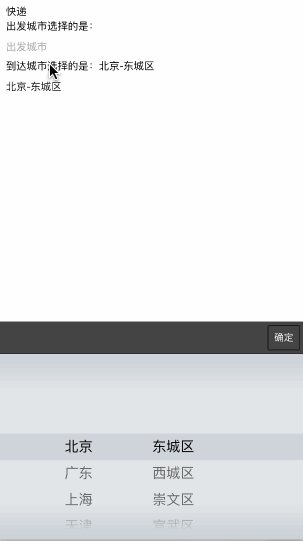
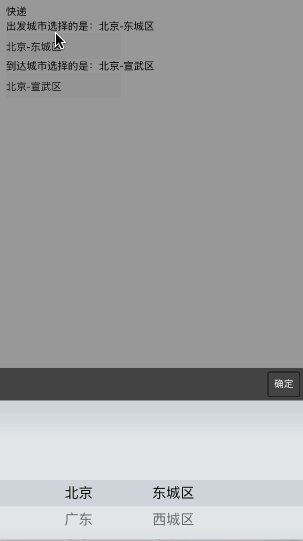
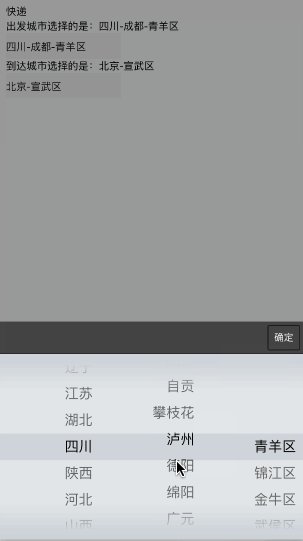
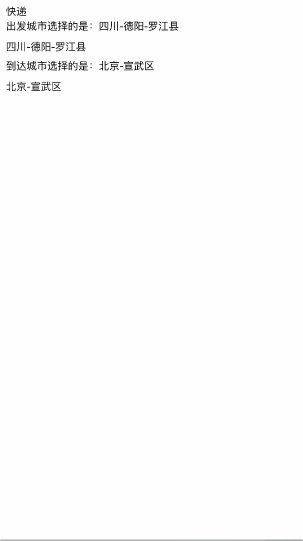
##描述: 模拟iOS选择器做的城市三级联动,仅测试过iOS没问题。
插件基于ionic中ion-scroll
##安装:
git clone https://github.com/minh8023/ionic-citypicker
下载所有文件放到lib目录下
###引入文件
在 index.html文件中引入 style.css, ionic-citypicker.js,ionic-citydata.js
<link href="lib/ionic-citypicker/src/style.css" rel="stylesheet">
<script src="lib/ionic-citypicker/src/ionic-citypicker.js"></script>
<script src="lib/ionic-citypicker/src/ionic-citydata.js"></script>在 app.js里写入文件依赖
angular.module('myApp', ['ionic-citydata','ionic-citypicker']);需要城市选择的地方写入
<ionic-city-picker placeholder="出发城市" tag="-" backdrop=true backdrop-click-to-close=false css-class="xxx" ok-text="确定" citydata="citydata" button-clicked="vm.cb()" ></ionic-city-picker>###一些配置
-
placeholderstring input的placeholder属性 默认“请选择城市” -
tag:城市之间的分割符号 默认“-” -
okTextstring 按钮名称 默认“确定” -
buttonClickedexpression 点击“确定”后的回调函数 默认无(为了有效能使用,backdropClickToClose属性请设置为false) -
backdropClickToCloseboolean 点击空白出关闭窗口 默认“flase” -
citydatastring 城市数据绑定 全局在“ionic-city-picker”上不要重复否则会出错 -
cssClassstring 自定义自己的class -
barCssClassstring 自定义自己的bar class -
backdropboolean 遮罩层 默认“true” 呃最好别false
##版本:
第一个版本提交
修复没有区级城市的选择问题。
##还要做的:
- 初始化城市定位