-
Görevler
-
Bütün kodlar app.js'de yazılsın
-
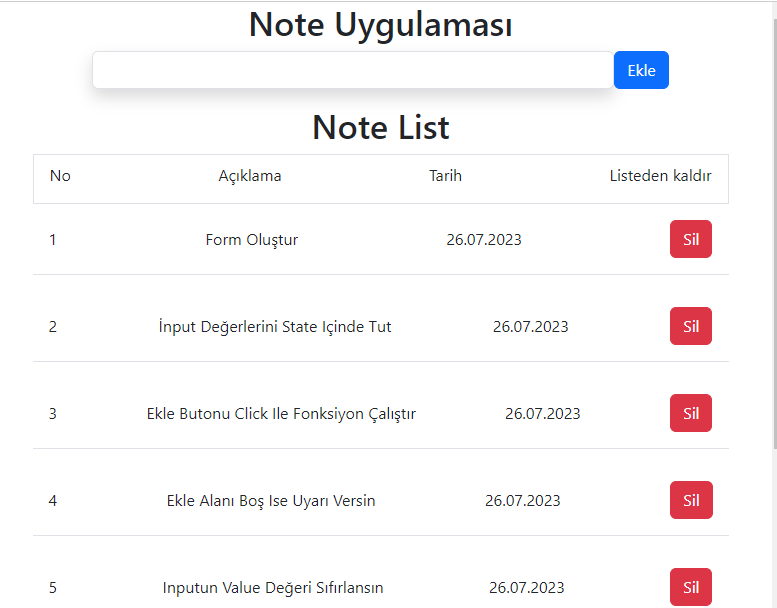
Form Oluşturun
-
- inputun içeresine yazılan değer state'de tutulmalı
text
- inputun içeresine yazılan değer state'de tutulmalı
-
- useState yardımyla bütün notlar bir dizi halinde tutulmalı
notes[]
- useState yardımyla bütün notlar bir dizi halinde tutulmalı
-
- Ekle butonuna tıklanılınca ekleme fonk. çalışsın
-
- Fonksiyon: text state 'inde tuttuğunuz değeri diğer notların yanında göndersin
-
textdeğeri boş ise ekleme fonksiyonu çalışmasın ve alert versin
-
- inputu temizleyin (value unutulmasın)
-
Note'ların Listeleneceği bir
uloluşturun -
notesdizisindeki her bir eleman içerinilibasın ve note'un değerini girin (map)
This project was bootstrapped with Create React App.
In the project directory, you can run:
Runs the app in the development mode.
Open http://localhost:3000 to view it in your browser.