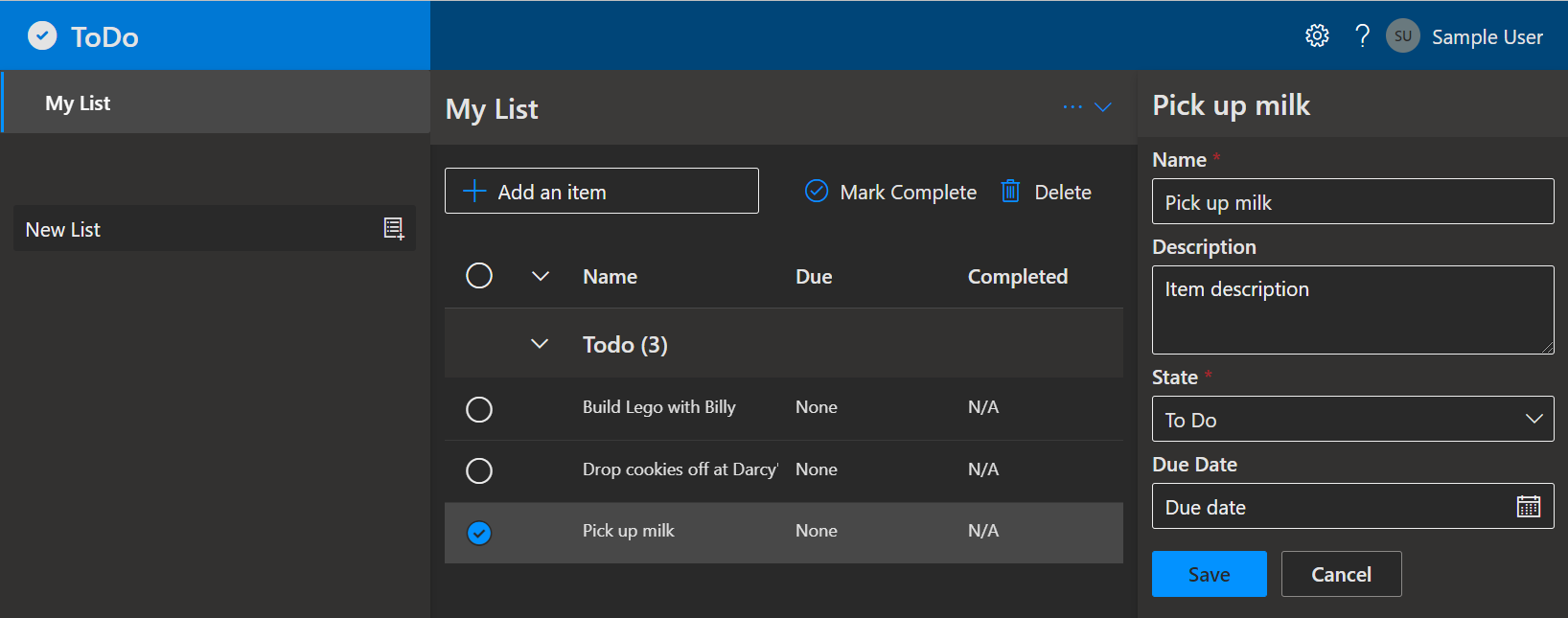
Screenshot of the deployed ToDo app
The following prerequisites are required to use this application. Please ensure that you have them all installed locally.
- Azure Developer CLI
- Node.js with npm (16.13.1+) - for API backend and Web frontend
- Kubernetes CLI (kubectl)
The fastest way for you to get this application up and running on Azure is to use the azd up command. This single command will create and configure all necessary Azure resources - including access policies and roles for your account and service-to-service communication with Managed Identities.
- Open a terminal, create a new empty folder, and change into it.
- Run the following command to initialize the project.
azd init --template todo-nodejs-mongo-aksThis command will clone the code to your current folder and prompt you for the following information:
Environment Name: This will be used as a prefix for the resource group that will be created to hold all Azure resources. This name should be unique within your Azure subscription.
- Run the following command to package a deployable copy of your application, provision the template's infrastructure to Azure and also deploy the application code to those newly provisioned resources.
azd upThis command will prompt you for the following information:
Azure Location: The Azure location where your resources will be deployed.Azure Subscription: The Azure Subscription where your resources will be deployed.
NOTE: This may take a while to complete as it executes three commands:
azd package(packages a deployable copy of your application),azd provision(provisions Azure resources), andazd deploy(deploys application code). You will see a progress indicator as it packages, provisions and deploys your application.
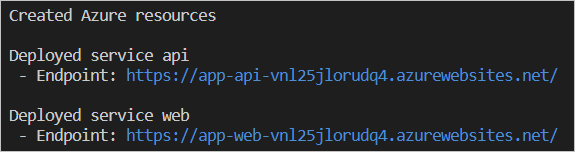
When azd up is complete it will output the following URLs:
- Azure Portal link to view resources
- ToDo Web application frontend
- ToDo API application
Click the web application URL to launch the ToDo app. Create a new collection and add some items. This will create monitoring activity in the application that you will be able to see later when you run azd monitor.
NOTE:
- The
azd upcommand will create Azure resources that will incur costs to your Azure subscription. You can clean up those resources manually via the Azure portal or with theazd downcommand.- You can call
azd upas many times as you like to both provision and deploy your solution.- You can always create a new environment with
azd env new.
This application utilizes the following Azure resources:
- Azure Kubernetes Service (AKS) to host the Web frontend and API backend
- Azure Cosmos DB API for MongoDB for storage
- Azure Monitor for monitoring and logging
- Azure Key Vault for securing secrets
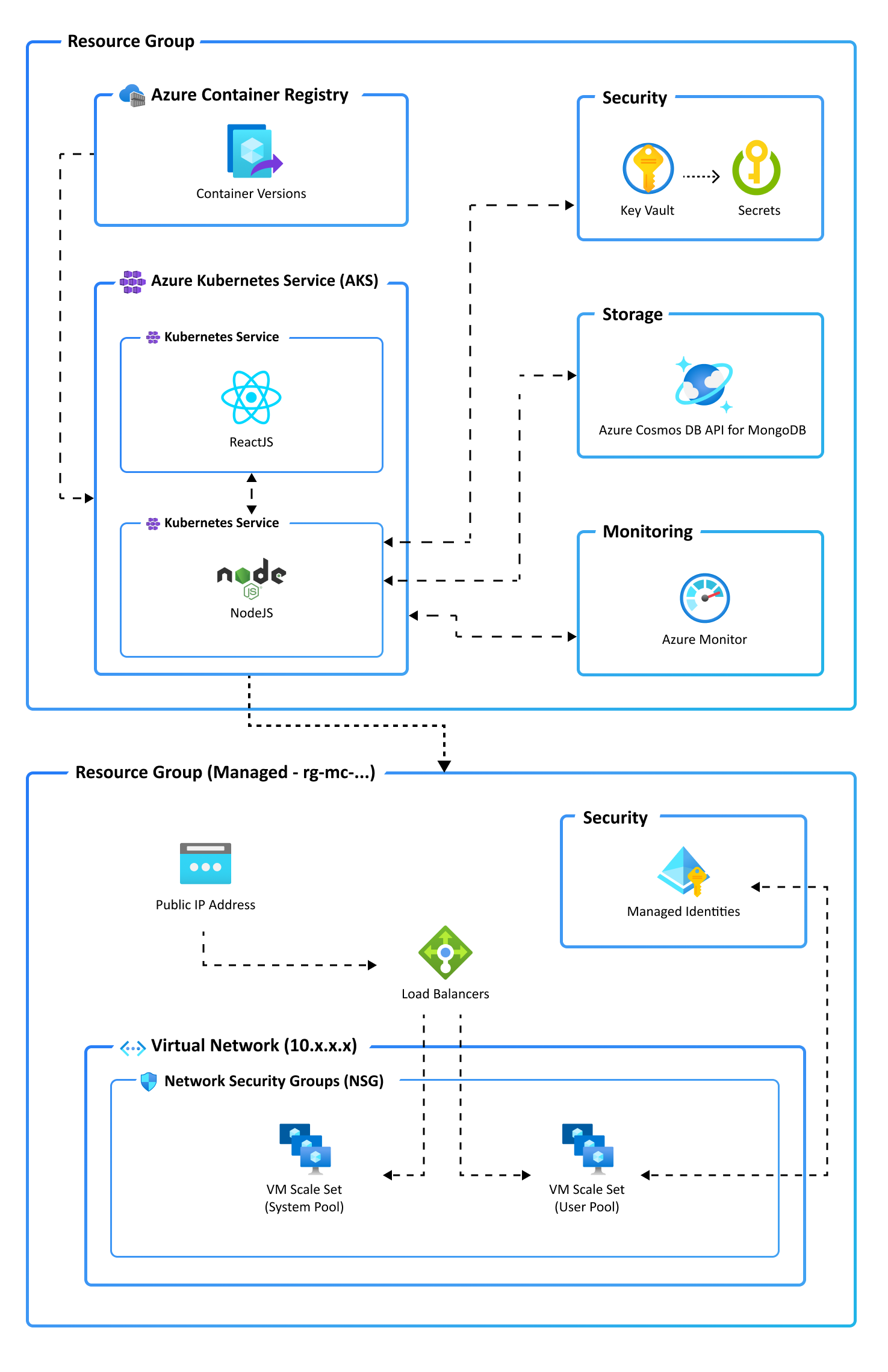
Here's a high level architecture diagram that illustrates these components. Notice that these are all contained within a single resource group, that will be created for you when you create the resources.
This template provisions resources to an Azure subscription that you will select upon provisioning them. Please refer to the Pricing calculator for Microsoft Azure and, if needed, update the included Azure resource definitions found in
infra/main.bicepto suit your needs.
The repo is structured to follow the Azure Developer CLI conventions including:
- Source Code: All application source code is located in the
srcfolder. - Infrastructure as Code: All application "infrastructure as code" files are located in the
infrafolder. - Azure Developer Configuration: An
azure.yamlfile located in the root that ties the application source code to the Azure services defined in your "infrastructure as code" files. - GitHub Actions: A sample GitHub action file is located in the
.github/workflowsfolder. - VS Code Configuration: All VS Code configuration to run and debug the application is located in the
.vscodefolder. - K8s Deployment Manifests: All k8s manifest files to for deployment, services and ingress within the
manifestsfolder or each service
This template will create infrastructure and deploy code to Azure. If you don't have an Azure Subscription, you can sign up for a free account here.
The Azure Developer experience includes an Azure Developer CLI VS Code Extension that mirrors all of the Azure Developer CLI commands into the azure.yaml context menu and command palette options. If you are a VS Code user, then we highly recommend installing this extension for the best experience.
Here's how to install it:
- Click on the "Extensions" tab in VS Code
- Search for "Azure Developer CLI" - authored by Microsoft
- Click "Install"
- Go to the Azure Developer CLI - VS Code Extension page
- Click "Install"
Once the extension is installed, you can press F1, and type "Azure Developer CLI" to see all of your available options. You can also right click on your project's azure.yaml file for a list of commands.
At this point, you have a complete application deployed on Azure. But there is much more that the Azure Developer CLI can do. These next steps will introduce you to additional commands that will make creating applications on Azure much easier. Using the Azure Developer CLI, you can setup your pipelines, monitor your application, test and debug locally.
This template includes a GitHub Actions pipeline configuration file that will deploy your application whenever code is pushed to the main branch. You can find that pipeline file here: .github/workflows.
Setting up this pipeline requires you to give GitHub permission to deploy to Azure on your behalf, which is done via a Service Principal stored in a GitHub secret named AZURE_CREDENTIALS. The azd pipeline config command will automatically create a service principal for you. The command also helps to create a private GitHub repository and pushes code to the newly created repo.
Run the following command to set up a GitHub Action:
azd pipeline configSupport for Azure DevOps Pipelines is coming soon to
azd pipeline config. In the meantime, you can follow the instructions found here: .azdo/pipelines/README.md to set it up manually.
To help with monitoring applications, the Azure Dev CLI provides a monitor command to help you get to the various Application Insights dashboards.
-
Run the following command to open the "Overview" dashboard:
azd monitor --overview
-
Live Metrics Dashboard
Run the following command to open the "Live Metrics" dashboard:
azd monitor --live
-
Logs Dashboard
Run the following command to open the "Logs" dashboard:
azd monitor --logs
The easiest way to run and debug is to leverage the Azure Developer CLI Visual Studio Code Extension. Refer to this walk-through for more details.
When you are done, you can delete all the Azure resources created with this template by running the following command:
azd downThe Azure Developer CLI includes many other commands to help with your Azure development experience. You can view these commands at the terminal by running azd help. You can also view the full list of commands on our Azure Developer CLI command page.
This templates requires
OwnerorUser Access Administratorrole to provision successfully
This template creates Microsoft.Authorization/roleAssignments resources to apply the AcrPull role to the AKS managed identity required for the AKS cluster to pull images from the Azure container registry
If you are deploying via CI/CD and are using azd pipeline config ensure you set the --principal-role so the service principal that is created has the required roles.
azd pipeline config --principal-role owner
This template does NOT currently support Azure API Management (APIM)
Sometimes, things go awry. If you happen to run into issues, then please review our "Known Issues" page for help. If you continue to have issues, then please file an issue in our main Azure Dev repository.
This template creates a managed identity for your app inside your Azure Active Directory tenant, and it is used to authenticate your app with Azure and other services that support Azure AD authentication like Key Vault via access policies. You will see principalId referenced in the infrastructure as code files, that refers to the id of the currently logged in Azure CLI user, which will be granted access policies and permissions to run the application locally. To view your managed identity in the Azure Portal, follow these steps.
This template uses Azure Key Vault to securely store your Cosmos DB connection string for the provisioned Cosmos DB account. Key Vault is a cloud service for securely storing and accessing secrets (API keys, passwords, certificates, cryptographic keys) and makes it simple to give other Azure services access to them. As you continue developing your solution, you may add as many secrets to your Key Vault as you require.
To uninstall the Azure Developer CLI:
Windows:
powershell -ex AllSigned -c "Invoke-RestMethod 'https://aka.ms/uninstall-azd.ps1' | Invoke-Expression"
Linux/MacOS:
curl -fsSL https://aka.ms/uninstall-azd.sh | bash
If you have any feature requests, issues, or areas for improvement, please file an issue. To keep up-to-date, ask questions, or share suggestions, join our GitHub Discussions. You may also contact us via AzDevTeam@microsoft.com.